vue前端模板, Vue前端模板的优势
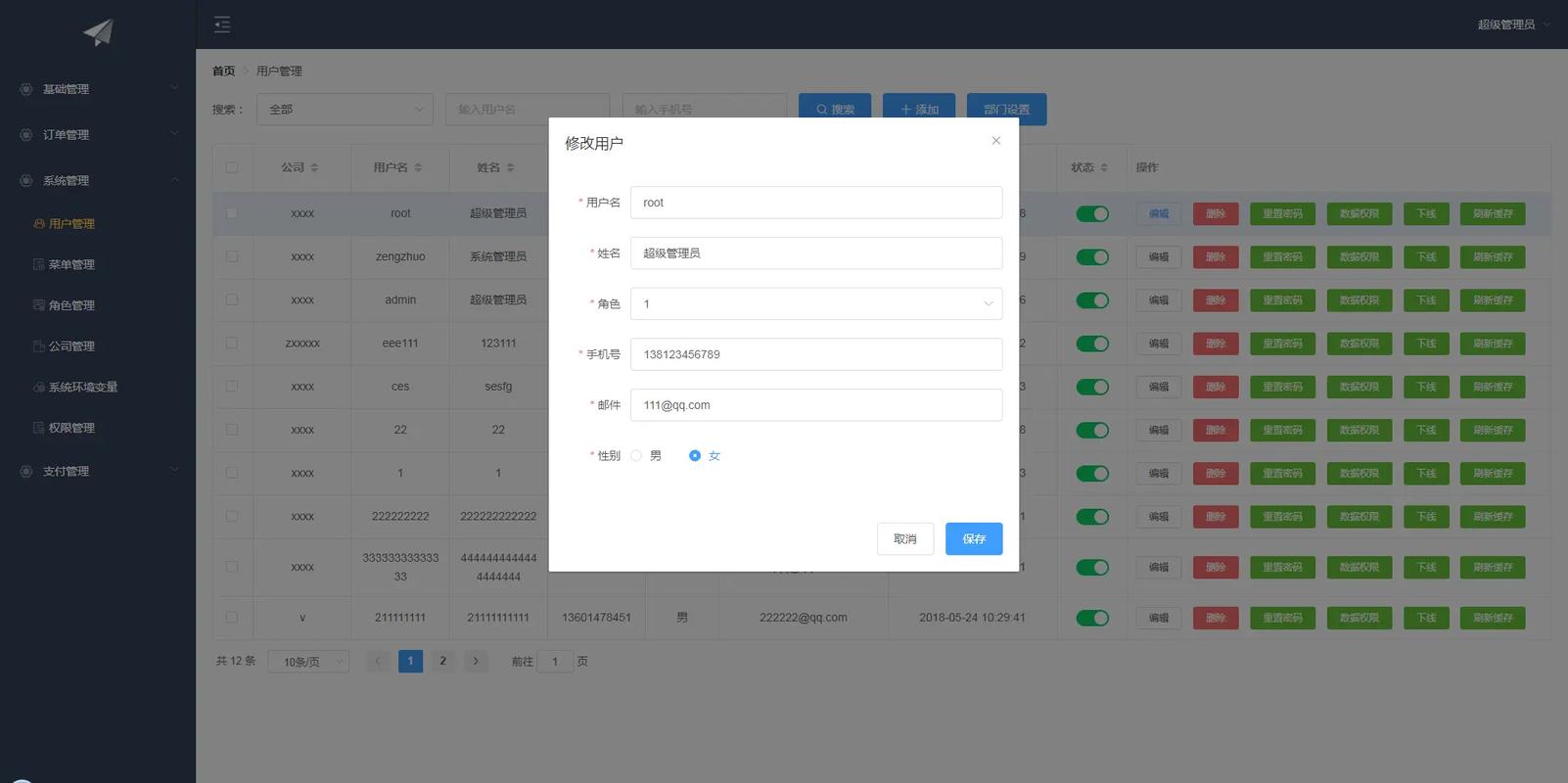
1. Vue前端模板 QAdmin:根据layui结构与Vue.js构建的办理后台模板,合适中小型办理体系项目,轻量不杂乱、简练不简略。 vueelementadmin:根据Vue和Element UI完成的后台前端解决方案,运用最新的前端技能栈,内置了i18n国际化解决方案,动态路由,权限验证等,合适快速建立企业级中后台产品原型。 iviewadmin:根据Vue和iView UI组件库的后台解决方案,功用丰厚,文档完全。 antdesignpro:根据Ant Design Vue的Vue办理后台模板,供给丰厚的功用和组件。
2. Vue UI结构 Vuetify:一个无需规划技能的Vue开源UI组件结构,供给丰厚的组件和主题,支撑呼应式规划和国际化。 Element UI:适用于Vue 2.0的组件库,供给规划攻略、组件演示、主题定制等,合适构建桌面运用。 Quasar:一个根据Vue的结构,供给丰厚的组件和主题,支撑呼应式规划和国际化。 Naive UI:一个根据Vue 3的组件库,供给丰厚的组件和款式,易于运用。
3. Vue组件库 Element Plus:根据Vue 3的组件库,供给丰厚的组件和功用,支撑呼应式规划和国际化。 Ant Design Vue:根据Ant Design的Vue组件库,供给丰厚的组件和款式,支撑呼应式规划和国际化。 Vuetify:一个根据Vue的UI组件结构,供给丰厚的组件和主题,支撑呼应式规划和国际化。 Quasar:一个根据Vue的结构,供给丰厚的组件和主题,支撑呼应式规划和国际化。
Vue前端模板:构建高效与可保护的Web运用
在当今的Web开发范畴,Vue.js已经成为最受欢迎的前端结构之一。它以其简练的语法、高效的功能和强壮的社区支撑而遭到开发者的喜爱。本文将深入探讨Vue前端模板的运用,包括其优势、基本概念、组件化开发以及最佳实践,协助开发者构建高效且可保护的Web运用。
Vue前端模板的优势

