vue考场,现代教育考试的新挑选
1. Pearson VUE 考试中心: Pearson VUE 供给安全、安稳且牢靠的考试服务和解决方案,与数百个IT认证项目协作。 考生能够经过Pearson VUE官网预订考试,并挑选就近的考试中心进行考试。
2. 华为认证考试: 华为的HCIA、HCIP、HCIE等认证考试都需要在Pearson VUE考试中心进行预订。 考生能够经过VUE官网预订华为认证考试,详细考试中心地址和敞开状况能够在VUE官网上查询。
3. VUE考试中心散布: Pearson VUE 考试中心散布在全球180个国家的5,500多个地址,考生能够拜访Pearson VUE官网查找就近的考试中心。 在中国大陆,Pearson VUE 考试中心遍及31个省份,考生能够前往就近的考试中心进行预订和考试。
4. 在线考试: Pearson VUE 还供给在线考试服务,考生能够经过网络摄像头和麦克风进行在线监考,保证考试成果的完整性。
5. 考试预订和预备: 考生能够经过VUE官网注册个人或企业账户,挑选所需考试并付出费用,预订考试日期和时刻,然后预备并参加考试。 部分考试中心供给代缴费、代买考试券等服务,考生能够联络考管员进行相关操作。
6. 考试体系保护: 请注意,Pearson VUE 体系可能会进行定时保护,例如2023年2月1日至2月3日期间将进行体系保护,到时网站将无法拜访。
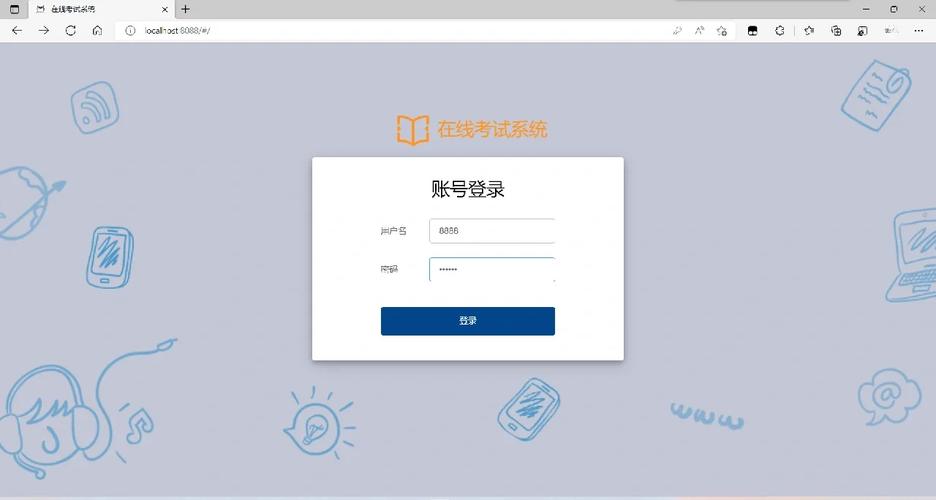
Vue考场:现代教育考试的新挑选
跟着信息技能的飞速发展,教育职业也在不断革新。传统的考试形式现已难以满意现代教育的需求。Vue考场作为一种新式的在线考试解决方案,凭仗其快捷性、高效性和安全性,逐步成为现代教育考试的新挑选。
Vue考场是依据Vue.js结构开发的在线考试体系,它结合了Spring Boot后端结构和SQL Server数据库,为用户供给了一个功用全面、操作简练、安全牢靠的在线考试渠道。
1. 快捷性:Vue考场支撑考生随时随地登录体系进行考试,无需受时刻和地址的约束,极大地进步了考试的快捷性。

2. 高效性:体系主动判卷,快速计算成果,进步了考试功率,一起也减轻了办理员的作业担负。

3. 安全性:Vue考场选用加密技能存储考试暗码,保证数据安全,避免考生做弊和未经授权进入考试。
4. 易用性:界面设计简练直观,考生操作快捷,即使是初度运用也能快速上手。
Vue考场具有以下中心功用:
1. 用户办理:支撑用户注册、登录、修正个人信息,并区别考生和办理员人物,分配相应权限。

2. 考试办理:办理员能够创立考试,设置考试信息(称号、时刻、考试暗码等),考生需输入考试暗码才干进入考试。

3. 在线答题:支撑多种题型(单选、多选、填空题),考生提交答案后,体系主动判卷。

4. 成果办理:主动计算考试成果,显现答题状况。办理员能够检查一切考生成果,考生仅能检查自己的成果。

5. 权限办理:办理员担任创立考试、办理题库和检查成果,考生仅能参加考试和检查自己的成果。

Vue考场适用于以下场景:
1. 校园教育:Vue考场能够协助校园完成在线考试,进步教学质量和功率。

2. 职业培训:Vue考场能够用于职业培训组织的在线考试,便当学员进行自我检测和评价。
3. 企业招聘:Vue考场能够作为企业招聘考试的在线渠道,进步招聘功率。

4. 认证考试:Vue考场能够用于各类认证考试的在线施行,如Pearson VUE等世界认证考试。
跟着技能的不断进步,Vue考场在未来将会有以下发展趋势:
1. 智能化:Vue考场将引进人工智能技能,完成智能判卷、智能引荐标题等功用。
2. 个性化:Vue考场将依据考生的学习状况,供给个性化的考试内容和教导。

3. 世界化:Vue考场将支撑多语言界面,满意不同国家和地区的考试需求。
Vue考场作为一种新式的在线考试解决方案,具有许多优势,已成为现代教育考试的新挑选。跟着技能的不断发展和使用场景的不断拓宽,Vue考场将在未来发挥愈加重要的效果,为教育职业带来更多便当和效益。
相关
-
html5视频标签, 布景介绍详细阅读

1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:...
2025-01-09 0
-
jquery增加特点详细阅读

在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会...
2025-01-09 0
-
jquery依据name获取目标, 什么是name特点详细阅读

在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,...
2025-01-09 0
-
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }详细阅读

HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过...
2025-01-09 0
-
css中display的用法, display特色的基本概念详细阅读

CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会...
2025-01-09 0
-
css修正滚动条款式详细阅读

CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器...
2025-01-09 0
- 详细阅读
-
html视频标签,html视频标签代码详细阅读
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源`...
2025-01-09 0
-
jquery改动css款式, 引进jQuery库详细阅读

在jQuery中,你能够运用`.css`办法来改动元素的CSS款式。这个办法答应你获取或设置一个或多个CSS特点。下面是一个简略的比如:```javascript$.ready...
2025-01-09 0
-
html兼并表格,```html 兼并表格单元格示例详细阅读

在HTML中,兼并表格单元格一般指的是运用`colspan`和`rowspan`特点来兼并排和行。以下是一个简略的示例,展现了怎么兼并表格单元格:```html兼并表格...
2025-01-09 0

