依据vue的办理体系,构建高效、快捷的工作环境
依据Vue的办理体系是一种盛行的前端结构,用于构建用户界面和交互。Vue以其简略易学、灵活性和高效性而遭到开发者的喜欢。以下是一个依据Vue的办理体系的根本组成部分和特色:
1. 前端结构: Vue.js是构建用户界面的渐进式JavaScript结构。它易于上手,且能够与其它库或已有项目整合。
2. 组件化: Vue鼓舞开发者运用组件化开发方式,将界面分割成独立、可复用的组件,便于保护和扩展。
3. 数据双向绑定: Vue完成了数据的双向绑定,即当数据发生变化时,视图也会自动更新,反之亦然。
4. 状况办理: 关于杂乱的运用,Vue一般会结合Vuex进行状况办理,保证一切组件的状况坚持同步。
5. 路由办理: Vue Router是Vue的官方路由办理器,用于构建单页面运用(SPA),办理不同视图之间的切换。
6. 服务端通讯: Axios或Fetch API常用于在Vue运用中与后端API进行数据交互。
7. 款式处理: CSS预处理器如SASS或PostCSS,以及UI结构如Element UI、iView或Ant Design Vue等,能够增强款式处理才能。
8. 构建东西: Webpack、Rollup或Vite等东西用于打包和优化运用资源。
9. 测验: Jest、Mocha或Karma等测验结构能够用于Vue运用的单元测验和端到端测验。
10. 布置: Vue运用能够经过Nginx、Apache或云服务如AWS、Azure或阿里云等布置。
依据Vue的办理体系一般需求与后端服务合作,运用RESTful API或GraphQL等接口进行数据交互。这样的体系能够支撑用户办理、权限操控、数据展现、报表生成等功用,广泛运用于企业级运用、电商渠道、内容办理体系等场景。
在开发过程中,开发者需求重视功用优化、安全性、可拜访性和用户体会等方面,保证体系能够安稳、高效地运转。一起,也要遵从相关法律法规和社会主义中心价值观,保证体系的合法合规性。
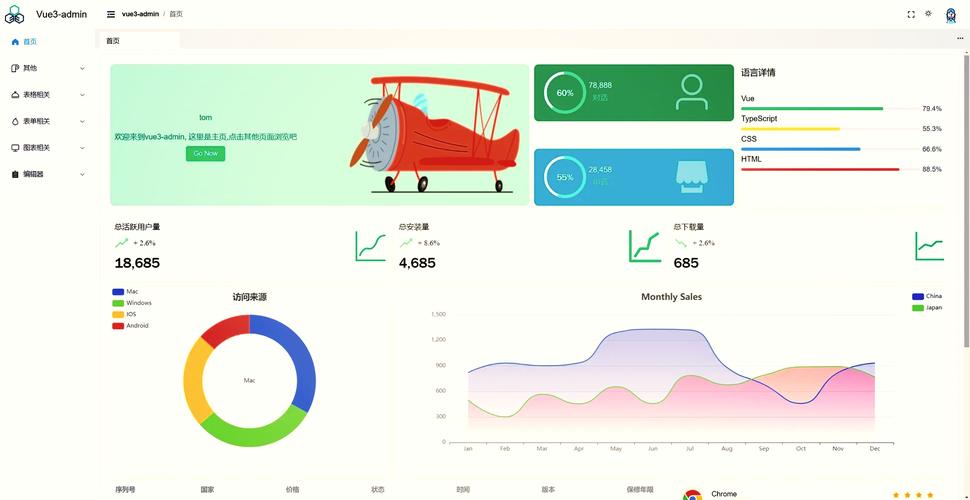
依据Vue.js的现代化办理体系:构建高效、快捷的工作环境

跟着信息技能的飞速发展,企业对办理体系的需求日益增长。依据Vue.js的现代化办理体系应运而生,它以其高效、快捷的特色,为企业供给了全新的工作体会。
一、Vue.js简介

