css增加图片,css怎样增加图片
运用 `backgroundimage` 特点
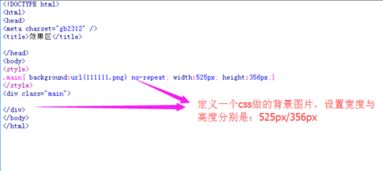
假如您想将图片作为布景增加到某个元素上,能够运用 `backgroundimage` 特点。例如,将图片设置为元素的布景:
```css.element { width: 200px; height: 200px; backgroundimage: url; backgroundsize: cover; / 根据需求调整 /}```
```html```
您能够根据需求调整 `width` 和 `height` 特点,或许运用 CSS 来操控图片的巨细。
请根据您的详细需求挑选适宜的办法。假如您有其他问题或需求进一步的辅导,请随时告诉我。
一、CSS增加图片的根本办法

CSS增加图片主要有以下几种办法:
运用`background-image`特点
运用`background-repeat`特点
运用`background-position`特点
运用`background-size`特点
二、运用`background-image`特点增加图片

`background-image`特点能够用来设置元素的布景图片。以下是一个简略的示例:
div {
background-image: url('image.jpg');
在这个比如中,咱们为`div`元素设置了布景图片`image.jpg`。您能够将图片的途径替换为您自己的图片途径。
三、运用`background-repeat`特点操控图片的重复办法

`no-repeat`:不重复图片
`repeat`:在水平缓笔直方向上重复图片
`repeat-x`:在水平方向上重复图片
`repeat-y`:在笔直方向上重复图片
以下是一个示例,展现怎么运用`background-repeat`特点:
div {
background-image: url('image.jpg');
background-repeat: no-repeat;
在这个比如中,布景图片`image.jpg`不会重复。
四、运用`background-position`特点操控图片的方位
`top left`:图片的左上角与元素的左上角对齐
`top center`:图片的左上角与元素的中心对齐
`top right`:图片的左上角与元素的右上角对齐
`center left`:图片的中心与元素的左上角对齐
`center center`:图片的中心与元素的中心对齐
`center right`:图片的中心与元素的右上角对齐
`bottom left`:图片的左下角与元素的左上角对齐
`bottom center`:图片的左下角与元素的中心对齐
`bottom right`:图片的左下角与元素的右上角对齐
以下是一个示例,展现怎么运用`background-position`特点:
div {
background-image: url('image.jpg');
background-repeat: no-repeat;
background-position: center center;
在这个比如中,布景图片`image.jpg`将居中显现。
五、运用`background-size`特点操控图片的巨细
`auto`:图片坚持原始巨细
`cover`:图片掩盖整个元素,或许无法彻底显现图片
`contain`:图片完好显现在元素内,或许无法掩盖整个元素
`100% 100%`:图片宽度等于元素宽度,高度等于元素高度
以下是一个示例,展现怎么运用`background-size`特点:
div {
background-image: url('image.jpg');
background-repeat: no-repeat;
background-position: center center;
background-size: cover;
在这个比如中,布景图片`image.jpg`将掩盖整个`div`元素,并坚持图片的宽高比。
经过本文的介绍,信任您现已把握了运用CSS增加图片的办法。在实践使用中,您能够根据需求灵活运用这些特点,为您的网页规划增加更多魅力。祝您在网页规划范畴获得更好的成果!
相关
-
css多行省略号, 什么是CSS多行省略号?详细阅读

在CSS中完成多行文本的省略号作用需求一些技巧。下面是一个根本的办法,它运用了`overflow`、`whitespace`和`textoverflow`特点,但需求留意的是,...
2025-01-09 0
-
jquery常用办法, 选择器办法详细阅读

1.`$`:选择器,用于获取HTML元素。2.`.css`:设置或获取元素的CSS特点。3.`.text`:获取或设置元素的文本内容。4.`.html`:获取或...
2025-01-09 0
-
html刺进css, 内联款式```html 内联款式示例详细阅读

要在HTML中刺进CSS,有几种常见的办法:内联款式```html内联款式示例这是一个内联款式的标题内部款式```html内部款式示例...
2025-01-09 0
-
vue有什么用,什么是Vue.js?详细阅读

Vue.js是一个用于构建用户界面的开源JavaScript结构,由尤雨溪于2014年创立,现在现已被广泛运用于各类Web使用程序的开发中。Vue.js的主要用...
2025-01-09 0
-
html在线预览,html在线编辑器网页详细阅读
当然能够!我能够协助你创立一个简略的HTML文件,然后供给在线预览的链接。请告诉我你想要创立的内容,比方文本、图片、链接等。HTML在线预览:进步用户体会的利器一、HTML...
2025-01-09 0
-
html的display特色详细阅读
HTML中的`display`特色用于操控元素的显现方法。它是一个CSS特色,能够使用于HTML元素,以改动其在文档流中的布局方法。`display`特色有许多或许的值,每个值...
2025-01-09 0
-
html复选框代码,```html 复选框示例详细阅读

HTML中的复选框是经过``元从来完成的,一般与``元素一同运用,以便为用户供给更好的交互体会。以下是一个根本的HTML复选框的代码示例:```html复选框示例...
2025-01-09 0
-
css左起浮详细阅读

CSS左起浮(float:left)是一种常用的布局技能,它答应元素向左移动,直到它的外边际碰到包括框或另一个起浮元素的边际。起浮元素会脱离正常的文档流,但会影响其他元素的...
2025-01-09 0
-
html5是什么,什么是HTML5?详细阅读

HTML5是一种用于创立网页和网页运用的符号言语。它是HTML(超文本符号言语)的最新版别,旨在供给一种更简略、更强壮的方法来构建现代网络运用程序。HTML5引入了许多新...
2025-01-09 0
-
html打包app,html一键打包apk东西破解版详细阅读

怎么运用HTML打包成移动运用:打造跨渠道运用的简易攻略跟着移动互联网的快速开展,越来越多的企业和开发者开端重视怎么将自己的HTML网站或运用打包成移动运用。这不仅能够提高用户...
2025-01-09 0
