css3突变,CSS3 突变的原理
CSS3突变是一种强壮的视觉规划东西,它答应你在两个或多个色彩之间滑润过渡,然后创造出五光十色的视觉效果。CSS3突变分为两种类型:线性突变(linear gradients)和径向突变(radial gradients)。
线性突变
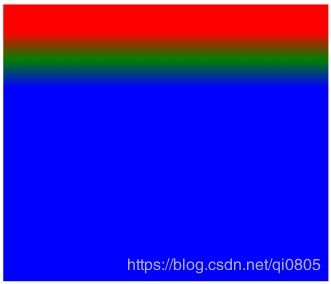
线性突变是在直线上从一种色彩滑润过渡到另一种色彩。你能够指定突变的方向,例如从上到下、从左到右等。
根本语法:```cssbackgroundimage: lineargradient;```
`direction`:突变的方向,能够是`to top`、`to right`、`to bottom`、`to left`,或许运用视点值(例如`45deg`)。 `color1`、`color2`:突变的开始色彩和完毕色彩。
示例:```cssbackgroundimage: lineargradient;```这个比如将创立一个从左到右的赤色到蓝色的突变。
径向突变
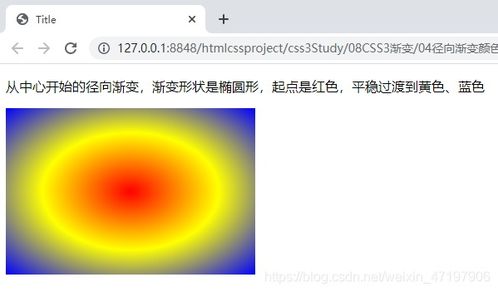
径向突变是在圆形或椭圆形上从一种色彩滑润过渡到另一种色彩。你能够指定突变的中心点、半径和形状。
根本语法:```cssbackgroundimage: radialgradient;```
`shape`:突变的形状,能够是`circle`或`ellipse`。 `size`:突变的巨细,能够是`closestside`、`farthestside`、`closestcorner`、`farthestcorner`等。 `position`:突变的中心点方位,能够是`center`、`top`、`bottom`、`left`、`right`,或许运用百分比或像素值。 `color1`、`color2`:突变的开始色彩和完毕色彩。
示例:```cssbackgroundimage: radialgradient;```这个比如将创立一个以中心为中心、巨细为最近的边的圆形赤色到蓝色的径向突变。
运用突变
你能够在任何承受布景图片的CSS特点中运用突变,例如`backgroundimage`、`borderimage`等。
示例:```cssdiv { width: 200px; height: 200px; backgroundimage: lineargradient;}```这个比如将创立一个200x200像素的div,其布景是一个从左到右的赤色到蓝色的线性突变。
注意事项
突变是CSS3的新特性,可能在某些旧浏览器中不被支撑。 突变色彩能够包含透明度,运用`rgba`或`hsla`色彩格局。 突变能够与其他CSS特点结合运用,例如`textshadow`、`boxshadow`等,以创立更杂乱的视觉效果。
经过运用CSS3突变,你能够为你的网页规划添加丰厚的视觉效果,一起坚持代码的简洁性和易保护性。
CSS3 突变:打造视觉冲击力的网页规划
CSS3 突变(Gradient)是一种强壮的视觉规划东西,它答应开发者创立出五光十色的布景、按钮、图标等元素。跟着网页规划的不断发展,CSS3 突变已经成为现代网页规划中不可或缺的一部分。本文将具体介绍CSS3 突变的原理、语法以及在实践运用中的技巧。
CSS3 突变的原理

CSS3 突变是经过界说一系列色彩,并让这些色彩在元素上滑润过渡来完成的一种视觉效果。突变能够是线性的,也能够是径向的,还能够是重复的。在CSS3中,突变是经过`background-image`特点来完成的。
CSS3 突变的语法

