html打包,什么是HTML打包
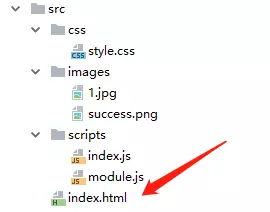
1. 紧缩文件: 您能够运用东西如 `zip` 或 `tar` 将HTML文件及其相关资源(如CSS、JavaScript和图像文件)紧缩成一个单一的文件。这样能够削减文件巨细,便于传输或存储。
2. 运用构建东西: 运用如 `Webpack`、`Gulp` 或 `Grunt` 等构建东西能够主动处理HTML文件的打包进程,包括兼并、紧缩和优化资源。这些东西一般还供给模块化、依靠办理和版别操控等功用。
3. 创立单页面运用(SPA): 假如您的HTML文件是一个单页面运用,您或许需求运用前端结构(如React、Vue或Angular)来安排和办理您的代码。这些结构一般供给构建和打包东西,如 `Create React App`、`Vue CLI` 或 `Angular CLI`。
4. 静态网站生成器: 假如您正在构建一个静态网站,您能够运用静态网站生成器(如Jekyll、Hugo或Nuxt.js)来生成静态HTML文件,并主动打包一切必要的资源。
5. 手动打包: 最简略的办法是手动将一切相关的文件复制到一个文件夹中,然后运用文件紧缩东西(如WinRAR、7Zip或Keka)将文件夹紧缩成一个文件。
6. 在线东西: 有一些在线东西能够帮助您打包HTML文件,但这些一般仅适用于简略的项目,而且或许不供给高档功用。
7. 指令行东西: 您能够运用指令行东西(如 `zip`、`tar` 或 `7z`)来打包HTML文件。例如,在Linux或macOS上,您能够运用以下指令:
```bashzip r mywebsite.zip path/to/your/website```
这将创立一个名为 `mywebsite.zip` 的紧缩文件,其间包括 `path/to/your/website` 目录中的一切文件。
请根据您的详细需求和项目结构挑选适宜的办法。假如您有特定的需求或疑问,请供给更多信息,以便我能够供给更精确的辅导。
HTML打包:将网页变为独立运用程序的快捷之道
什么是HTML打包

HTML打包,望文生义,便是将HTML、CSS、JavaScript等网页资源打包成一个独立的可执行文件(EXE)。这样,用户无需翻开浏览器,只需双击生成的EXE文件,即可在本地环境中运转网页运用程序。HTML打包技能广泛运用于电子书、课件、游戏、软件演示等范畴。
HTML打包的优势

1. 跨渠道运转:HTML打包后的运用程序能够在Windows、Mac、Linux等操作系统上运转,无需忧虑兼容性问题。

2. 离线运用:打包后的运用程序无需网络连接,用户能够在任何地方、任何时刻运用,不受网络环境的约束。
3. 易于带着:将网页打包成EXE文件后,用户能够轻松地将运用程序复制到U盘、移动硬盘等存储设备中,便利带着和共享。
4. 进步安全性:HTML打包后的运用程序能够设置密码保护,避免别人不合法运用。
HTML打包东西介绍
HTML Compiler:能够将HTML网页打包成独立的EXE文件,支撑自定义图标、密码保护等功用。
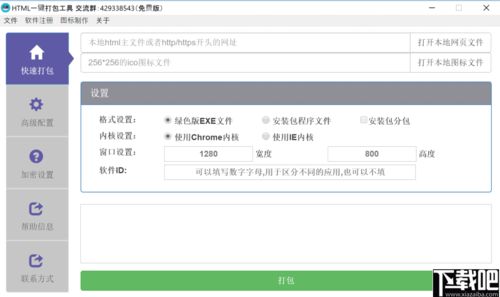
HTML一键打包东西:能够将HTML项目一键打包成EXE文件,支撑KRPano全景VR项目、WebGL游戏项目等。
网页打包EXE软件:能够将网页打包成EXE文件,支撑绿色装置、装置包生成等功用。
HTML打包过程
以下以HTML Compiler为例,介绍HTML打包的根本过程:
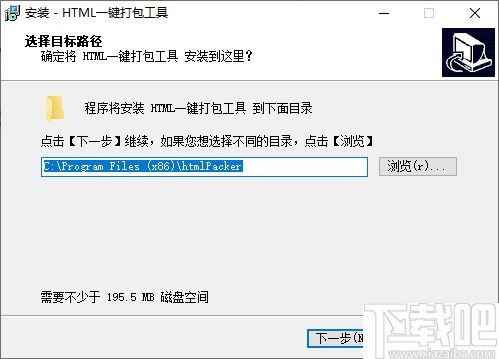
下载并装置HTML Compiler。
