html默许字体巨细,html默许字体
在HTML中,默许的字体巨细一般由浏览器的用户署理款式表(User Agent Stylesheet)界说。大多数现代浏览器将默许字体巨细设置为16像素(px)。这并不是一个固定的值,由于用户能够自界说他们的浏览器设置,改动默许字体巨细。
HTML5供给了几个预界说的字体巨细关键字,例如 `small`, `medium`, `large` 等,但这些关键字的巨细也或许因浏览器而异。为了保证字体巨细的一致性,开发者一般会运用像素(px)、点(pt)、英寸(in)、毫米(mm)、厘米(cm)或百分比(%)等肯定或相对单位来指定字体巨细。
例如,假如你想在HTML文档中设置字体巨细为16像素,你能够运用以下CSS规矩:
```cssbody { fontsize: 16px;}```
这样,文档中的一切文本将运用16像素的字体巨细显现,除非有其他CSS规矩掩盖这个设置。
HTML默许字体巨细解析
一、HTML默许字体巨细的概念

在HTML文档中,默许字体巨细是指在没有进行任何款式设置的情况下,浏览器默许显现的文本巨细。这个默许值在不同的浏览器和操作系统上或许会有所不同,但一般情况下,大多数浏览器的默许字体巨细为16像素。
二、影响HTML默许字体巨细的要素

1. 浏览器设置:不同的浏览器或许会有不同的默许字体巨细设置,用户能够经过浏览器的设置来调整默许字体巨细。
2. 操作系统设置:操作系统也会对字体巨细进行设置,这会影响到一切根据该操作系统的浏览器。
3. CSS款式:假如HTML文档中包含了CSS款式,而且设置了字体巨细,那么会掩盖掉浏览器的默许字体巨细。
三、怎么检查和修正HTML默许字体巨细

1. 检查默许字体巨细:
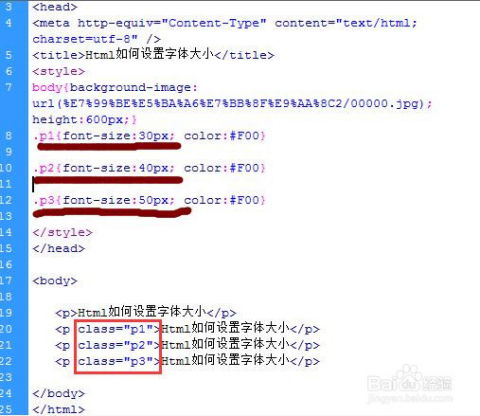
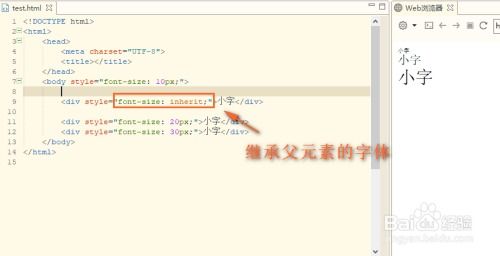
2. 修正默许字体巨细:
能够经过以下几种方法来修正HTML默许字体巨细:
相关
-
html5视频标签, 布景介绍详细阅读

1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:...
2025-01-09 0
-
jquery增加特点详细阅读

在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会...
2025-01-09 0
-
jquery依据name获取目标, 什么是name特点详细阅读

在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,...
2025-01-09 0
-
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }详细阅读

HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过...
2025-01-09 0
-
css中display的用法, display特色的基本概念详细阅读

CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会...
2025-01-09 0
-
css修正滚动条款式详细阅读

CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器...
2025-01-09 0
- 详细阅读
-
html视频标签,html视频标签代码详细阅读
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源`...
2025-01-09 0
-
jquery改动css款式, 引进jQuery库详细阅读

在jQuery中,你能够运用`.css`办法来改动元素的CSS款式。这个办法答应你获取或设置一个或多个CSS特点。下面是一个简略的比如:```javascript$.ready...
2025-01-09 0
-
html兼并表格,```html 兼并表格单元格示例详细阅读

在HTML中,兼并表格单元格一般指的是运用`colspan`和`rowspan`特点来兼并排和行。以下是一个简略的示例,展现了怎么兼并表格单元格:```html兼并表格...
2025-01-09 0

