css兄弟挑选器,什么是CSS兄弟挑选器?
在CSS中,兄弟挑选器用于挑选具有相同父元素的两个或多个相邻的兄弟元素。兄弟挑选器分为两种类型:相邻兄弟挑选器(Adjacent Sibling Combinator)和一般兄弟挑选器(General Sibling Combinator)。
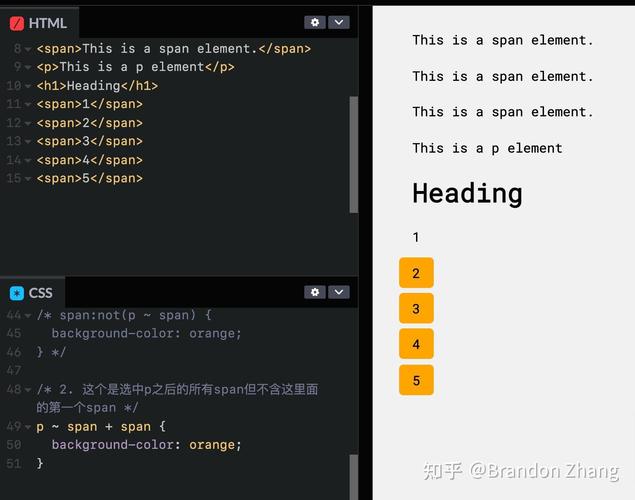
1. 相邻兄弟挑选器(Adjacent Sibling Combinator): 语法:`selector1 selector2` 功用:挑选紧跟在`selector1`后边的`selector2`元素,且这两个元素有必要具有相同的父元素。 示例:挑选紧接在``元素后的``元素,能够这样写:`p span { ... }`
2. 一般兄弟挑选器(General Sibling Combinator): 语法:`selector1 ~ selector2` 功用:挑选一切在`selector1`之后呈现的`selector2`元素,且这两个元素有必要具有相同的父元素。 示例:挑选一切在``元素之后呈现的``元素,能够这样写:`p ~ span { ... }`
运用兄弟挑选器能够协助你更精确地操控元素之间的款式联系,特别是在布局和规划呼应式网站时十分有用。
什么是CSS兄弟挑选器?

CSS兄弟挑选器是一种用于挑选与指定元素具有兄弟联系的元素的挑选器。在HTML文档中,元素之间的联系能够是兄弟联系,即它们具有相同的父元素。CSS兄弟挑选器答应开发者依据这种联系来运用款式。
兄弟挑选器的类型

CSS中主要有两种兄弟挑选器:相邻兄弟挑选器和通用兄弟挑选器。
相邻兄弟挑选器(`>`):挑选紧接在指定元素后边的兄弟元素。
通用兄弟挑选器(`~`):挑选指定元素之后的一切兄弟元素,但不限于紧邻的。
相邻兄弟挑选器的运用

相邻兄弟挑选器运用`>`符号来表明。以下是一个简略的比如:
div span {
color: red;
在这个比如中,假如有一个`div`元素后边紧跟着一个`span`元素,那么这个`span`元素将会被赤色文字款式所影响。
通用兄弟挑选器的运用

通用兄弟挑选器运用`~`符号来表明。以下是一个比如:
div ~ span {
color: blue;
在这个比如中,假如有一个`div`元素后边跟着恣意数量的`span`元素,这些`span`元素都会被蓝色文字款式所影响。
兄弟挑选器的约束

需求留意的是,兄弟挑选器只能用于挑选紧邻或非紧邻的兄弟元素。假如兄弟元素之间有其他元素离隔,那么这些元素将不会被兄弟挑选器选中。
兄弟挑选器的实践运用

为列表项增加款式:能够运用相邻兄弟挑选器为列表中的第一个元素增加特别款式。
为导航链接增加款式:能够运用通用兄弟挑选器为导航菜单中的链接增加款式,包含非紧邻的兄弟链接。
为表格行增加款式:能够运用兄弟挑选器为表格中的特定行增加背景色或边框款式。
兄弟挑选器与伪类挑选器的差异

尽管兄弟挑选器和伪类挑选器都用于挑选具有特定联系的元素,但它们的工作方式不同。伪类挑选器是依据元素的状况(如悬停、活动等),而兄弟挑选器是依据元素在DOM树中的方位联系。
例如,`:hover`伪类挑选器用于挑选鼠标悬停时的元素,而相邻兄弟挑选器`>`则用于挑选紧邻的兄弟元素。
CSS兄弟挑选器是一种强壮的东西,能够协助开发者依据元素之间的兄弟联系来运用款式。经过了解相邻兄弟挑选器和通用兄弟挑选器的运用方法,开发者能够更灵敏地操控网页布局和款式。在实践运用中,兄弟挑选器能够与伪类挑选器等其他CSS挑选器结合运用,以到达更好的规划作用。
进一步学习
相关
-
jquery和js的差异,深化解析jQuery与JavaScript的差异详细阅读

jQuery和JavaScript是两种不同的技能,但它们都是用于Web开发的脚本言语。它们之间的联系类似于Python和PyTorch的联系:Python...
2025-01-09 0
-
html5音乐播映器,```html HTML5 音乐播映器详细阅读

```htmlHTML5音乐播映器您的浏览器不支持音频元素。要创立一个更高档的HTML5音乐播映器,您或许需求运用JavaScript来增加更...
2025-01-09 0
-
前端css,前端css款式库详细阅读

前端CSS(层叠款式表)是一种用于操控网页元素视觉体现的技术。它答应开发者指定网页中每个元素的巨细、色彩、方位等款式。CSS与HTML(超文本符号言语)和JavaScript(...
2025-01-09 0
-
html网页播映器代码,```htmlVideo Player详细阅读
当然能够。下面是一个简略的HTML网页播映器的代码示例。这个播映器运用了HTML5的``元从来播映视频。你能够将这个代码仿制到你的HTML文件中,并根据需要修正视频源文件(`s...
2025-01-09 0
-
html5训练,HTML5训练——敞开前端开发新篇章详细阅读

关于HTML5训练,我为您整理了几家值得引荐的训练组织和课程,供您参阅:2.千锋教育课程名称:HTML5训练课程课程内容:交融了HTML5、CSS3根底课程和...
2025-01-09 0
-
css字体,界说网页字体风格详细阅读

CSS(层叠款式表)是一种用于描绘HTML或XML(包括如SVG、MathML等)文档款式的款式表言语。在CSS中,字体相关的特点答应开发者操控网页上文本的字体款式、巨细、色彩...
2025-01-09 0
-
jquery轮播图,jquery轮播图完成简略代码div详细阅读

好的,我能够协助你创立一个简略的jQuery轮播图。以下是一个根本的轮播图示例,它运用jQuery和CSS来完成主动播放和导航功用。请保证你已经在HTML文件中...
2025-01-09 0
-
vue常用插件,Vue常用插件详解详细阅读

1.VueRouter官方的Vue.js路由办理器,用于构建单页面运用(SPA)。2.Vuex官方的Vue.js状况办理库,用于会集办理运用的状况。3....
2025-01-09 0
-
jquery轮播, HTML结构详细阅读
您好,关于运用jQuery完成轮播图的作用,这里有几个资源能够参阅:1.无缝轮播:您能够参阅这篇文章,它详细介绍了怎么运用jQuery完成左右无缝轮播的轮播图,包含作...
2025-01-09 0
-
html图片轮播代码详细阅读

以下是一个简略的HTML图片轮播代码示例,使用了原生的JavaScript来完成:```htmlImageCarousel.carousel{width:50...
2025-01-09 0