1. 简练的语法

Vue.js的语法简练明了,易于学习和运用。它采用了根据HTML的模板语法,使得开发者能够轻松地将数据绑定到DOM上,完成动态烘托。
2. 双向数据绑定
Vue.js供给了双向数据绑定机制,使得数据与视图之间的同步变得简略高效。当数据发生变化时,视图会主动更新;反之亦然。
3. 组件化开发
Vue.js支撑组件化开发,将运用拆分红可复用的组件,进步了代码的可保护性和可扩展性。
4. 轻量级

Vue.js自身体积较小,易于集成到现有项目中,不会对项目功能形成太大影响。
Vue前端模板的基本概念

1. Vue实例

Vue实例是Vue运用的中心,它包括了运用的数据、办法、事情等。创立Vue实例时,需求传入一个装备目标,其间能够包括模板、数据、办法等。
2. 模板

Vue模板是HTML与Vue实例数据的结合,经过指令和插值表达式完成数据绑定和动态烘托。
3. 指令

4. 插值表达式

插值表达式是`{{ }}`包裹的表达式,用于显现数据。Vue会主动将表达式核算后的值烘托到模板中。
Vue前端模板的组件化开发

1. 组件界说

2. 组件注册

组件能够经过大局注册或部分注册的方法运用。大局注册适用于一切Vue实例,部分注册则仅限于当时实例。
3. 组件通讯

组件之间能够经过props、events、slots等方法进行通讯。props用于父组件向子组件传递数据,events用于子组件向父组件发送事情,slots用于在组件内部刺进内容。
Vue前端模板的最佳实践

1. 运用单文件组件

单文件组件(.vue文件)将组件的模板、脚本和款式封装在一个文件中,便于办理和保护。
2. 遵从组件命名标准
组件命名应遵从驼峰命名法,例如`MyComponent`,以进步代码的可读性和可保护性。
3. 运用Vuex进行状况办理
关于大型运用,运用Vuex进行状况办理能够更好地安排和办理运用的状况。
4. 运用Vue Router进行页面路由
Vue Router是Vue官方的路由办理器,能够方便地完成页面路由和组件切换。
5. 优化功能
经过运用异步组件、代码切割、懒加载等技能,能够优化Vue运用的功能。
相关
-
html字体色彩,```html 字体色彩示例详细阅读

HTML中设置字体色彩的办法是经过CSS款式表。以下是一个根本的比如,展现了怎么运用内联款式来改动字体色彩:```html字体色彩示例这是赤色字体。这是蓝色字体。这是绿...
2024-12-23 0
-
网站模板html,打造个性化网页的利器详细阅读

1.模板王:供给超越10000个免费的网页模板,包含HTML模板、个人网站模板、企业网站模板、呼应式网站模板和手机网站模板等。你能够在这里找到各种类型的模板,满意不同的需求。...
2024-12-23 0
-
css边框特点, 边框款式(border-style)详细阅读

CSS边框特点详解在网页规划中,边框是元素与元素之间、元素与页面之间的重要分隔线,它不仅能够美化页面,还能增强元素的辨认度。CSS供给了丰厚的边框特点,能够协助开发者轻松地操...
2024-12-23 0
-
html画圆,```htmlDraw a Circle详细阅读

要在HTML中画圆,你能够运用``元素结合JavaScript。下面是一个简略的示例,展现了怎么运用HTML5的``元素和JavaScript来制作一个圆:```htmlDra...
2024-12-23 1
-
jquery教程,轻松把握前端开发利器详细阅读

假如你想学习jQuery,这里有一些优质的教程和资源引荐:1.菜鸟教程内容:介绍了jQuery的根本概念、运用方法,并供给了多个在线实例和检验。你能够经过...
2024-12-23 0
-
html解密, HTML代码加密的重要性详细阅读

HTML解密一般是指将加密的HTML代码或数据转换回其原始方式的进程。HTML自身一般不被加密,由于它是用于在Web上创建和展现内容的符号言语。有时候,开发者或许会运用加密技能...
2024-12-23 0
-
html查找框详细阅读
好的,请问您想了解关于HTML查找框的哪些方面?例如,您是否需求了解怎么创立一个根本的HTML查找框,或许您是否需求了解怎么将其与后端代码(如PHP、Python等)集成?H...
2024-12-23 0
-
CSS盒子模型, 什么是CSS盒子模型详细阅读

CSS盒子模型的根本组成部分:1.内容(Content):这是盒子模型的中心部分,包含了实践要显现的元素内容,如文本、图片等。2.内边距(Padding):这是内容与边框...
2024-12-23 0
-
css实例, CSS根底语法详细阅读

当然能够,这里有一些简略的CSS实例,协助你了解CSS的根底知识。1.设置布景色彩:```cssbody{backgroundcolor:lightblue;}`...
2024-12-23 0
-
html图片翻滚代码详细阅读

要在HTML中完成图片翻滚作用,一般需求运用CSS和JavaScript。以下是一个简略的示例,展现怎么运用这些技能来完成图片翻滚:1.HTML:界说图片容器和图片元素。2....
2024-12-23 0
