css旋转180度, 运用`transform`特点完成旋转
要在CSS中旋转一个元素180度,你能够运用`transform`特点和`rotate`函数。以下是一个简略的比如,展现了怎么将一个`div`元素旋转180度:
```css.rotate180 { transform: rotate;}```
将这个类运用到你的HTML元素上,它就会被旋转180度。例如:
```html这是一个被旋转180度的元素```
这段代码将使`div`中的内容显现为上下颠倒。
CSS旋转180度:完成与技巧详解
在网页规划中,CSS旋转作用是一种常见的视觉元素,它能够为用户带来丰厚的交互体会。本文将深入探讨怎么运用CSS完成元素的180度旋转,并供给一些有用的技巧和示例。
运用`transform`特点完成旋转

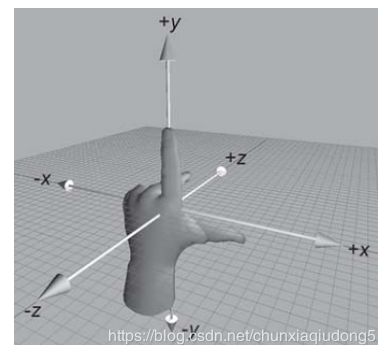
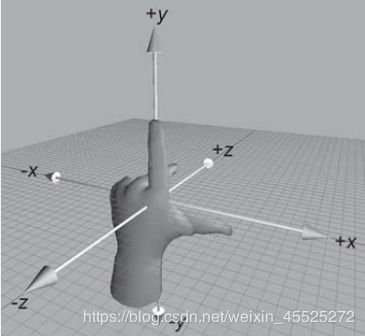
在CSS中,`transform`特点是完成元素旋转的中心。它答应咱们对元素进行2D或3D转化,包含平移、缩放、歪斜和旋转。
旋转语法

旋转作用首要经过`transform`特点的`rotate`函数完成。其语法如下:
.rotated-element {
transform: rotate(视点);
这儿的视点能够是正值(顺时针旋转)或负值(逆时针旋转),而且能够运费用(deg)或弧度(rad)作为单位。
根底示例

旋转一个元素
假定咱们有一个要旋转的元素,如下所示:
相关
-
html5视频标签, 布景介绍详细阅读

1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:...
2025-01-09 0
-
jquery增加特点详细阅读

在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会...
2025-01-09 0
-
jquery依据name获取目标, 什么是name特点详细阅读

在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,...
2025-01-09 0
-
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }详细阅读

HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过...
2025-01-09 0
-
css中display的用法, display特色的基本概念详细阅读

CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会...
2025-01-09 0
-
css修正滚动条款式详细阅读

CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器...
2025-01-09 0
- 详细阅读
-
html视频标签,html视频标签代码详细阅读
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源`...
2025-01-09 0
-
jquery改动css款式, 引进jQuery库详细阅读

在jQuery中,你能够运用`.css`办法来改动元素的CSS款式。这个办法答应你获取或设置一个或多个CSS特点。下面是一个简略的比如:```javascript$.ready...
2025-01-09 0
-
html兼并表格,```html 兼并表格单元格示例详细阅读

在HTML中,兼并表格单元格一般指的是运用`colspan`和`rowspan`特点来兼并排和行。以下是一个简略的示例,展现了怎么兼并表格单元格:```html兼并表格...
2025-01-09 0