翻开HTML Compiler软件,点击“翻开HTML文件”按钮,挑选要打包的HTML文件。
在“输出设置”中,挑选输出格局为“EXE文件”。
设置运用程序的称号、图标、版别等信息。
点击“打包”按钮,等候打包完结。
打包完结后,生成的EXE文件即可在本地运转。
HTML打包技能为网页运用程序的传达和运用供给了快捷的解决方案。经过HTML打包,咱们能够将网页变为独立的运用程序,完成跨渠道、离线运用、易于带着等优势。跟着HTML打包技能的不断发展,信任未来会有更多优异的HTML打包东西面世,为网页开发者供给更好的服务。
相关
-
vue 阻挠冒泡, 什么是事情冒泡详细阅读
在Vue中,阻挠事情冒泡能够经过运用`.stop`修饰符来完成。`.stop`修饰符能够阻挠事情持续向上冒泡,这意味着事情将不会触发父元素上的事情监听器。以下是一个简略的示例,...
2025-01-10 0
-
html改动字体巨细,```html 字体巨细示例 这是默许巨细的字体。详细阅读
```html字体巨细示例这是默许巨细的字体。运用CSS款式```html字体巨细示例.largefont{...
2025-01-10 0
-
css设置布景图, 布景图的根本设置详细阅读

1.挑选元素:首要,你需求确认你想要设置布景图的HTML元素。这可所以`body`元素、一个`div`、`section`、`header`、`footer`或其他任何元素。...
2025-01-10 0
-
div css布局模板详细阅读

当然能够,这里是一个简略的divCSS布局模板,使用了HTML和CSS代码。这个模板将创立一个三列布局,其间包括一个头部、一个侧边栏和主要内容区域。```html三列布局模板...
2025-01-10 0
-
html播映mp3,```htmlMP3 Player详细阅读

```htmlMP3PlayerYourbrowserdoesnotsupporttheaudioelement.请将`youraudiofile.mp...
2025-01-10 0
-
HTML5程序规划,HTML5期末作业网页规划代码详细阅读

HTML5程序规划是网页规划和开发中的一个重要范畴,它触及到运用HTML5、CSS3和JavaScript等技术来创立交互式和动态的网页运用。HTML5是HTML的最新版别,它...
2025-01-10 0
-
css起浮布局详细阅读

CSS起浮布局是网页规划中常用的一种布局办法,它能够让元素在水平方向上摆放,然后完成多列布局。起浮布局首要依赖于CSS中的`float`特色。下面是一些关于CSS起浮布局的基本...
2025-01-10 0
-
html5 本地存储详细阅读

HTML5本地存储供给了几种办法来在用户的浏览器中保存数据,这些办法包含:1.localStorage:生命周期:永久存储,除非自动删去。数据类型:只能存储...
2025-01-10 0
-
vue封装公共组件,vue封装过哪些组件详细阅读

封装公共组件是Vue开发中的一个常见实践,它有助于进步代码的可重用性、可保护性和可读性。以下是一个简略的过程,用于在Vue中封装公共组件:1.确认组件的功用:...
2025-01-10 0
-
css导航条,```htmlNavigation Bar Example / CSS款式 / .navbar { overflow: hidden; backgroundcolor: 333; }详细阅读
创立一个CSS导航条需求考虑几个关键因素:布局、款式和交互。下面是一个简略的示例,展现了耗费运用HTML和CSS创立一个根本的导航条。HTML部分:```htmlNavigat...
2025-01-10 0
