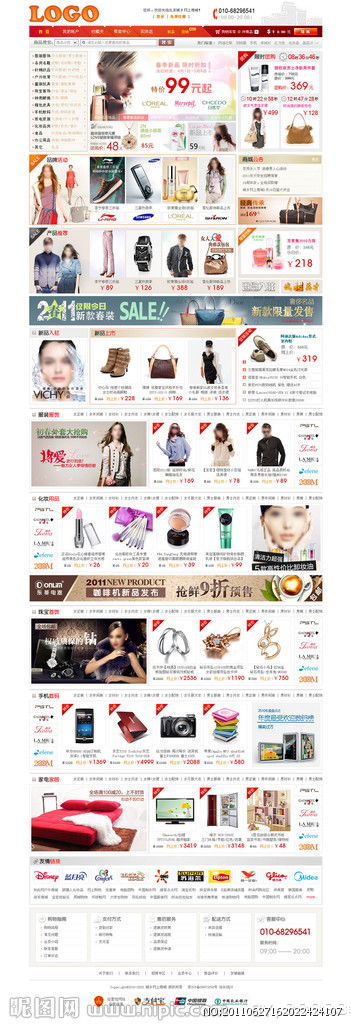
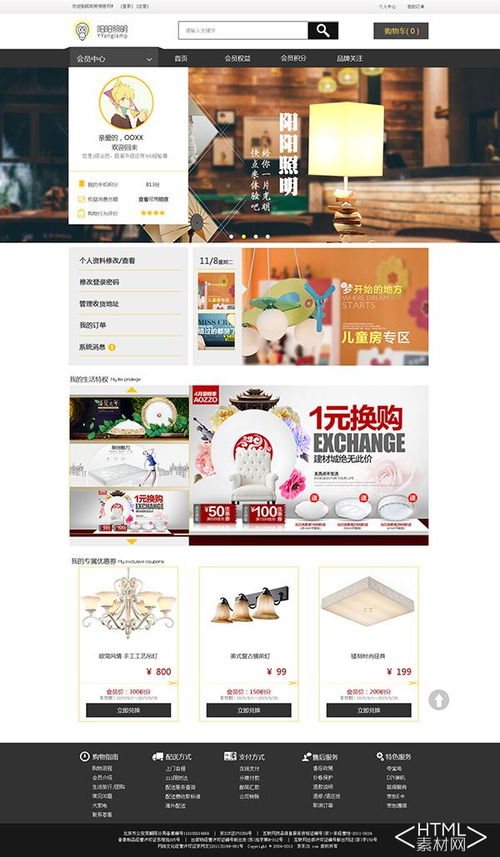
html商城模板,二、HTML商城模板的特色
1. Bootstrap电商模板库 Hatbazar:适用于大型商铺、杂货店、超市和在线商铺,支撑多种产品类型如饮料、蔬菜、生果等。 Sozo:依据Bootstrap结构的全屏大型在线商铺模板,适宜出售服装、时髦、配饰等。 Shopus:时髦的电子商务HTML5模板,适宜各种电商购物网站。 Shopmax:简练的电子商务HTML5模板,多用途,适用于服装、太阳镜、手表等。
2. 凡科商城 供给免费且堪比定制化的商城网站模板,时髦规划,适宜电商网站建造。
3. Bootstrap模板库 BigBasket:极简主义HTML模板,适用于各种商铺如精品店、书店等。 Shoplook:高质量的电商项目HTML5模板,包含多种高端电子商务UI规划。 Jena:有机食物电商网站模板,依据Bootstrap结构,适宜创立有机食物、蔬菜、生果电商网站。
4. 资料牛 供给功用强大的电子产品商铺网站HTML模板,适宜一切现代商铺。 供给多用途的服装类电子商务HTML模板,规划高雅现代。
5. 模板王 供给多种呼应式规划的HTML模板,包含产品出售网店模板、在线商城网站模板等。 供给上万个免费网页模板下载,包含HTML模板、呼应式网站模板等。
6. 爱给网 供给多种HTML5商城模板,包含时髦购物网上商城模板、手机出售电子商务模板等。
7. Bootstrap呼应式商城网站模板 Jerin:轻量级的HTML模板,构思与现代规划,移动端友爱。
这些资源涵盖了多种类型的HTML商城模板,适用于不同的电商需求。你可以依据详细需求挑选适宜的模板进行下载和运用。
打造高效电商体会:HTML商城模板全攻略
二、HTML商城模板的特色

