react中文网, React Native 简介
1. 供给了具体的React文档和教程。2. 供给了学习教程、参考手册、示例代码和社区资源。3. 介绍了React的基本概念和快速入门攻略。4. 介绍了React的80%常用概念。5. 列出了与React相关的社区,供你参加和学习。
期望这些资源能协助你更好地学习和运用React。
React Native 开发环境建立攻略
跟着移动运用的日益遍及,React Native 作为一种能够构建高功能原生移动运用的结构,受到了越来越多开发者的喜爱。本文将具体介绍怎么建立 React Native 开发环境,协助开发者快速入门。
React Native 简介
React Native 是一个由 Facebook 开源的结构,答应开发者运用 JavaScript 和 React 语法来构建原生移动运用。它运用 React 的组件化思维,一起保证了运用的功能和原生体会。
环境预备
在开端建立开发环境之前,咱们需求预备以下软件:
- Node.js 和 npm:Node.js 是 JavaScript 的运转环境,npm 是 Node.js 的包办理器。
- JDK:Java 开发东西包,用于编译和运转 Java 运用程序。

- Android Studio:Android 开发东西,用于编写、调试和运转 Android 运用程序。

- Git:版别控制体系,用于办理代码版别。
装置 Node.js 和 npm
首要,咱们需求装置 Node.js 和 npm。能够从 [Node.js 官网](https://nodejs.org/) 下载装置包,依照提示完结装置。
装置 JDK
接下来,装置 JDK。能够从 [Oracle 官网](https://www.oracle.com/java/technologies/javase-downloads.html) 下载合适自己操作体系的 JDK 装置包,并依照提示完结装置。
装置 Android Studio
从 [Android Studio 官网](https://developer.android.com/studio) 下载装置包,并依照提示完结装置。在装置过程中,请保证勾选了“Configure SDK”选项,以便装置 Android SDK。
装备 Android SDK
在 Android Studio 装置完结后,咱们需求装备 Android SDK。翻开 Android Studio,挑选“SDK Manager”,然后勾选所需的 SDK 渠道和东西,点击“Install Packages”按钮进行装置。
装备环境变量

为了方便运用指令行东西,咱们需求装备环境变量。
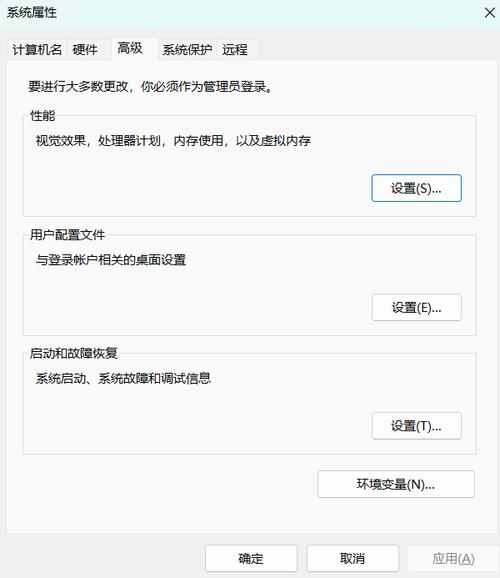
- Windows:
1. 右键点击“此电脑”或“我的电脑”,挑选“特点”。
2. 点击“高档体系设置”。
3. 在“体系特点”窗口中,点击“环境变量”按钮。
4. 在“体系变量”中,找到“Path”变量,点击“修改”。
5. 在变量值中增加以下途径:
```
%JAVA_HOME%\\bin
%ANDROID_HOME%\\tools
%ANDROID_HOME%\\platform-tools
```
6. 点击“确认”保存设置。
- macOS/Linux:
1. 翻开终端。
2. 修改 `.bash_profile` 或 `.bashrc` 文件(依据你的操作体系和装备不同,或许需求运用不同的文件)。
3. 在文件中增加以下行:
```
export JAVA_HOME=/path/to/your/jdk
export ANDROID_HOME=/path/to/your/android-studio-sdk
export PATH=$PATH:$JAVA_HOME/bin:$ANDROID_HOME/tools:$ANDROID_HOME/platform-tools
```
4. 保存并封闭文件。
5. 在终端中运转 `source ~/.bash_profile` 或 `source ~/.bashrc` 使装备收效。
装置 React Native CLI
装置 React Native CLI,能够运用 npm 或 yarn。以下是运用 npm 装置的指令:
```bash
npm install -g react-native-cli
运用 yarn 装置的指令:
```bash
yarn global add react-native-cli
创立新项目

装置完 React Native CLI 后,咱们能够创立一个新的 React Native 项目。以下是创立项目的指令:
```bash
react-native init MyNewProject
这将在当时目录下创立一个名为 `MyNewProject` 的新项目。
经过以上过程,咱们现已成功建立了 React Native 开发环境。接下来,你能够开端运用 React Native 开发你的第一个移动运用了。祝你好运!
React Native, 开发环境, 建立, Node.js, JDK, Android Studio, Git
相关
-
html5视频标签, 布景介绍详细阅读

1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:...
2025-01-09 0
-
jquery增加特点详细阅读

在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会...
2025-01-09 0
-
jquery依据name获取目标, 什么是name特点详细阅读

在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,...
2025-01-09 0
-
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }详细阅读

HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过...
2025-01-09 0
-
css中display的用法, display特色的基本概念详细阅读

CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会...
2025-01-09 0
-
css修正滚动条款式详细阅读

CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器...
2025-01-09 0
- 详细阅读
-
html视频标签,html视频标签代码详细阅读
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源`...
2025-01-09 0
-
jquery改动css款式, 引进jQuery库详细阅读

在jQuery中,你能够运用`.css`办法来改动元素的CSS款式。这个办法答应你获取或设置一个或多个CSS特点。下面是一个简略的比如:```javascript$.ready...
2025-01-09 0
-
html兼并表格,```html 兼并表格单元格示例详细阅读

在HTML中,兼并表格单元格一般指的是运用`colspan`和`rowspan`特点来兼并排和行。以下是一个简略的示例,展现了怎么兼并表格单元格:```html兼并表格...
2025-01-09 0