Vue.js是一款盛行的前端JavaScript结构,由尤雨溪(Evan You)于2014年创立。它旨在构建用户界面和单页运用程序,具有简练的语法、组件化架构和呼应式数据绑定等特色。Vue.js的易用性和灵活性使其成为开发现代办理体系的抱负挑选。
二、依据Vue.js的办理体系优势

1. 呼应式规划:Vue.js支撑呼应式规划,能够依据用户操作实时更新界面,进步用户体会。
2. 组件化开发:Vue.js选用组件化开发形式,将体系功用拆分为多个独立的组件,便于保护和扩展。
3. 跨渠道兼容性:Vue.js能够与多种后端技能结合,如Spring Boot、Node.js等,完成跨渠道兼容。

4. 丰厚的生态体系:Vue.js具有巨大的生态体系,包含UI结构、路由办理、状况办理等,为开发供给便当。

三、依据Vue.js的办理体系运用场景

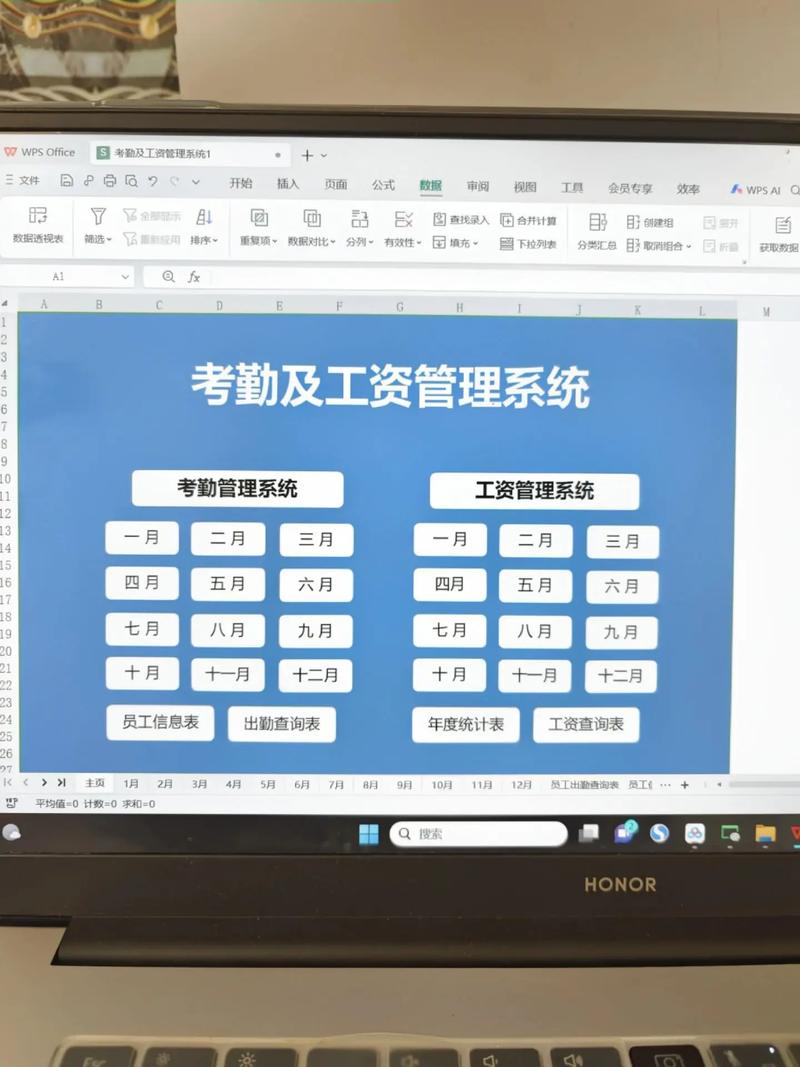
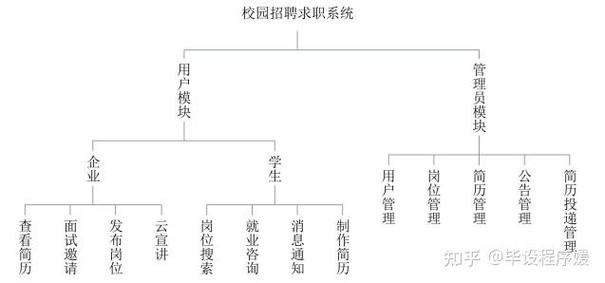
1. 企业工作体系:完成职工信息办理、考勤办理、项目办理等功用,进步工作功率。

