耐克react,跑鞋缓震革新的引领者
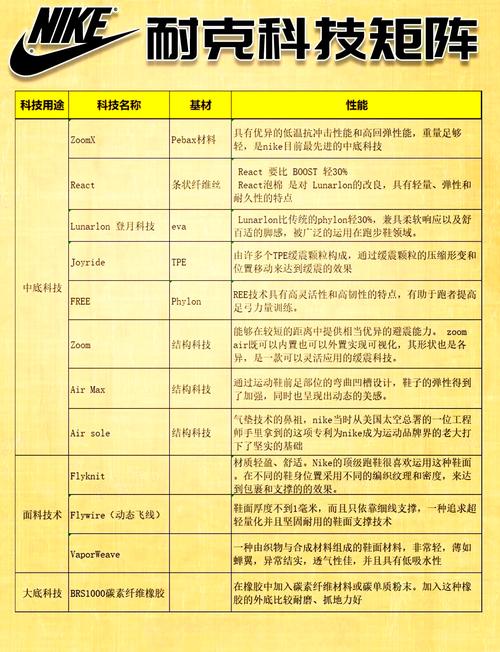
耐克React技能是耐克公司研制的一种立异缓震资料,首要用于进步运动鞋的缓震功能和能量回馈。以下是关于耐克React技能的详细信息:
1. 资料立异: 耐克React技能采用了一种全新的泡棉资料,这种资料摒弃了传统的EVA原料,经过先进的化工配方制成,统筹了轻量、缓震与耐久性。
2. 能量回馈: 耐克React泡棉的柔软度进步了11%,能量回馈也高出13%,这使得跑步者在跑步过程中可以取得持续安稳的能量反应,即便在跑步的后半程也能坚持活力充沛。
3. 运用场n 随后,耐克将React技能运用于跑步鞋,如Nike Epic React和Nike React Infinity Run,这些跑鞋在跑步过程中供给了超卓的缓震和能量回馈,帮助跑者进步跑步功率和舒适度。
4. 规划与功能: 耐克React系列跑鞋的规划结合了艺术、科学和功能,经过数百次化学物质的微调,终究开宣布满意高水平运动员需求的泡棉资料。 这些跑鞋不只具有轻盈透气的特色,还经过其柔软的中底资料吸收跑步过程中的冲击,供给杰出的缓震作用。
5. 商场反应: 耐克React技能自推出以来,在跑鞋商场上引起了广泛重视,被认为是一种革新性的缓震科技,极大地进步了跑步鞋的功能和舒适度。
总归,耐克React技能经过其立异的资料规划和杰出的功能体现,已经成为耐克在运动鞋范畴的重要技能之一,为跑者和篮球运动员供给了更好的运动体会。
耐克React科技:跑鞋缓震革新的引领者

耐克,作为全球闻名的体育用品品牌,一直致力于立异和科技研制。其间,耐克React科技作为耐克缓震技能的代表,已经成为了跑鞋商场的一大亮点。本文将深化解析耐克React科技,带您了解这一革新性的缓震技能。
React科技的来源与开展

耐克React科技首次于2017年6月运用于篮球产品,随后敏捷在跑鞋范畴锋芒毕露。这一技能的诞生,源于耐克对跑者需求的深刻理解。跑者们遍及期望跑鞋可以供给更好的缓震功能、更强的能量反应,一起坚持轻质和耐久。耐克React科技应运而生,旨在满意跑者们对跑鞋功能的全方位需求。
React科技的资料与工艺

耐克React科技的中心在于其共同的泡棉资料。这种泡棉资料经过改动配方配比,完成了最优的回弹弛缓震作用。与传统泡棉比较,耐克React泡棉具有更高的柔软度和弹性,一起坚持了超卓的耐久性。在制作过程中,耐克对化学物质进行精密微调,保证React泡棉的功能到达最佳。
React科技的优势与运用

耐克React科技具有以下优势:
轻量化:React泡棉资料简便,有助于进步跑鞋的全体轻盈感。
缓震功能:React泡棉可以有用吸收地上冲击力,削减跑步带来的损伤。
能量反应:React泡棉在供给缓震的一起,还能将部分能量反应给跑者,进步跑步功率。
耐久性:React泡棉具有超卓的耐久性,保证跑鞋长期运用仍能坚持杰出的功能。
耐克React科技已广泛运用于多个跑鞋系列,如Epic React、React Infinity Run等,为跑者们带来杰出的跑步体会。
React科技的未来展望

跟着跑鞋商场的不断开展,耐克React科技将持续引领跑鞋缓震技能的立异。未来,耐克有望将React科技运用于更多运动范畴,为全球运动员供给更优质的运动配备。
耐克React科技作为跑鞋缓震革新的引领者,以其杰出的功能和广泛的运用,赢得了跑者们的共同好评。信任在未来的开展中,耐克React科技将持续为跑者们带来更超卓的跑步体会。
相关
-
html5布景详细阅读

HTML5是一种用于创立网页和网页运用的符号言语。它包含了一系列的新特性,使得开发者能够更容易地创立出愈加动态和交互式的网页。其间,HTML5布景是指网页的布景部分,能够运...
2025-01-09 0
- 详细阅读
-
html盒子模型,什么是HTML盒子模型详细阅读

1.内容(Content):这是盒子模型的中心部分,包含元素的实践内容,如文本、图画等。2.内边距(Padding):这是内容与边框之间的空间。内边距会影响元素的宽度和高度...
2025-01-09 0
-
html文本框怎样设置, 单行文本框的创立与设置详细阅读
1.根本设置:```html````name`:表单元素的称号,用于后端接纳数据。`placeholder`:输入框中的提示文本。2.巨细...
2025-01-09 0
-
css特效大全,css动画作用网站详细阅读

1.SegmentFault思否:供给了23个CSS动画作用,并继续更新中。这些作用包含文字暗影、盒暗影等,并展现了鼠标悬浮时的动画作用。你能够拜访检查具体内容。2.腾讯...
2025-01-09 0
-
html操控图片巨细详细阅读
在HTML中,你可以运用几种办法来操控图片的巨细。以下是几种常见的办法:2.运用CSS款式:你可以运用CSS款式来操控图片的巨细。例如:```html...
2025-01-09 0
-
html下载文件详细阅读
要在HTML中下载文件,你能够运用``元素合作`href`特点。`href`特点能够指向一个文件的URL,当用户点击这个链接时,浏览器会提示用户下载该文件。例如,假如你想供给一...
2025-01-09 0
-
css固定底部,css固定在div底部详细阅读

要在CSS中固定底部,可以运用`position:fixed;`特点。以下是一个简略的示例,展现怎么将一个元素固定在网页的底部:```htmlFixedFooterExa...
2025-01-09 0
-
html页面布局代码详细阅读

当然能够。HTML(超文本符号言语)是用于创立网页的规范符号言语。HTML页面布局一般触及运用不同的HTML元素和CSS(层叠样式表)来安排内容。以下是一个简略的HTML页面布...
2025-01-09 0
-
装置vue环境,Vue环境建立攻略详细阅读

装置Vue环境一般触及以下几个过程:1.装置Node.js和npm:Vue.js依靠于Node.js环境,因而首要需求装置Node.js。一起,Node.js自带了np...
2025-01-09 0

