vue完成拖拽,vue完成拖拽功用
在Vue中完成拖拽功用一般涉及到监听鼠标事情,如`mousedown`, `mousemove`, 和 `mouseup`,以及或许需求`dragstart`, `drag`, `dragend`等事情。以下是一个简略的示例,展现了如安在Vue组件中完成根本的拖拽功用:
1. 首要,在你的Vue组件中界说一个`data`特点来存储拖拽元素的初始方位。2. 为该元素增加`mousedown`事情监听器,在事情处理函数中记录下鼠标点击的方位。3. 增加`mousemove`事情监听器,在事情处理函数中更新元素的方位。4. 增加`mouseup`事情监听器,在事情处理函数中中止拖拽。
下面是一个简略的Vue组件示例,演示了怎么完成拖拽功用:
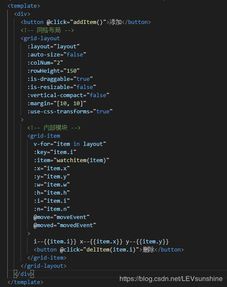
```html 拖拽我
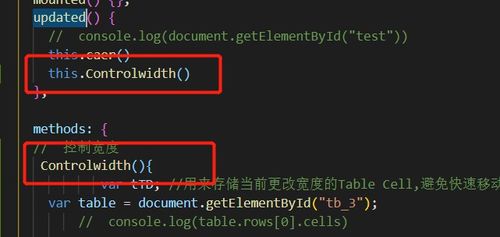
export default { data { return { x: 100, y: 100, dragging: false, startX: 0, startY: 0, }; }, methods: { startDrag { this.dragging = true; this.startX = event.clientX this.x; this.startY = event.clientY this.y; }, onDrag { if { this.x = event.clientX this.startX; this.y = event.clientY this.startY; } }, endDrag { this.dragging = false; }, },};
div { width: 100px; height: 100px; backgroundcolor: red; cursor: pointer;}```
在这个比如中,咱们创建了一个可拖拽的`div`元素。当用户点击并拖拽这个元素时,它会跟从鼠标移动。咱们运用`ref`特点来引证这个元素,以便在JavaScript中操作它。`mousedown`事情用于开端拖拽,`mousemove`事情用于更新方位,`mouseup`和`mouseleave`事情用于完毕拖拽。
请注意,这个示例是一个根本的拖拽完成,或许需求依据你的具体需求进行调整。例如,你或许需求处理边界条件、约束拖拽规模、增加动画作用等。此外,假如你的运用需求更杂乱的拖拽功用,或许需求运用专门的拖拽库,如`vuedraggable`或`vuedraggable`。
Vue完成拖拽功用详解
在Web开发中,拖拽功用是一种常见的交互办法,能够增强用户体会。Vue.js作为一款盛行的前端结构,也供给了完成拖拽功用的办法。本文将具体介绍如安在Vue中完成拖拽功用,包含根本原理、完成过程和代码示例。
一、拖拽的根本原理

拖拽功用首要依赖于HTML5供给的拖放API。当用户拖动一个元素时,浏览器会触发一系列事情,包含`dragstart`、`drag`、`dragend`等。经过监听这些事情,咱们能够操控拖拽的行为。
二、完成拖拽的过程

1. 界说拖拽元素

首要,咱们需求界说一个可拖拽的元素。在Vue中,能够运用`draggable`特点来设置元素是否可拖拽。
```html
相关
-
html复选框代码,```html 复选框示例详细阅读

HTML中的复选框是经过``元从来完成的,一般与``元素一同运用,以便为用户供给更好的交互体会。以下是一个根本的HTML复选框的代码示例:```html复选框示例...
2025-01-09 0
-
css左起浮详细阅读

CSS左起浮(float:left)是一种常用的布局技能,它答应元素向左移动,直到它的外边际碰到包括框或另一个起浮元素的边际。起浮元素会脱离正常的文档流,但会影响其他元素的...
2025-01-09 0
-
html5是什么,什么是HTML5?详细阅读

HTML5是一种用于创立网页和网页运用的符号言语。它是HTML(超文本符号言语)的最新版别,旨在供给一种更简略、更强壮的方法来构建现代网络运用程序。HTML5引入了许多新...
2025-01-09 0
-
html打包app,html一键打包apk东西破解版详细阅读

怎么运用HTML打包成移动运用:打造跨渠道运用的简易攻略跟着移动互联网的快速开展,越来越多的企业和开发者开端重视怎么将自己的HTML网站或运用打包成移动运用。这不仅能够提高用户...
2025-01-09 0
-
jquery怎样读,什么是jQuery?详细阅读

jQuery是一个盛行的JavaScript库,它简化了HTML文档的遍历和操作、事情处理、动画和Ajax交互。jQuery的读法是Jquery,其间J发...
2025-01-09 0
-
404.html,自适应404页面html代码详细阅读
404页面是当用户测验拜访一个不存在的页面时,网站回来的页面。一般,这个页面会告知用户他们所恳求的页面不存在,并供给一些或许的解决方案,比方回来主页、查找其他内容或许联络网站管...
2025-01-09 0
-
css设置字体居中详细阅读

1.文本水平居中:运用`textalign:center;`特点能够将块级元素内的文本内容水平居中。```css.centertext{textalign:cent...
2025-01-09 0
-
css方位详细阅读

CSS(层叠样式表)中的方位特点用于操控元素在页面上的方位。以下是CSS中常用的方位特点:1.`position`:指定元素的定位方法。其值包含:`static`:默...
2025-01-09 0
-
jquery下拉列表, 创立下拉列表详细阅读
好的,请问您想了解关于jQuery下拉列表的哪些方面呢?例如:1.怎么运用jQuery创立下拉列表?2.怎么运用jQuery操作下拉列表(如增加、删去、修正选项...
2025-01-09 0
-
vue路由形式, hash形式解析详细阅读

Vue.js供给了两种路由形式:hash形式和history形式。这两种形式都是VueRouter库的一部分,用于在单页面运用程序中完成页面导航和路由操控。1....
2025-01-09 0