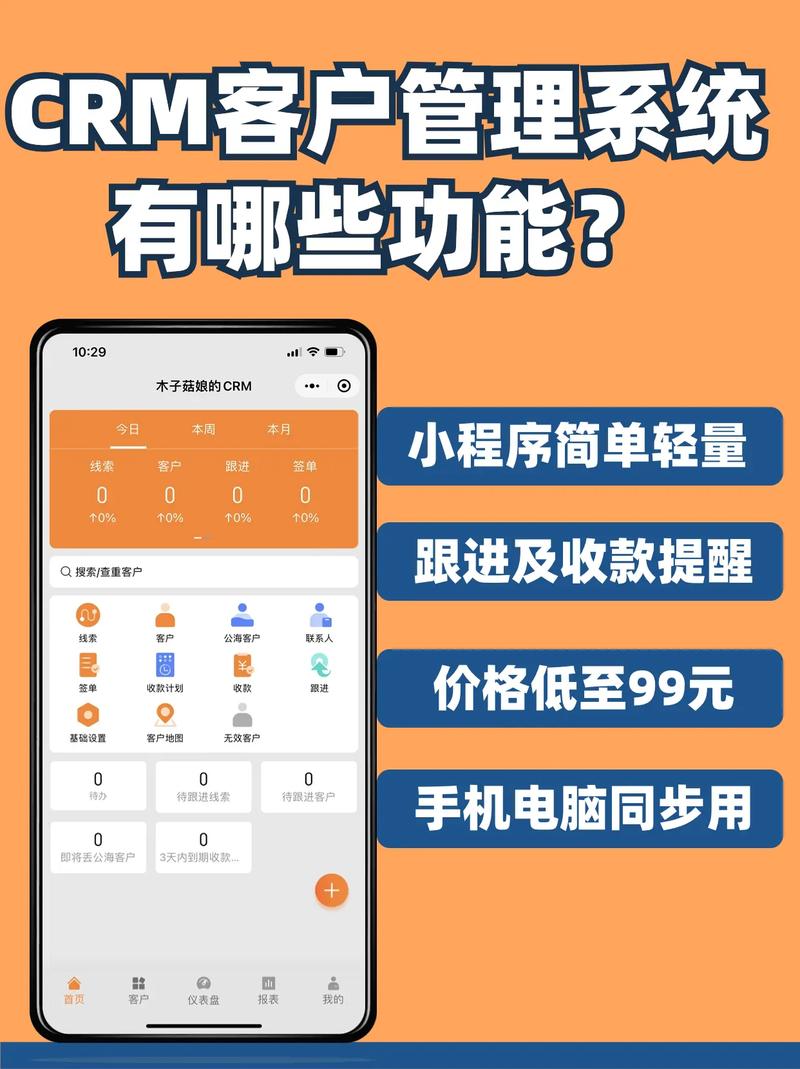
2. 客户关系办理体系(CRM):协助企业更好地办理客户信息、出售头绪、客户服务,进步客户满意度。

