css款式怎样写
CSS(层叠款式表)是一种用于操控网页元素外观的款式规矩言语。CSS款式一般由挑选器和声明组成。挑选器用于指定哪些HTML元素将被款式化,而声明则包含一个或多个特点和值,用于界说款式。
以下是一个简略的CSS款式示例:
```css/ 挑选器 /h1 { / 声明 / color: blue; / 文本色彩 / fontsize: 24px; / 字体大小 / textalign: center; / 文本对齐方法 /}```
在这个比如中,`h1` 是挑选器,它挑选了一切的 `h1` 元素。`color`、`fontsize` 和 `textalign` 是特点,而 `blue`、`24px` 和 `center` 是相应的值。
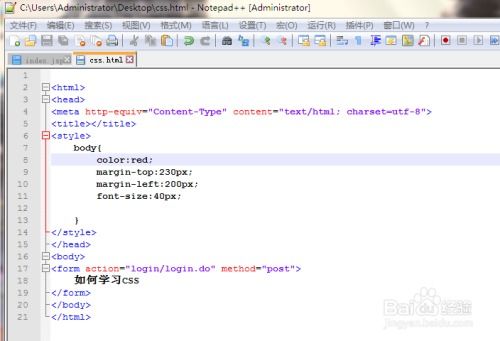
以下是将CSS款式直接写在HTML文件中的示例:
```html CSS示例 h1 { color: blue; fontsize: 24px; textalign: center; } 这是一个标题```

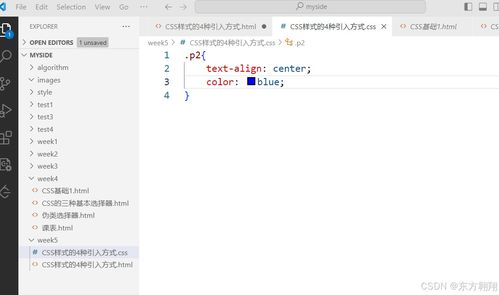
```css/ styles.css /h1 { color: blue; fontsize: 24px; textalign: center;}```
```html CSS示例 这是一个标题```

在实践运用中,CSS款式能够非常复杂,包含媒体查询、伪类、伪元素、变量、函数等高档特性。为了更好地了解和把握CSS,主张阅览相关的教程和文档。
CSS款式编写攻略
什么是CSS

CSS,即层叠款式表(Cascading Style Sheets),是一种用于描绘HTML或XML文档款式的款式表言语。它答应开发者将文档的结构与其体现(如字体、色彩、布局等)别离,然后进步网页的可保护性和灵活性。
CSS的根本语法
CSS的根本语法由挑选器、特点和值组成。挑选器用于指定要运用款式的HTML元素,特点和值则界说了元素的款式。
根本语法格局如下:
挑选器 {
特点: 值;
CSS挑选器
元素挑选器:如 h1、p 等。
类挑选器:以点(.)最初,如 .class-name。
id挑选器:以井号()最初,如 id-name。
子孙挑选器:运用空格分隔,如 父元素 子元素。
兄弟挑选器:如 相邻兄弟挑选器(相邻兄弟)和 通用兄弟挑选器(兄弟)。
CSS特点和值
color:设置文本色彩。
font-size:设置字体大小。
background-color:设置布景色彩。
width 和 height:设置元素的宽度和高度。
margin 和 padding:设置元素的外边距和内边距。
border:设置元素的边框款式。
CSS款式表的运用方法
CSS款式表能够经过以下三种方法运用到HTML文档中:
行内款式
行内款式是最直接的方法,但一般不引荐运用,由于它会导致HTML代码冗余,难以保护。
相关
- 详细阅读
-
css3动画,完结网页动态作用的新篇章详细阅读
1.@keyframes规矩:这是界说动画的要害帧。经过@keyframes规矩,你能够界说动画在开端、完毕以及中心点的款式。2.animation特点:这是运用动画的要害...
2025-01-09 0
-
html图片主动轮播代码,html轮播图怎样完成主动轮播详细阅读

要创立一个HTML图片主动轮播作用,你可以运用HTML、CSS和JavaScript。下面是一个简略的示例代码,展现了怎么完成图片主动轮播:```htmlImageCarou...
2025-01-09 0
-
vue开发结构,从入门到通晓详细阅读

Vue.js是一个用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整...
2025-01-09 0
-
html重置,```html HTML 重置示例详细阅读

HTML重置通常是指将HTML页面或表单元素的状况康复到其初始值。在HTML中,这能够经过运用`reset`类型的按钮来完结。当用户点击这个按钮时,表单中的一切输...
2025-01-09 0
-
css 圆形边框详细阅读

CSS中创立圆形边框能够经过设置元素的宽度和高度持平,并将边框半径设置为宽度和高度的一半来完成。以下是具体的过程和示例代码:1.设置宽度和高度持平:首要,需求保证元素的宽度...
2025-01-09 0
-
html点击按钮弹出窗口,```html 点击按钮弹出窗口示例详细阅读

要在HTML中完成点击按钮弹出窗口的功用,你能够运用JavaScript来处理按钮点击事情,并运用`alert`函数来显现弹出窗口。以下是一个简略的示例:```html...
2025-01-09 0
-
vue.js实战,从入门到项目实战全解析详细阅读

关于Vue.js的实战学习资源,我为你整理了一些相关的书本和教程,期望能对你有所协助:书本1.《Vue.js实战》豆瓣读书这本书以项目实战的办法引导读者渐进式...
2025-01-09 0
-
html中input的特点, 根本特点详细阅读

1.type:指定输入字段的类型,如文本、暗码、单选按钮、复选框等。2.name:为输入字段指定称号,以便在表单提交时能够辨认每个字段。3.value:设置输入字段...
2025-01-09 0
-
html文字款式, 文字款式根底详细阅读

2.文字对齐:运用`align`特点:`文本内容`。运用CSS:`文本内容3.文本润饰:加粗:`文本内容`或`文本内容`。斜体:`文本内...
2025-01-09 0

