vue界说大局办法, 什么是Vue大局办法
在 Vue 中,你能够经过几种办法来界说大局办法。以下是几种常见的办法:
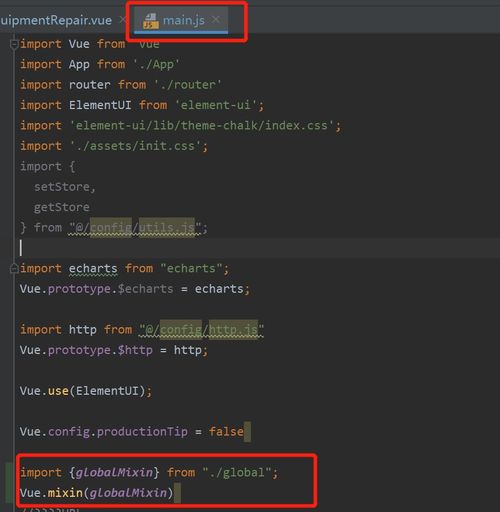
1. Vue.prototype:你能够经过将办法增加到 Vue 的原型上,使其成为一切 Vue 实例的大局办法。这一般在主进口文件(如 `main.js`)中完结。
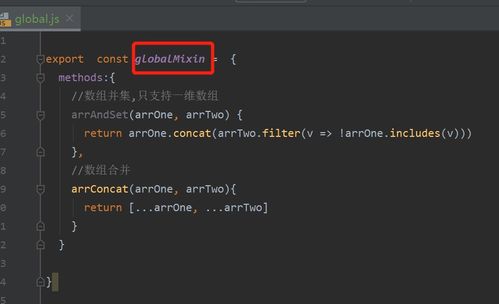
2. 大局混入 :你能够创立一个包括办法的混入目标,然后将其增加到 Vue 的实例中。这样,一切 Vue 实例都会承继这些办法。
3. 大局事情总线 :尽管这首要用于事情传递,但也能够用于大局办法。你能够创立一个大局的事情总线目标,并在需求时触发和监听事情。
4. Vuex:假如你的项目运用了 Vuex,你能够将办法增加到 Vuex 的 `actions` 或 `getters` 中,使其成为大局可用的。
5. 大局组件 :尽管这首要用于组件,但你能够经过在大局组件中界说办法,并在其他组件中拜访这些办法。
6. 大局目标 :你能够创立一个大局目标,并在其间界说办法。你能够在任何组件中拜访这个大局目标及其办法。
7. 插件 :你能够创立一个插件,并在插件中界说办法。你能够在 Vue 运用程序中装置这个插件,使其办法大局可用。
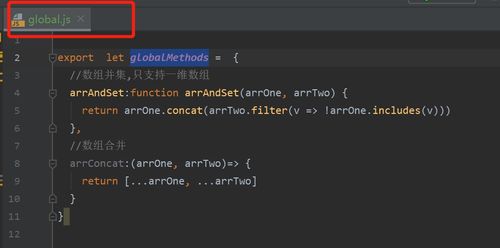
8. 直接导入 :假如你有一个独自的文件或模块包括办法,你能够直接导入这些办法,并在任何组件中运用它们。
下面是一个简略的示例,展现了怎么运用 Vue.prototype 来界说大局办法:
```javascript// main.jsimport Vue from 'vue';import App from './App.vue';
// 界说大局办法Vue.prototype.$globalMethod = function { console.log;};
new Vue,}qwe2.$mount;```
你能够在任何组件中调用这个大局办法:
```javascript// AnyComponent.vueexport default { mounted { this.$globalMethod; },};```
请留意,运用 Vue.prototype 增加大局办法时,要当心不要污染大局命名空间,由于这可能会导致命名抵触或难以追寻的问题。
Vue界说大局办法详解
在Vue.js开发中,大局办法是一种十分有用的功用,它答应咱们在整个Vue运用中复用某些办法,而不用在每个组件中独自界说。本文将具体介绍怎么在Vue中界说大局办法,并讨论其运用场景和留意事项。
什么是Vue大局办法

Vue大局办法是指在Vue实例创立之前界说的办法,这些办法能够在任何组件中直接调用,无需经过组件实例。大局办法一般用于履行一些跨组件的操作,如大局事情监听、数据同享等。
界说Vue大局办法

在Vue中,界说大局办法首要有两种办法:
办法一:运用Vue.prototype

在Vue 2.x版别中,能够经过修正Vue.prototype来界说大局办法。以下是一个示例:
```javascript
// 在main.js或进口文件中
Vue.prototype.$myGlobalMethod = function() {
console.log('这是一个大局办法');
// 在任何组件中调用
this.$myGlobalMethod();
办法二:运用Vue.config.globalProperties
在Vue 3.x版别中,引荐运用`app.config.globalProperties`来界说大局办法。这种办法与Vue 2.x中的`Vue.prototype`相似,但愈加灵敏。以下是一个示例:
```javascript
// 在main.js或进口文件中
const app = Vue.createApp({});
app.config.globalProperties.$myGlobalMethod = function() {
console.log('这是一个大局办法');
// 在任何组件中调用
this.$myGlobalMethod();
Vue大局办法的运用场景
大局办法在以下场景中十分有用:
- 大局事情监听:在大局办法中监听事情,如窗口巨细改变、网络状况改变等。
- 数据同享:在大局办法中界说数据同享逻辑,如大局状况办理。
- 东西函数:将一些常用的东西函数界说为大局办法,方便在组件中调用。
Vue大局办法的留意事项
在运用Vue大局办法时,需求留意以下几点:
- 防止命名抵触:保证大局办法的称号不会与现有办法或特点抵触。
- 防止乱用:大局办法应尽量坚持简练,防止过于杂乱,避免影响代码的可读性和可维护性。
- 慎重运用:大局办法可能会影响整个运用,因此在运用前应充沛评价其影响。
Vue大局办法是一种强壮的功用,能够协助咱们在Vue运用中完成跨组件的数据同享和操作。经过本文的介绍,相信你现已对Vue大局办法有了更深化的了解。在实践开发中,合理运用大局办法能够进步代码的复用性和可维护性。
相关
-
html5视频标签, 布景介绍详细阅读

1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:...
2025-01-09 0
-
jquery增加特点详细阅读

在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会...
2025-01-09 0
-
jquery依据name获取目标, 什么是name特点详细阅读

在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,...
2025-01-09 0
-
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }详细阅读

HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过...
2025-01-09 0
-
css中display的用法, display特色的基本概念详细阅读

CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会...
2025-01-09 0
-
css修正滚动条款式详细阅读

CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器...
2025-01-09 0
- 详细阅读
-
html视频标签,html视频标签代码详细阅读
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源`...
2025-01-09 0
-
jquery改动css款式, 引进jQuery库详细阅读

在jQuery中,你能够运用`.css`办法来改动元素的CSS款式。这个办法答应你获取或设置一个或多个CSS特点。下面是一个简略的比如:```javascript$.ready...
2025-01-09 0
-
html兼并表格,```html 兼并表格单元格示例详细阅读

在HTML中,兼并表格单元格一般指的是运用`colspan`和`rowspan`特点来兼并排和行。以下是一个简略的示例,展现了怎么兼并表格单元格:```html兼并表格...
2025-01-09 0