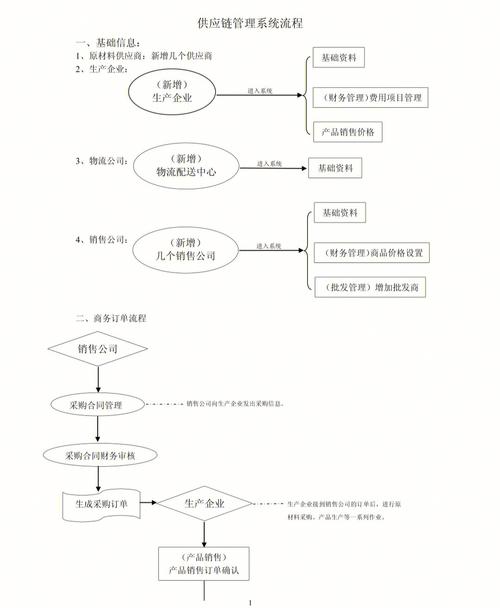
3. 供应链办理体系:优化供应链流程,下降本钱,进步供应链功率。

4. 人力资源办理体系:完成职工招聘、训练、绩效办理等功用,进步人力资源办理功率。

四、依据Vue.js的办理体系开发流程

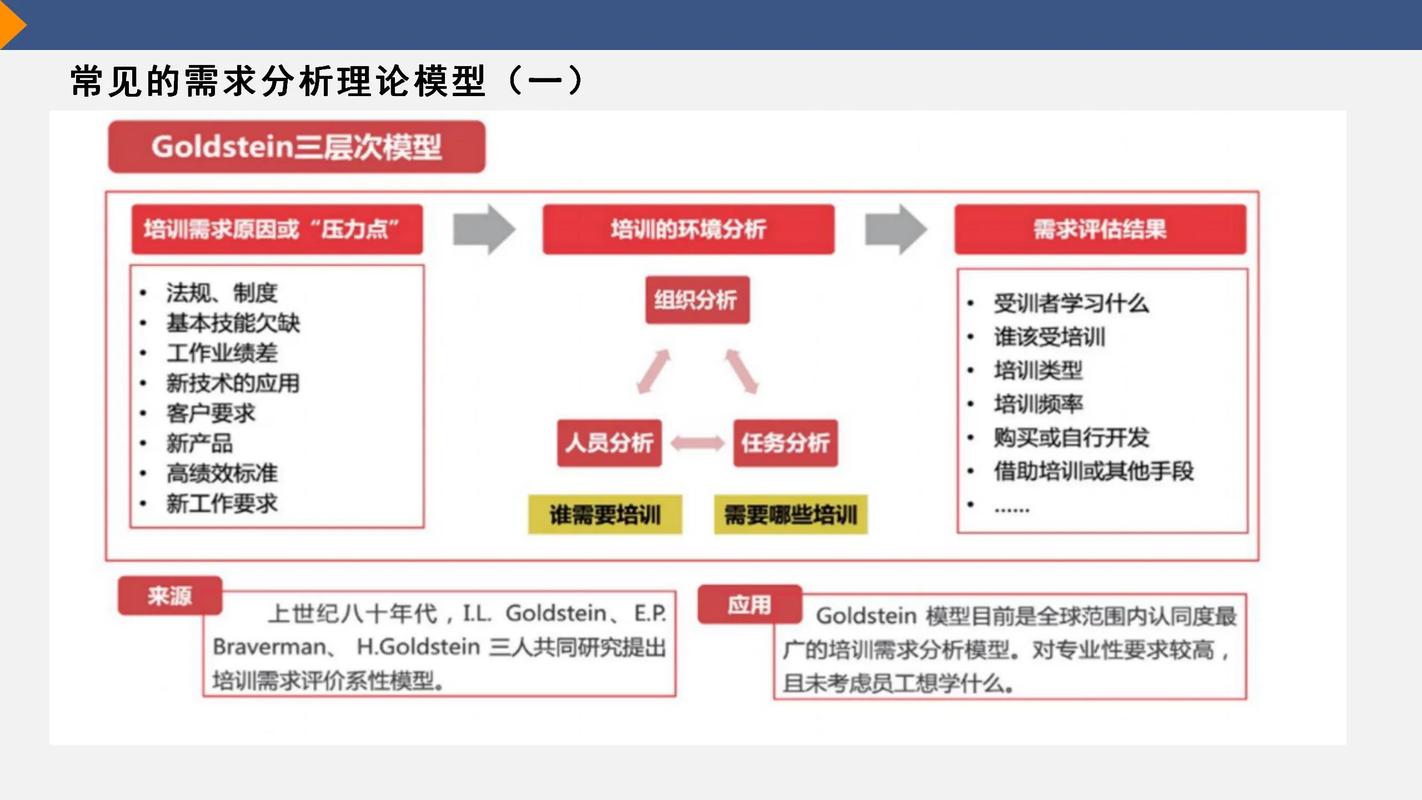
1. 需求剖析:清晰体系功用、功用、安全性等需求,为后续开发供给辅导。

2. 体系规划:依据需求剖析,规划体系架构、数据库结构、界面布局等。
3. 前端开发:运用Vue.js结构进行前端开发,完成体系界面和交互功用。

4. 后端开发:挑选适宜的技能栈进行后端开发,完成数据存储、业务逻辑处理等功用。

5. 体系集成:将前端和后端体系集成,保证体系安稳运转。

6. 测验与优化:对体系进行功用测验、功用测验和安全测验,不断优化体系功用。
五、依据Vue.js的办理体系事例剖析

某企业选用依据Vue.js的办理体系,完成了以下效果:
1. 进步工作功率:经过体系自动化处理日常业务,职工工作功率进步30%。

2. 下降运营本钱:优化供应链流程,下降运营本钱10%。

3. 进步客户满意度:经过CRM体系,客户满意度进步15%。

4. 增强企业竞争力:现代化办理体系助力企业进步市场竞争力。
依据Vue.js的现代化办理体系,以其高效、快捷的特色,为企业供给了全新的工作体会。跟着Vue.js技能的不断发展,信任未来将有更多企业挑选依据Vue.js的办理体系,以进步企业竞争力。
相关
-
vue下载excel,vue下载excel文件详细阅读
1.首要,你需求有一个方法来生成Excel文件的内容。这一般涉及到将数据转换为Excel格局的字符串。2.运用JavaScript的`Blob`目标和`URL.create...
2025-01-09 0
-
html在线运转, 什么是HTML?详细阅读

因为我无法直接运转HTML代码,但我能够供给HTML代码示例,您能够在自己的浏览器中运转它们。如果您需求协助编写或调试HTML代码,请告诉我您的详细需求,我会极力协...
2025-01-09 0
-
jquery挑选器有哪些, 语法详细阅读
