css布局,div css布局实例
CSS布局是网页规划中十分要害的一部分,它决议了网页内容的结构和外观。下面是一些常见的CSS布局办法:
1. Flexbox布局:Flexbox是CSS3中引进的一种布局办法,它供给了更灵敏的容器和项目摆放办法。Flexbox容器能够水平或笔直摆放其子元素,而且能够轻松地调整子元素的巨细和次序。
2. Grid布局:CSS Grid布局是另一种强壮的布局体系,它答应你创立杂乱的二维布局。Grid布局将网页切割成行和列,然后你能够将内容放置在这些行和列中。
3. Float布局:Float布局是前期CSS中常用的布局办法,经过将元素设置为起浮(float),能够使它们在同一行内并排显现。可是,Float布局有一些约束,例如需求铲除起浮,以避免父元素高度陷落。
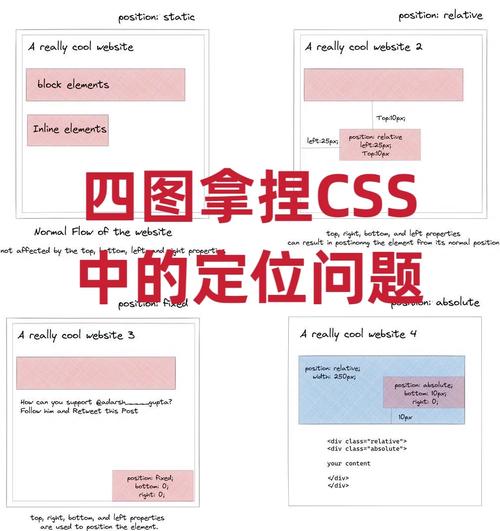
4. 定位布局:CSS定位布局答应你将元素放置在网页的任何方位。你能够运用肯定定位(absolute)、相对定位(relative)、固定定位(fixed)和粘性定位(sticky)来操控元素的方位。
5. 呼应式布局:呼应式布局是针对不同屏幕尺度和设备(如桌面、平板和手机)规划网页的一种办法。经过运用媒体查询(media queries),你能够依据屏幕尺度运用不同的CSS款式。
6. 盒子模型:盒子模型是CSS中用于描绘元素在网页中的布局办法。每个元素都被视为一个矩形盒子,包含内容、内边距、边框和外边距。
7. 多列布局:多列布局答应你将内容分红多个列,并操控列的宽度、距离和对齐办法。
8. 流式布局:流式布局是一种依据容器巨细动态调整元素巨细和方位的布局办法。它一般用于创立呼应式规划,使网页在不同设备上都能杰出显现。
9. 结构布局:结构布局是一种将网页切割成多个结构(frame)或内联结构(iframe)的布局办法。每个结构能够包含独立的内容和布局。
10. 混合布局:在实践开发中,一般需求结合多种布局办法来创立杂乱的网页结构。例如,你或许运用Flexbox来创立一个灵敏的导航栏,然后运用Grid布局来构建页面主体。
挑选哪种布局办法取决于你的详细需求、项目杂乱性和个人偏好。跟着CSS技能的不断发展,新的布局办法和东西也在不断涌现,为网页规划供给了更多或许性。
CSS布局:打造高效、漂亮的网页布局
在网页规划中,CSS布局是至关重要的部分,它决议了网页的全体结构和视觉作用。经过合理运用CSS布局技能,咱们能够打造出既高效又漂亮的网页。本文将详细介绍CSS布局的相关常识,协助您把握布局技巧,提高网页规划水平。
一、CSS布局的基本概念
CSS布局首要指的是运用CSS款式来操控网页元素的摆放和定位。它包含以下几个方面:
- 盒模型:CSS盒模型是网页布局的根底,它将每个元素视为一个盒子,包含内容(content)、内边距(padding)、边框(border)和外边距(margin)。
- 定位:CSS定位技能能够准确操控元素的方位,包含静态定位、相对定位、肯定定位、固定定位和粘性定位等。

