当然能够。下面是一个简略的HTML表格的完好代码示例:
```htmlHTML Table Example

HTML Table

Header 1 Header 2 Row 1, Cell 1 Row 1, Cell 2 Row 2, Cell 1 Row 2, Cell 2
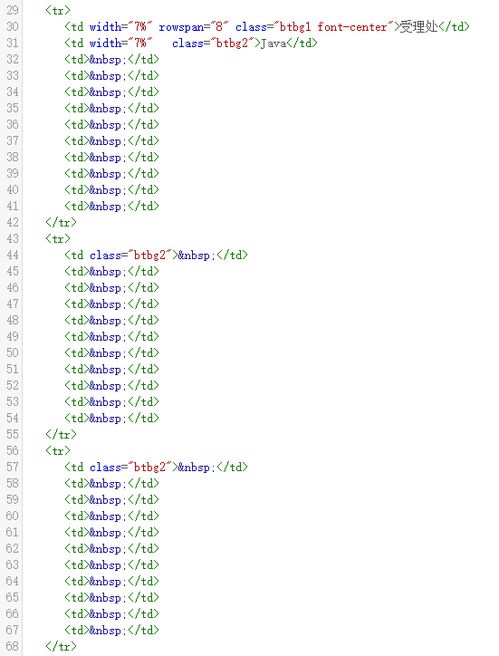
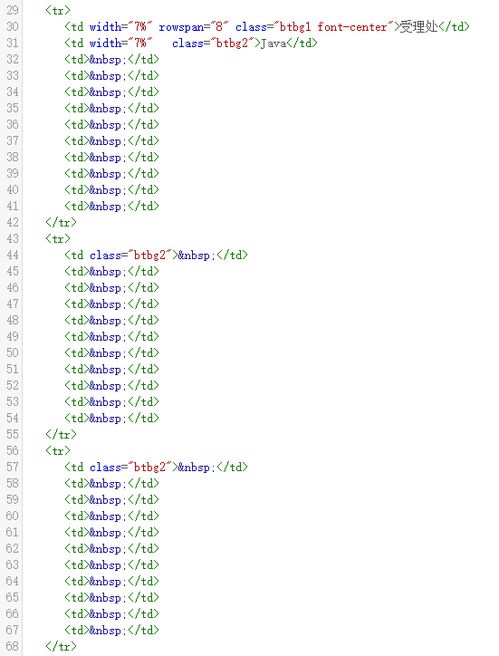
这个示例创建了一个包括两行两列的简略表格。榜首行是表头,包括两个标题(Header 1 和 Header 2)。第二行和第三行是表格的数据行,每个数据行包括两个单元格(Cell 1 和 Cell 2)。表格的边框设置为1,以便于可视化。
HTML表格的完好代码解析
在网页规划中,表格是一种十分有用的元素,它能够协助咱们以表格方法展现数据,使得信息愈加明晰、有序。本文将具体解析HTML表格的完好代码,包括表格的根本结构、特点、款式以及一些高档运用,旨在协助读者全面把握HTML表格的运用。
一、表格的根本结构
- ``:界说表格的开端和完毕。
- ``:界说表格行。
- ``:界说表格单元格。
以下是一个简略的表格示例:
```html
单元格 1
单元格 2
单元格 3
单元格 4
二、表格特点
- `border`:设置表格边框的宽度。
- `width`:设置表格的宽度。
- `height`:设置表格的高度。
- `align`:设置表格的对齐方法。
- `valign`:设置单元格的笔直对齐方法。
以下是一个包括特点的表格示例:
```html
相关
-
404.html,自适应404页面html代码
404页面是当用户测验拜访一个不存在的页面时,网站回来的页面。一般,这个页面会告知用户他们所恳求的页面不存在,并供给一些或许的解决方案,比方回来主页、查找其他内容或许联络网站管...
2025-01-09
0
详细阅读
-
css设置字体居中

1.文本水平居中:运用`textalign:center;`特点能够将块级元素内的文本内容水平居中。```css.centertext{textalign:cent...
2025-01-09
0
详细阅读
-
css方位

CSS(层叠样式表)中的方位特点用于操控元素在页面上的方位。以下是CSS中常用的方位特点:1.`position`:指定元素的定位方法。其值包含:`static`:默...
2025-01-09
0
详细阅读
-
jquery下拉列表, 创立下拉列表
好的,请问您想了解关于jQuery下拉列表的哪些方面呢?例如:1.怎么运用jQuery创立下拉列表?2.怎么运用jQuery操作下拉列表(如增加、删去、修正选项...
2025-01-09
0
详细阅读
-
vue路由形式, hash形式解析

Vue.js供给了两种路由形式:hash形式和history形式。这两种形式都是VueRouter库的一部分,用于在单页面运用程序中完成页面导航和路由操控。1....
2025-01-09
0
详细阅读
-
html5前端课程训练,敞开你的前端开发之旅

关于HTML5前端课程训练的信息,我为你整理了以下几点:课程内容1.千锋教育:供给HTML5训练课程、CSS3根底课程和移动前端交互JavaScriptJQuer...
2025-01-09
0
详细阅读
-
css怎样居中

CSS居中是一个常见的需求,首要分为水平居中和笔直居中。下面我会别离介绍这两种居中的办法。水平居中1.文本或行内元素运用`textalign:center;`特...
2025-01-09
0
详细阅读
-
详细阅读
-
盒子暗影css, 什么是盒子暗影?

CSS盒子暗影能够经过`boxshadow`特点来完成。这个特点答应你向元素增加暗影作用,能够操控暗影的偏移量、含糊半径、分散半径和色彩。根本语法如下:```cssbox...
2025-01-09
0
详细阅读
-
详细阅读