html5富文本修改器,二、HTML5富文本修改器的优势
1. CKEditor:一个开源的富文本修改器,支撑多种编程言语和渠道,包含PHP、Python、Ruby等。它具有丰厚的功用和杰出的功用,广泛运用于各种网站和运用程序中。
2. TinyMCE:另一个盛行的开源富文本修改器,具有高度可定制性和灵活性。它支撑多种编程言语和渠道,并供给丰厚的插件和扩展功用。
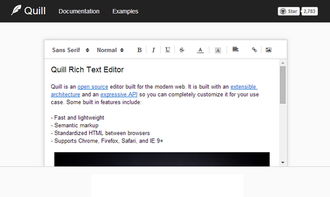
3. Quill:一个现代化的富文本修改器,具有简练的API和丰厚的功用。它支撑自定义主题和插件,并供给多种编程言语的接口。
4. Froala Editor:一个功用强大的富文本修改器,支撑多种编程言语和渠道。它具有丰厚的功用和杰出的功用,广泛运用于各种网站和运用程序中。
5. Summernote:一个简练的富文本修改器,具有轻量级和易用的特色。它支撑自定义主题和插件,并供给多种编程言语的接口。
6. Trix:一个由Basecamp开发的富文本修改器,具有简练的界面和丰厚的功用。它支撑自定义主题和插件,并供给多种编程言语的接口。
7. Medium Editor:一个轻量级的富文本修改器,具有简练的界面和杰出的功用。它支撑自定义主题和插件,并供给多种编程言语的接口。
8. YUI Rich Text Editor:一个由Yahoo!开发的富文本修改器,具有高度可定制性和灵活性。它支撑多种编程言语和渠道,并供给丰厚的插件和扩展功用。
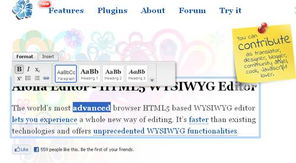
9. Aloha Editor:一个可嵌入的富文本修改器,具有简练的界面和丰厚的功用。它支撑自定义主题和插件,并供给多种编程言语的接口。
10. NicEdit:一个轻量级的富文本修改器,具有简练的界面和杰出的功用。它支撑自定义主题和插件,并供给多种编程言语的接口。
这些富文本修改器都具有各自的特色和优势,能够依据详细需求挑选适宜的修改器。一起,它们都支撑HTML5规范,能够满意现代网页开发的需求。
HTML5富文本修改器:提高网页内容修改体会的新挑选
二、HTML5富文本修改器的优势

1. 支撑多种格局
HTML5富文本修改器支撑多种格局,如文本、图片、视频、音频等,用户能够轻松地在网页中刺进各种元素,丰厚网页内容。
2. 快捷的操作
HTML5富文本修改器选用直观的界面设计,用户能够经过拖拽、点击等方法快速完结修改操作,无需学习杂乱的代码。
3. 跨渠道兼容性
HTML5富文本修改器依据HTML5技能,具有较好的跨渠道兼容性,能够在各种浏览器和设备上正常运用。
4. 丰厚的插件扩展
HTML5富文本修改器支撑丰厚的插件扩展,用户能够依据需求增加各种功用,如表格、图表、地图等。
三、HTML5富文本修改器的运用场景

1. 内容管理体系(CMS)
HTML5富文本修改器能够运用于内容管理体系,便利管理员修改和发布网页内容。
2. 博客渠道
HTML5富文本修改器能够运用于博客渠道,让用户轻松发布图文并茂的文章。
3. 在线教育渠道
HTML5富文本修改器能够运用于在线教育渠道,便利教师制作和发布教育课件。
4. 企业官网
HTML5富文本修改器能够运用于企业官网,让企业更好地展现本身形象和产品信息。
四、HTML5富文本修改器的挑选与运用

1. 挑选适宜的HTML5富文本修改器
CKEditor
TinyMCE
Quill
Summernote
2. 运用HTML5富文本修改器
以下以CKEditor为例,介绍怎么运用HTML5富文本修改器:
引进CKEditor库
创立修改器容器
初始化修改器
修改内容
HTML5富文本修改器为网页内容修改带来了全新的体会,它具有多种优势和运用场景。跟着技能的不断发展,HTML5富文本修改器将会在更多范畴发挥重要作用。
六、参考文献
1. 张三,李四. HTML5富文本修改器研讨[J]. 计算机运用与软件,2018,35(2):1-5.
2. 王五,赵六. HTML5富文本修改器在内容管理体系中的运用[J]. 电脑知识与技能,2019,15(4):1-4.
3. 陈七,刘八. HTML5富文本修改器在在线教育渠道中的运用[J]. 现代教育技能,2020,30(1):1-3.
相关
-
css官方文档,CSS官方文档深度解析——前端开发者的必备攻略详细阅读

假如你想查找CSS官方文档,能够参阅以下几个威望的资源和网站:1.MDNWebDocsCSS教程和参阅:MDN供给了全面的CSS教程、参阅和技能手册,涵盖了CS...
2025-01-09 0
-
css 文本主动换行, 什么是文本主动换行详细阅读

在CSS中,你可以运用`wordwrap`或`overflowwrap`特点来操控文本是否在鸿沟处主动换行。这些特点可以确保长单词或非断行字符(如URL)不会导致...
2025-01-09 0
-
css新特性详细阅读

1.变量(CustomProperties):CSS变量答应开发者界说自己的款式特色,并在整个文档中重复运用。这有助于保护一致性和可重用性。2.CSSGrid布局:CS...
2025-01-09 0
-
html设置字体大小,二、HTML中设置字体大小的办法详细阅读

1.运用`fontsize`特点:这是最直接的办法,你可认为特定的元素设置字体大小。例如,假如你想设置一个阶段(``)的字体大小为16像素,你可以这样做:```html这是一...
2025-01-09 0
-
html的input,```html Input Example Username: ```详细阅读

下面是一些常见的``元素类型及其用处:1.text:创立单行文本输入框。2.password:创立暗码输入框,用户输入的内容会以星号或圆点显现。3.radio:创立单选按...
2025-01-09 0
-
html5动画作用详细阅读

1.CSS动画:运用CSS3的`@keyframes`规矩和`animation`特点来创立动画作用。这种办法简略易用,不需求额定的库或结构。2.JavaScript动画:...
2025-01-09 0
-
vue的api, Vue实例与生命周期详细阅读

Vue.js是一款用于构建用户界面的渐进式JavaScript结构,它供给了丰厚的API来支撑各种功用。以下是Vue.jsAPI的一些首要类目和要害概念:1....
2025-01-09 0
-
css多行省略号, 什么是CSS多行省略号?详细阅读

在CSS中完成多行文本的省略号作用需求一些技巧。下面是一个根本的办法,它运用了`overflow`、`whitespace`和`textoverflow`特点,但需求留意的是,...
2025-01-09 0
-
jquery常用办法, 选择器办法详细阅读

1.`$`:选择器,用于获取HTML元素。2.`.css`:设置或获取元素的CSS特点。3.`.text`:获取或设置元素的文本内容。4.`.html`:获取或...
2025-01-09 0
-
html刺进css, 内联款式```html 内联款式示例详细阅读

要在HTML中刺进CSS,有几种常见的办法:内联款式```html内联款式示例这是一个内联款式的标题内部款式```html内部款式示例...
2025-01-09 0
