vue脚手架是什么,什么是Vue脚手架?
Vue脚手架(Vue CLI)是Vue.js官方供给的一个依据指令行的东西,用于快速生成Vue项目的根底结构。Vue CLI旨在协助开发者快速建立和装备Vue运用开发环境,削减手动装备的繁琐进程,进步开发功率。
Vue CLI供给了多种预设的模板,包含Vue 2和Vue 3版别的根底模板、带有Babel、TypeScript、ESLint等装备的模板,以及带有Vue Router和Vuex等Vue插件集成的模板。用户能够依据自己的需求挑选适宜的模板,快速生成项目结构。
除了模板生成,Vue CLI还供给了项目开发所需的构建、测验、打包等东西链,以及插件体系,能够便利地集成第三方库和东西。此外,Vue CLI还支撑自定义模板和插件,开发者能够依据自己的需求定制开发流程和东西链。
总的来说,Vue CLI是一个功能强大、易于运用的东西,能够协助开发者快速建立和装备Vue项目,进步开发功率。
什么是Vue脚手架?

Vue脚手架(Vue CLI)是一个官方供给的前端项目脚手架东西,它能够协助开发者快速建立Vue.js项目的根底结构。Vue CLI经过供给一系列默许装备和插件,简化了项目初始化、开发、测验和布置的进程,使得开发者能够愈加专心于事务逻辑的完成。
Vue CLI的布景与优势

在Vue.js结构呈现之前,开发者创立项目时需求手动装备项目结构、依靠办理、构建东西等,这个进程既耗时又简单犯错。Vue CLI的呈现处理了这些问题,它经过自动化装备和插件机制,为开发者供给了一个高效、可扩展的开发环境。
自动化装备:Vue CLI预设了一系列装备,如Babel、ESLint、Webpack等,开发者无需手动装备这些东西。
插件机制:Vue CLI支撑插件扩展,开发者能够依据项目需求增加相应的插件,如PWA插件、单元测验插件等。
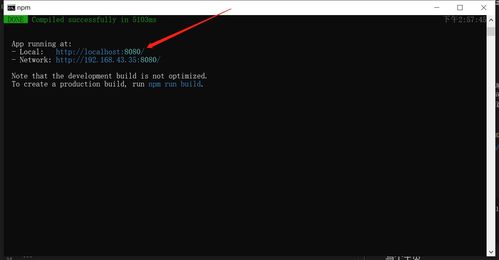
快速发动:经过Vue CLI创立的项目能够快速发动开发服务器,便利开发者进行调试和测验。
Vue CLI的装置与运用

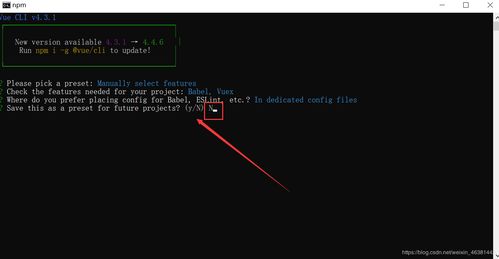
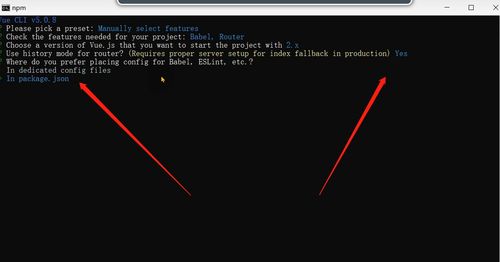
要运用Vue CLI,首要需求保证你的开发环境现已装置了Node.js和npm(Node.js包办理器)。以下是Vue CLI的装置进程:
翻开指令行东西。
大局装置Vue CLI:`npm install -g @vue/cli`。
查看Vue CLI版别:`vue --version`。
装置完成后,你能够运用以下指令创立一个新的Vue项目:
相关
-
html5视频标签, 布景介绍详细阅读

1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:...
2025-01-09 3
-
jquery增加特点详细阅读

在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会...
2025-01-09 3
-
jquery依据name获取目标, 什么是name特点详细阅读

在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,...
2025-01-09 3
-
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }详细阅读

HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过...
2025-01-09 3
-
css中display的用法, display特色的基本概念详细阅读

CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会...
2025-01-09 3
-
css修正滚动条款式详细阅读

CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器...
2025-01-09 3
- 详细阅读
-
html视频标签,html视频标签代码详细阅读
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源`...
2025-01-09 3
-
jquery改动css款式, 引进jQuery库详细阅读

在jQuery中,你能够运用`.css`办法来改动元素的CSS款式。这个办法答应你获取或设置一个或多个CSS特点。下面是一个简略的比如:```javascript$.ready...
2025-01-09 3
-
html兼并表格,```html 兼并表格单元格示例详细阅读

在HTML中,兼并表格单元格一般指的是运用`colspan`和`rowspan`特点来兼并排和行。以下是一个简略的示例,展现了怎么兼并表格单元格:```html兼并表格...
2025-01-09 3