1. 易于建立:HTML商城模板一般包含完好的页面结构和规划元素,用户只需进行简略的装备和内容填充,即可快速建立起一个功用完全的电商渠道。
2. 灵敏定制:大多数HTML商城模板都支撑自定义规划,用户可以依据自己的品牌形象和需求进行修正,完结个性化展现。
3. 跨渠道兼容:HTML商城模板依据HTML、CSS和JavaScript等技能,可以在各种浏览器和移动设备上杰出运转,无需额定适配。
4. 本钱低价:比较于开发一个全新的电商渠道,运用HTML商城模板可以节约很多的开发本钱和时刻。
三、挑选HTML商城模板的规范

1. 功用完好性:挑选商城模板时,首先要考虑其功用是否满意您的需求,如产品展现、购物车、订单办理、付出接口等。
2. 规划风格:依据您的品牌形象和方针用户集体,挑选契合规划风格和审美的商城模板。
3. 用户体会:一个优异的商城模板应该具有杰出的用户体会,包含简练的导航、明晰的产品展现、流通的购物流程等。
4. 技能支撑:挑选有杰出技能支撑的商城模板,以便在遇到问题时可以及时得到解决。
5. 点评和口碑:参阅其他用户的点评和口碑,挑选口碑杰出的商城模板。
四、HTML商城模板的建立过程

1. 挑选适宜的商城模板:依据上述规范,在很多商城模板中挑选一个契合您需求的模板。
2. 下载和装置模板:将选定的商城模板下载到本地,并依照模板供给的阐明进行装置。
3. 装备模板:依据模板的装备文件,设置网站的基本信息,如网站称号、联系方法、付出方法等。
4. 增加产品信息:将产品信息录入到商城体系中,包含产品称号、价格、图片、描绘等。
5. 设置付出接口:与第三方付出渠道协作,设置付出接口,保证用户可以顺利完结付出。
6. 测验和优化:在上线前,对商城进行全面的测验,保证一切功用正常运转。依据测验成果进行优化,提高用户体会。
7. 上线运营:完结上述过程后,即可将商城上线运营,开端招引顾客并完结盈余。
HTML商城模板为企业和个人建立电商渠道供给了快捷的解决方案。经过本文的介绍,信任您现已对HTML商城模板有了更深化的了解。在挑选和建立商城模板时,请必须遵从上述规范,打造一个高效、漂亮的电商网站,为您的事务开展助力。
跟着电商职业的不断开展,HTML商城模板将持续发挥其重要作用。期望本文可以协助您在电商范畴取得成功,完结商业愿望。
相关
-
html5视频标签, 布景介绍详细阅读

1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:...
2025-01-09 2
-
jquery增加特点详细阅读

在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会...
2025-01-09 2
-
jquery依据name获取目标, 什么是name特点详细阅读

在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,...
2025-01-09 2
-
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }详细阅读

HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过...
2025-01-09 2
-
css中display的用法, display特色的基本概念详细阅读

CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会...
2025-01-09 2
-
css修正滚动条款式详细阅读

CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器...
2025-01-09 2
- 详细阅读
-
html视频标签,html视频标签代码详细阅读
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源`...
2025-01-09 2
-
jquery改动css款式, 引进jQuery库详细阅读

在jQuery中,你能够运用`.css`办法来改动元素的CSS款式。这个办法答应你获取或设置一个或多个CSS特点。下面是一个简略的比如:```javascript$.ready...
2025-01-09 2
-
html兼并表格,```html 兼并表格单元格示例详细阅读

在HTML中,兼并表格单元格一般指的是运用`colspan`和`rowspan`特点来兼并排和行。以下是一个简略的示例,展现了怎么兼并表格单元格:```html兼并表格...
2025-01-09 2