CSS3 突变的语法相对简略,以下是一个根本的线性突变示例:
background-image: linear-gradient(to right, red, yellow);
在这个比如中,`linear-gradient`函数界说了一个从左到右的线性突变,色彩从赤色过渡到黄色。
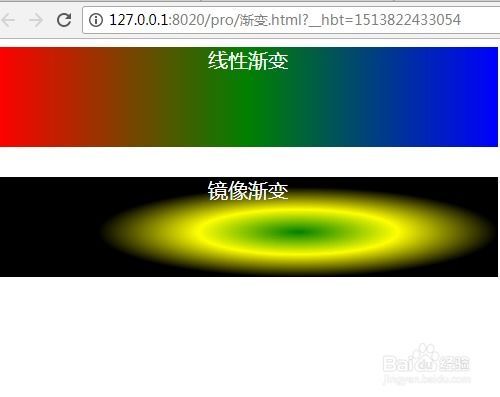
线性突变

/ 从上到下 /
background-image: linear-gradient(to bottom, red, yellow);
/ 从左到右 /
background-image: linear-gradient(to right, red, yellow);
/ 从左上角到右下角 /
background-image: linear-gradient(to bottom right, red, yellow);
/ 视点突变 /
background-image: linear-gradient(45deg, red, yellow);
径向突变
/ 从中心点向四周分散 /
background-image: radial-gradient(circle, red, yellow);
/ 从中心点向四周分散,指定巨细 /
background-image: radial-gradient(circle closest-side, red, yellow);
/ 从中心点向四周分散,指定巨细和形状 /
background-image: radial-gradient(circle closest-side ellipse, red, yellow);
重复突变
/ 重复线性突变 /
background-image: repeating-linear-gradient(red 0%, yellow 50%, red 100%);
/ 重复径向突变 /
background-image: repeating-radial-gradient(red, yellow);
CSS3 突变的实践运用
布景规划:运用突变作为网页布景,能够营造出丰厚的视觉效果。
按钮规划:突变能够用于按钮布景,使其看起来愈加立体和有质感。
图标规划:突变能够用于图标布景,添加图标的视觉冲击力。
导航栏规划:突变能够用于导航栏布景,使其愈加漂亮和易于辨认。
CSS3 突变的兼容性
/ 线性突变 /
background-image: -webkit-linear-gradient(left, red, yellow); / Chrome 10-25, Safari 5.1-6 /
background-image: -moz-linear-gradient(left, red, yellow); / Firefox 3.6-15 /
background-image: -o-linear-gradient(left, red, yellow); / Opera 11.1-12 /
background-image: linear-gradient(to right, red, yellow); / 规范写法 /
/ 径向突变 /
background-image: -webkit-radial-gradient(circle, red, yellow); / Chrome 10-25, Safari 5.1-6 /
background-image: -moz-radial-gradient(circle, red, yellow); / Firefox 3.6-15 /
background-image: -o-radial-gradient(circle, red, yellow); / Opera 11.1-12 /
background-image: radial-gradient(circle, red, yellow); / 规范写法 /
CSS3 突变是一种强壮的视觉
相关
-
html5视频标签, 布景介绍详细阅读

1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:...
2025-01-09 2
-
jquery增加特点详细阅读

在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会...
2025-01-09 2
-
jquery依据name获取目标, 什么是name特点详细阅读

在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,...
2025-01-09 2
-
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }详细阅读

HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过...
2025-01-09 2
-
css中display的用法, display特色的基本概念详细阅读

CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会...
2025-01-09 2
-
css修正滚动条款式详细阅读

CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器...
2025-01-09 2
- 详细阅读
-
html视频标签,html视频标签代码详细阅读
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源`...
2025-01-09 2
-
jquery改动css款式, 引进jQuery库详细阅读

在jQuery中,你能够运用`.css`办法来改动元素的CSS款式。这个办法答应你获取或设置一个或多个CSS特点。下面是一个简略的比如:```javascript$.ready...
2025-01-09 2
-
html兼并表格,```html 兼并表格单元格示例详细阅读

在HTML中,兼并表格单元格一般指的是运用`colspan`和`rowspan`特点来兼并排和行。以下是一个简略的示例,展现了怎么兼并表格单元格:```html兼并表格...
2025-01-09 2

