滚动条css
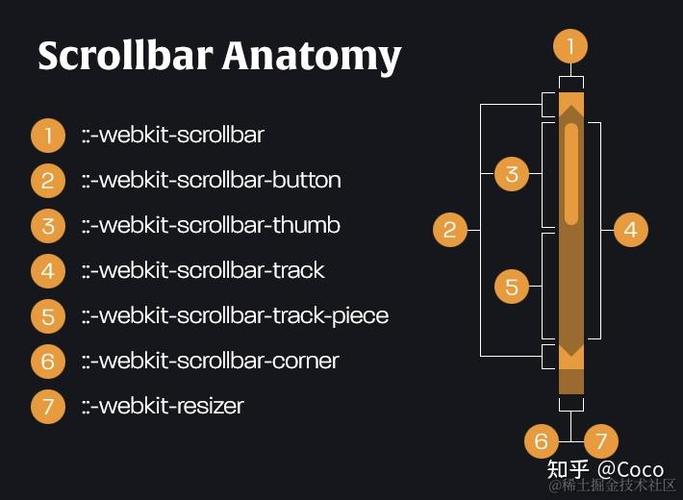
1. `::webkitscrollbar`:这是针对Webkit内核浏览器的滚动条款式。2. `::webkitscrollbarbutton`:滚动条上的按钮,比方上下箭头。3. `::webkitscrollbarthumb`:滚动条上的滑块。4. `::webkitscrollbartrack`:滚动条的轨迹部分。5. `::webkitscrollbartrackpiece`:滚动条轨迹的某部分。6. `::webkitscrollbarcorner`:当一起有笔直和水平滚动条时,它们交汇的部分。7. `::webkitresizer`:某些元素上可拖动以调整巨细的小控件。
以下是一个简略的比如,展现怎么设置滚动条的款式:
```css/ 大局滚动条款式 /::webkitscrollbar { width: 12px; / 滚动条的宽度 /}
::webkitscrollbartrack { background: f1f1f1; / 轨迹的布景色彩 /}
::webkitscrollbarthumb { background: 888; / 滑块的色彩 /}
::webkitscrollbarthumb:hover { background: 555; / 鼠标悬停时滑块的色彩 /}```
请留意,这些特点首要适用于依据Webkit的浏览器,如Chrome和Safari。关于Firefox,你可以运用不同的特点来设置滚动条款式,例如:
```css/ Firefox滚动条款式 / { scrollbarwidth: thin; / 滚动条的宽度 / scrollbarcolor: 888 f1f1f1; / 滑块和轨迹的色彩 /}```
关于Internet Explorer,滚动条款式可以经过`scrollbarfacecolor`、`scrollbartrackcolor`等特点来设置,但这些特点现已被标记为过期,并且在现代浏览器中不再引荐运用。
在实践运用中,你或许需求依据不同的浏览器和操作系统来调整滚动条的款式,以保证最佳的用户体会。
CSS自定义滚动条教程:打造个性化视觉体会
在网页规划中,滚动条是用户与页面内容交互的重要元素。默许的滚动条款式往往无法满意规划师和开发者的个性化需求。经过CSS,咱们可以轻松地自定义滚动条的外观和行为,提高用户体会。本文将具体介绍怎么运用CSS自定义滚动条,并共享一些实用技巧。
```html
在网页规划中,滚动条是用户与页面内容交互的重要元素。默许的滚动条款式往往无法满意规划师和开发者的个性化需求。经过CSS,咱们可以轻松地自定义滚动条的外观和行为,提高用户体会。本文将具体介绍怎么运用CSS自定义滚动条,并共享一些实用技巧。
一、CSS自定义滚动条的根本原理

CSS自定义滚动条首要依赖于伪元素和伪类。伪元素用于创立滚动条的结构,而伪类则用于操控滚动条在不同状态下的款式。
二、自定义滚动条款式
以下是一个简略的自定义滚动条款式的示例:
```css
.custom-scrollbar {
width: 200px;
height: 200px;
overflow: auto;
position: relative;
.custom-scrollbar::-webkit-scrollbar-track {
background: f1f1f1;
.custom-scrollbar::-webkit-scrollbar-thumb {
background: 888;
.custom-scrollbar::-webkit-scrollbar-thumb:hover {
background: 555;
在上面的代码中,咱们为`.custom-scrollbar`类设置了宽度、高度和`overflow: auto`特点,以触发滚动条。接着,咱们运用伪元素和伪类自定义了滚动条的轨迹、滑块和悬停状态下的色彩。
三、兼容性阐明
需求留意的是,CSS自定义滚动条首要在依据WebKit的浏览器(如Chrome和Safari)中有用。Firefox和其他浏览器或许不支持这些伪元素。
四、自定义滚动条尺度
除了色彩,咱们还可以自定义滚动条的尺度。以下是一个示例:
```css
.custom-scrollbar {
width: 20px;
height: 200px;
overflow: auto;
position: relative;
.custom-scrollbar::-webkit-scrollbar-track {
background: f1f1f1;
border-radius: 10px;
.custom-scrollbar::-webkit-scrollbar-thumb {
background: 888;
border-radius: 10px;
在上面的代码中,咱们经过设置`width`和`height`特点来调整滚动条的尺度,并经过`border-radius`特点为轨迹和滑块增加圆角作用。
五、自定义滚动条动画作用
为了提高用户体会,咱们还可以为滚动条增加动画作用。以下是一个示例:
```css
.custom-scrollbar {
width: 20px;
height: 200px;
overflow: auto;
position: relative;
animation: scrollbar-animation 1s linear infinite;
.custom-scrollbar::-webkit-scrollbar-track {
background: f1f1f1;
border-radius: 10px;
.custom-scrollbar::-webkit-scrollbar-thumb {
background: 888;
border-radius: 10px;
@keyframes scrollbar-animation {
0% {
transform: translateX(0);
100% {
transform: translateX(-100%);
在上面的代码中,咱们运用`animation`特点为滚动条增加了一个简略的动画作用,使滑块在轨迹中来回移动。
经过本文的介绍,相信你现已把握了CSS自定义滚动条的根本技巧。在实践运用中,你可以依据自己的需求调整滚动条的款式、尺度和动画作用,为用户带来更好的视觉体会。
CSS自定义滚动条是网页规划中的一项实用技巧,可以协助咱们打造个性化的视觉体会。经过本文的教程,你将可以轻松地自定义滚动条的外观和行为。期望这篇文章对你有所协助!
相关
-
html5视频标签, 布景介绍详细阅读

1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:...
2025-01-09 0
-
jquery增加特点详细阅读

在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会...
2025-01-09 0
-
jquery依据name获取目标, 什么是name特点详细阅读

在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,...
2025-01-09 0
-
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }详细阅读

HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过...
2025-01-09 0
-
css中display的用法, display特色的基本概念详细阅读

CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会...
2025-01-09 0
-
css修正滚动条款式详细阅读

CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器...
2025-01-09 0
- 详细阅读
-
html视频标签,html视频标签代码详细阅读
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源`...
2025-01-09 0
-
jquery改动css款式, 引进jQuery库详细阅读

在jQuery中,你能够运用`.css`办法来改动元素的CSS款式。这个办法答应你获取或设置一个或多个CSS特点。下面是一个简略的比如:```javascript$.ready...
2025-01-09 0
-
html兼并表格,```html 兼并表格单元格示例详细阅读

在HTML中,兼并表格单元格一般指的是运用`colspan`和`rowspan`特点来兼并排和行。以下是一个简略的示例,展现了怎么兼并表格单元格:```html兼并表格...
2025-01-09 0

