html强制换行, 二、强制换行的运用场景
```htmlThis is a paragraph witha forced line break.
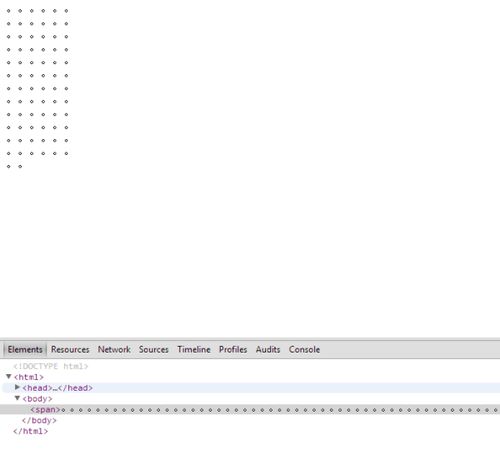
在上面的比如中,文本“forced line break”会被放在下一行显现。
HTML中的强制换行技巧详解
在HTML文档中,文本的排版和布局是至关重要的。有时候,咱们需求在特定的方位强制文本换行,以便更好地展现内容或满意规划需求。本文将具体介绍HTML中强制换行的技巧,帮助您更好地把握网页布局。
```html
这是一行文本。这是另一行文本。
```html
这是一段文本。
这是另一段文本。
二、强制换行的运用场景

在网页规划中,强制换行能够运用于以下场景:
1. 分隔长文本

当文本过长,无法在一行内完好显现时,能够运用强制换即将文本分红多行,进步可读性。
```html
这是一段十分长的文本,需求强制换行来进步可读性。
2. 分隔标题和正文

在标题和正文之间,能够运用强制换行来区别内容层次,使页面结构愈加明晰。
```html
标题
正文内容
3. 分隔列表项
在列表项之间,能够运用强制换行来区别每个列表项,使列表愈加漂亮。
```html
列表项1
列表项2
列表项3
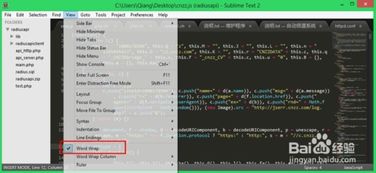
三、CSS操控换行
1. word-wrap
`word-wrap`特点用于操控长单词或URL是否能够在换行处换行。以下是一个示例:
```css
word-wrap: break-word;
2. word-break
`word-break`特点用于操控怎么处理长单词或URL。以下是一个示例:
```css
word-break: break-all;
3. white-space
`white-space`特点用于操控空白字符的处理方式。以下是一个示例:
```css
white-space: nowrap;
相关
-
html5视频标签, 布景介绍详细阅读

1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:...
2025-01-09 0
-
jquery增加特点详细阅读

在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会...
2025-01-09 0
-
jquery依据name获取目标, 什么是name特点详细阅读

在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,...
2025-01-09 0
-
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }详细阅读

HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过...
2025-01-09 0
-
css中display的用法, display特色的基本概念详细阅读

CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会...
2025-01-09 0
-
css修正滚动条款式详细阅读

CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器...
2025-01-09 0
- 详细阅读
-
html视频标签,html视频标签代码详细阅读
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源`...
2025-01-09 0
-
jquery改动css款式, 引进jQuery库详细阅读

在jQuery中,你能够运用`.css`办法来改动元素的CSS款式。这个办法答应你获取或设置一个或多个CSS特点。下面是一个简略的比如:```javascript$.ready...
2025-01-09 0
-
html兼并表格,```html 兼并表格单元格示例详细阅读

在HTML中,兼并表格单元格一般指的是运用`colspan`和`rowspan`特点来兼并排和行。以下是一个简略的示例,展现了怎么兼并表格单元格:```html兼并表格...
2025-01-09 0

