vue界说变量, 变量声明办法
在Vue中,你能够经过多种办法界说变量,详细取决于你是在组件内部仍是大局范围内运用这些变量。以下是几种常见的办法:
1. 组件内的data特点: 在Vue组件中,你能够在`data`函数中界说变量。这些变量是该组件的呼应式数据,当它们的值发生变化时,Vue会自动更新DOM。
```javascript export default { data { return { message: 'Hello Vue!', count: 0 }; } }; ```
2. 组件内的computed特点: 假如你想依据其他数据核算一个值,能够运用`computed`特点。computed特点是根据它们的依靠进行缓存的,只有当依靠发生变化时才会从头核算。
```javascript export default { computed: { reversedMessage { return this.message.split.reverse.join; } } }; ```
3. 组件内的methods特点: 在`methods`特点中界说的办法能够拜访组件的data和computed特点,而且能够在模板或其他办法中被调用。
```javascript export default { methods: { increment { this.count ; } } }; ```
4. 大局变量: 假如需求在多个组件之间同享变量,你能够运用Vuex状况办理库,或许简略地运用一个大局目标(不引荐,由于这不是呼应式的)。
```javascript // 运用Vuex const store = new Vuex.Store { state.globalCount ; } } }qwe2;
// 运用大局目标(不引荐) window.globalCount = 0; ```
5. 组件的props: 假如你需求从一个父组件传递数据到一个子组件,能够运用props。
```javascript export default { props: }; ```
父组件能够这样运用:
```html ```
6. 局部变量: 在办法或生命周期钩子中,你能够在效果域内直接界说局部变量。
```javascript export default { mounted { let localVariable = 'I am local'; } }; ```
每种办法都有其适用的场景,挑选哪种办法取决于你的详细需求。
Vue 中界说变量的最佳实践与技巧
在 Vue.js 开发中,正确地界说变量是构建高效、可保护代码的根底。本文将深入探讨 Vue 中变量的界说办法、最佳实践以及一些常见问题,协助开发者更好地把握 Vue 变量的运用。
变量声明办法

在 Vue 中,咱们能够运用 `var`、`let` 和 `const` 来声明变量。每种声明办法都有其特定的用处和场景。
var

`var` 是最传统的声明办法,它具有函数效果域或大局效果域。变量声明会被提高到其地点效果域的顶部,因而能够在声明之前拜访(虽然这样做不引荐)。
```javascript
console.log(foo); // undefined
var foo = 'Hello';
let