1.根本挑选器:`id`:经过元素的ID挑选元素。`.class`:经过元素的类挑选元素。`element`:经过元素的称号挑选元素。``...
2025-01-09 0
-
html轮播图,html轮播图怎样完成主动轮播详细阅读
HTML轮播图一般用于展现一系列图片或内容,它能够在网页上主动循环播映,招引用户的注意力。要创立一个根本的HTML轮播图,你能够运用HTML、CSS和JavaScript。以下...
2025-01-09 0
-
html锚点跳转,html锚点链接怎么做详细阅读

HTML锚点(Anchors)是一种链接,它答应用户在同一网页内跳转到另一个方位。这种跳转是经过在方针方位设置一个锚点,并在需求跳转的当地设置一个链接到该锚点的锚点链接来完成...
2025-01-09 0
-
网页规划css, CSS根本语法与挑选器详细阅读

1.挑选器:CSS挑选器用于挑选HTML元素,以便对其运用款式。常见的挑选器包含元素挑选器、类挑选器、ID挑选器、特点挑选器和伪类挑选器。2.特点和值:CSS特点用于界说元...
2025-01-09 0
-
css引进字体详细阅读

在CSS中引进字体,你能够运用`@fontface`规矩。这个规矩答应你指定一个或多个字体文件,并将它们与特定的字体称号相关起来。你能够在你的CSS中运用这个字体称号来运用字体...
2025-01-09 0
-
相似vue的视频编排软件详细阅读

1.DaVinciResolve:这款软件以其强壮的颜色校对功用而出名,一起也支撑多轨迹修改和高档特效处理。2.AdobePremierePro:这是一款专业级的视频...
2025-01-09 0
-
关于html5描绘不正确的是详细阅读

HTML5是一种用于创立网页和网页运用的符号言语。它是HTML(超文本符号言语)的最新修订版,由万维网联盟(W3C)于2014年10月28日正式发布。HTML5...
2025-01-09 0
-
html调用css,```html Example Welcome to My Website This is a paragraph.详细阅读
HTML调用CSS主要有两种办法:内联款式和外部款式表。1.内联款式:直接在HTML元素中运用`style`特点来界说款式。这种办法简略便利,但保护性差,不引荐大规模运用。以...
2025-01-09 0