- 起浮:起浮能够使元素在水平方向上活动,然后完成杂乱的布局作用。
- Flex布局:Flex布局是一种呼应式布局办法,能够轻松完成水平、笔直方向的布局。
- Grid布局:Grid布局是一种二维布局办法,能够一起操控元素在水平缓笔直方向上的方位。

二、盒模型与布局

盒模型是CSS布局的根底,了解盒模型有助于咱们更好地操控网页布局。
盒模型包含以下部分:
- 内容(content):元素的实践内容,如文本、图片等。

- 内边距(padding):元素内容与边框之间的空白区域。
- 边框(border):元素边框的宽度、款式和色彩。

- 外边距(margin):元素与其他元素之间的空白区域。

在布局过程中,咱们需求合理设置盒模型的各个特点,以保证元素在页面上的正确显现。
三、定位与布局

CSS定位技能能够准确操控元素的方位,以下是几种常见的定位办法:
- 静态定位(static):默许定位办法,元素依照正常文档流摆放。

- 相对定位(relative):相对于本身的原始方位进行偏移。

- 肯定定位(absolute):相对于最近的已定位先人元素进行定位。
- 固定定位(fixed):相对于浏览器窗口进行定位。
- 粘性定位(sticky):在翻滚过程中,元素在到达指定方位时“粘”在页面上。

经过合理运用定位技能,咱们能够完成各种杂乱的布局作用。
四、起浮与布局
起浮是CSS布局中常用的技能,能够使元素在水平方向上活动,然后完成两列布局、多列布局等作用。
运用起浮布局时,需求留意以下几点:
- 铲除起浮:为了避免起浮元素影响其他元素,需求运用clear特点铲除起浮。
- 起浮元素或许脱离文档流,因而需求调整其他元素的方位。
五、Flex布局与布局
Flex布局是一种呼应式布局办法,能够轻松完成水平、笔直方向的布局。
运用Flex布局时,需求留意以下几点:
- Flex容器:设置flex特点,使元素成为Flex容器。
- Flex项目:设置flex-grow、flex-shrink、flex-basis等特点,操控Flex项目的布局。
六、Grid布局与布局
Grid布局是一种二维布局办法,能够一起操控元素在水平缓笔直方向上的方位。
运用Grid布局时,需求留意以下几点:
- Grid容器:设置display: grid特点,使元素成为Grid容器。
- Grid项目:设置grid-template-columns、grid-template-rows等特点,界说Grid项目的布局。
CSS布局是网页规划的重要组成部分,经过把握CSS布局技能,咱们能够打造出既高效又漂亮的网页。本文介绍了CSS布局的基本概念、盒模型、定位、起浮、Flex布局和Grid布局等常识,期望对您的网页规划有所协助。在实践运用中,请依据详细需求挑选适宜的布局办法,不断优化网页布局,提高用户体会。
相关
-
html5视频标签, 布景介绍详细阅读

1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:...
2025-01-09 0
-
jquery增加特点详细阅读

在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会...
2025-01-09 0
-
jquery依据name获取目标, 什么是name特点详细阅读

在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,...
2025-01-09 0
-
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }详细阅读

HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过...
2025-01-09 0
-
css中display的用法, display特色的基本概念详细阅读

CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会...
2025-01-09 0
-
css修正滚动条款式详细阅读

CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器...
2025-01-09 0
- 详细阅读
-
html视频标签,html视频标签代码详细阅读
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源`...
2025-01-09 0
-
jquery改动css款式, 引进jQuery库详细阅读

在jQuery中,你能够运用`.css`办法来改动元素的CSS款式。这个办法答应你获取或设置一个或多个CSS特点。下面是一个简略的比如:```javascript$.ready...
2025-01-09 0
-
html兼并表格,```html 兼并表格单元格示例详细阅读

在HTML中,兼并表格单元格一般指的是运用`colspan`和`rowspan`特点来兼并排和行。以下是一个简略的示例,展现了怎么兼并表格单元格:```html兼并表格...
2025-01-09 0

