vue单文件组件, 什么是Vue单文件组件?
Vue单文件组件(Single File Components,简称SFC)是Vue.js结构中的一个重要概念,它答应开发者将Vue组件的HTML模板、JavaScript逻辑和CSS款式封装在一个文件中。这种组件化的办法进步了代码的可保护性和可重用性,使得Vue项目愈加模块化和组织化。
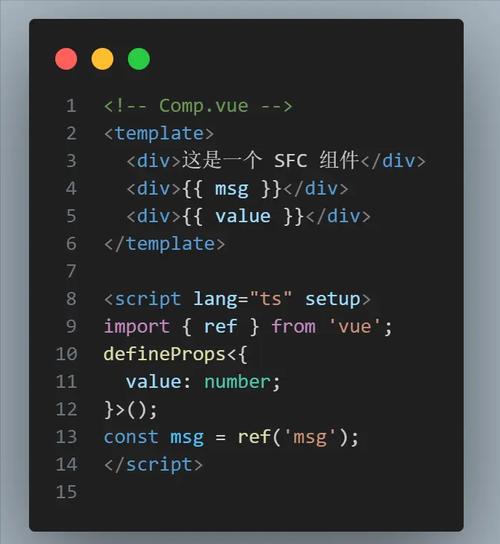
Vue单文件组件的文件扩展名一般是`.vue`。一个典型的Vue单文件组件结构如下:
```vue
export default { // 组件的JavaScript逻辑}
/ 组件的CSS款式 /```
运用Vue单文件组件时,一般需求运用Vue CLI等东西来构建和运转Vue项目。这些东西会主动处理`.vue`文件的解析和打包,使得开发者能够专心于编写组件逻辑。
总归,Vue单文件组件是Vue.js结构中的一个强壮特性,它简化了组件的开发和保护,进步了代码的可读性和可重用性。
Vue单文件组件:构建高效、可保护的Web运用
在Vue.js结构中,单文件组件(Single File Component,简称SFC)是一种十分盛行的开发办法。它将组件的模板、脚本和款式封装在一个独自的文件中,使得组件愈加模块化、易于办理和复用。本文将具体介绍Vue单文件组件的构建办法、运用技巧以及其带来的优势。
什么是Vue单文件组件?

Vue单文件组件是一种将组件的HTML模板、JavaScript脚本和CSS款式封装在一个独自的文件中的办法。这种文件一般以`.vue`为扩展名。每个单文件组件都包括以下三个部分:
- ``:界说组件的HTML结构。
- ``:包括组件的JavaScript逻辑。
- ``:界说组件的CSS款式。
经过将组件的各个部分封装在一个文件中,能够使得组件愈加模块化,便于办理和复用。
怎么创立Vue单文件组件?

创立Vue单文件组件十分简略,以下是一个根本的创立过程:
1. 创立组件文件:在项目中创立一个以`.vue`为扩展名的文件,例如`MyComponent.vue`。
2. 编写组件内容:在文件中依照以下结构编写组件内容。
```vue
// 组件的JavaScript逻辑
export default {
name: 'MyComponent',
// ...
/ 组件的CSS款式 /

3. 运用组件:在父组件中导入并运用创立的组件。
```vue
import MyComponent from './MyComponent.vue';
export default {
components: {
MyComponent
Vue单文件组件的优势
运用Vue单文件组件具有以下优势:
- 模块化:将组件的各个部分封装在一个文件中,使得组件愈加模块化,便于办理和复用。

- 易于保护:因为组件的各个部分都在一个文件中,因而更简单进行保护和修正。

- 进步开发功率:单文件组件能够快速创立和复用组件,进步开发功率。

- 增强代码可读性:经过将组件的模板、脚本和款式封装在一个文件中,能够使得代码愈加明晰易懂。

Vue单文件组件的留意事项

在运用Vue单文件组件时,需求留意以下几点:
- 文件扩展名:保证组件文件的扩展名为`.vue`。
- 组件命名:遵从Vue的命名标准,运用`kebab-case`或`PascalCase`。
- 组件注册:在父组件中导入并注册组件。

- 款式效果域:运用`scoped`特点约束款式的规模,防止款式污染。
Vue单文件组件是一种高效、可保护的组件开发办法。经过将组件的模板、脚本和款式封装在一个独自的文件中,能够使得组件愈加模块化、易于办理和复用。把握Vue单文件组件的构建办法和运用技巧,将有助于进步你的Vue开发功率。
相关
-
html5视频标签, 布景介绍详细阅读

1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:...
2025-01-09 2
-
jquery增加特点详细阅读

在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会...
2025-01-09 2
-
jquery依据name获取目标, 什么是name特点详细阅读

在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,...
2025-01-09 2
-
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }详细阅读

HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过...
2025-01-09 2
-
css中display的用法, display特色的基本概念详细阅读

CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会...
2025-01-09 2
-
css修正滚动条款式详细阅读

CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器...
2025-01-09 2
- 详细阅读
-
html视频标签,html视频标签代码详细阅读
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源`...
2025-01-09 2
-
jquery改动css款式, 引进jQuery库详细阅读

在jQuery中,你能够运用`.css`办法来改动元素的CSS款式。这个办法答应你获取或设置一个或多个CSS特点。下面是一个简略的比如:```javascript$.ready...
2025-01-09 2
-
html兼并表格,```html 兼并表格单元格示例详细阅读

在HTML中,兼并表格单元格一般指的是运用`colspan`和`rowspan`特点来兼并排和行。以下是一个简略的示例,展现了怎么兼并表格单元格:```html兼并表格...
2025-01-09 2