`let` 答应你在块级效果域内声明变量,这意味着变量只在声明它的代码块内有效。`let` 声明的变量不会提高,因而不能在声明之前拜访。
```javascript
if (true) {
let bar = 'World';
console.log(bar); // ReferenceError: bar is not defined
const
`const` 用于声明一个只读的变量,其值在初始化后不能被从头赋值。`const` 声明的变量相同具有块级效果域,而且不会提高。
```javascript
const baz = 'Hello Vue';
baz = 'Updated'; // TypeError: Assignment to constant variable.
Vue 中的呼应式数据
Vue 的中心特性之一是呼应式体系,它答应开发者经过声明式语法来办理数据。在 Vue 中,呼应式数据一般经过 `data` 函数来界说。
运用 data 函数界说呼应式数据
在 Vue 组件中,`data` 函数回来一个目标,该目标中的特点将被 Vue 的呼应式体系追寻。当这些特点值发生变化时,视图会自动更新。
```javascript
export default {
data() {
return {
message: 'Hello Vue 3!'
};
呼应式数据的根本类型
Vue 的呼应式体系支撑根本数据类型(如字符串、数字、布尔值、空值和未界说)以及引证数据类型(如数组、目标)。
```javascript
export default {
data() {
return {
message: 'Hello Vue 3!',
count: 0,
isPublished: true,
users: [
{ name: 'Alice', age: 25 },
{ name: 'Bob', age: 30 }
]
};
Vue 中的环境变量
在 Vue 项目中,环境变量是办理不同环境装备(如开发、测验、出产)的重要东西。
运用 .env 文件界说环境变量
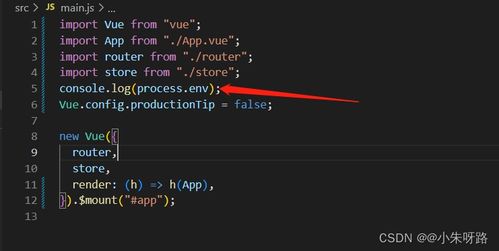
Vue CLI 答应你在项目根目录下创立 `.env` 文件来界说环境变量。这些变量能够在代码中经过 `process.env` 拜访。
```javascript
// .env 文件
VUE_APP_API_URL=http://example.com/api
```javascript
// 在代码中拜访环境变量
const apiUrl = process.env.VUE_APP_API_URL;
运用环境变量文件
Vue CLI 还支撑创立特定环境的 `.env` 文件,如 `.env.development` 和 `.env.production`,以便在不同的环境中运用不同的装备。
```javascript
// .env.development 文件
VUE_APP_API_URL=http://localhost:3000/api
在 Vue 中正确地界说变量关于构建高效、可保护的代码至关重要。经过了解不同的声明办法、呼应式数据以及环境变量,开发者能够更好地运用 Vue 的特性来提高项目质量。期望本文能协助你更好地把握 Vue 变量的运用。
相关
-
HTML中margin特点的用法,```htmlMargin Example .box { width: 200px; height: 200px; backgroundcolor: lightblue; margin: 20px 30px 40px 50px; }```详细阅读

HTML中的`margin`特点用于设置元素的边距,它决议了元素与周围元素之间的空间。`margin`特点能够使用于一切块级元素和内联元素。`margin`特点有四个或许的值:...
2025-01-10 0
-
Vue翻开新页面详细阅读
```javascript翻开新页面exportdefault{methods:{openNewPage{window.open...
2025-01-10 0
-
什么是jquery,什么是jQuery?详细阅读

1.HTML元素选择器:jQuery供给了强壮的选择器机制,答应开发者轻松地选取页面上的HTML元素。它支撑多种选择器,包含ID选择器、类选择器、特色选择器等。2...
2025-01-10 0
-
npm创立vue项目, 装置Node.js和npm详细阅读

要运用npm创立一个Vue项目,您能够遵从以下进程:1.保证装置了Node.js和npm:Vue项目依靠于Node.js,因而您需求保证现已装置了Node.js和npm。您能...
2025-01-10 0
-
css在线, ID 和 Class 挑选器详细阅读

当然能够,我能够经过一些在线的CSS编辑器来演示CSS的运用。请问您详细想了解或实践哪些方面的CSS内容呢?比方挑选器、布局、动画等。CSS在线学习指南:从入门到...
2025-01-10 0
-
背景图片html,```htmlBackground Image Example body { backgroundimage: url; backgroundsize: cover; backgroundrepeat: norepeat; backgroundposition: center center; }详细阅读

```htmlBackgroundImageExamplebody{backgroundimage:url;backgroundsize:cove...
2025-01-10 0
-
vue保存两位小数详细阅读

在Vue中,假如你想保存两位小数,能够运用JavaScript的`toFixed`办法。`toFixed`办法能够将数字转换为字符串,并保存指定位数的小数。以下是如安在Vue组...
2025-01-10 0
-
css核算, CSS 核算的根本概念详细阅读

CSS核算功用答应你运用CSS特点值进行数学运算。这包含加法、减法、乘法和除法,以及运用百分比和单位进行核算。这种功用在需求动态调整元素巨细、方位或值时十分有用。要运用CSS核...
2025-01-10 0
-
css父级挑选器, 什么是CSS父级挑选器详细阅读

在CSS中,没有直接的办法来挑选父元素。CSS挑选器一般用于挑选文档中的元素,而不是它们的父元素。有一些办法能够间接地影响或款式化父元素。1.运用`:has`伪类挑选器(...
2025-01-10 0
-
html耗费设置字体详细阅读
1.字体族:你能够指定一个字体族,浏览器会从该字体族中挑选一个可用的字体来显现文本。例如,`fontfamily:Arial,sansserif;`表明首要测验运用Ar...
2025-01-10 0
