超链接html
超链接(Hyperlink)是HTML文档中的一个重要元素,它答使用户点击一个文本或图画,然后跳转到另一个网页、同一网页的不同部分或下载一个文件。在HTML中,超链接是经过``(anchor)元素创立的。
根本语法
```html链接文本```
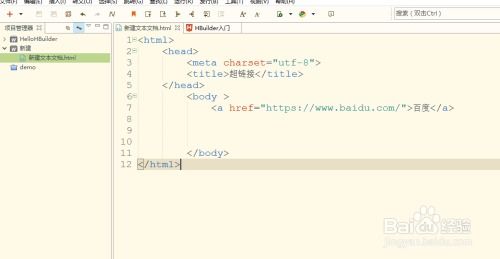
`href` 特点指定了链接的方针URL。 链接文本是用户在浏览器中看到并可以点击的文本。
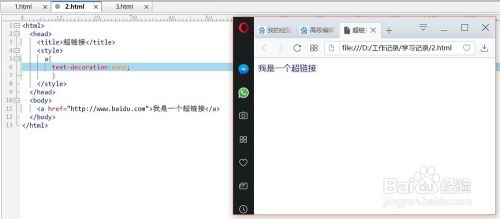
示例
```html拜访示例网站```
这个比如创立了一个指向 https://www.example.com 的超链接,链接文本是 拜访示例网站。
其他特点
```html拜访示例网站```
图画超链接
您还可以运用图画作为超链接,而不是文本。
```html ```
这个比如中的链接运用了图画 image.jpg 作为链接的触发元素,而且当图画无法加载时,会显现 示例图片 作为代替文本。
书签链接
您可以在同一文档内创立书签,以便用户可以跳转到页面中的特定部分。
```html榜首部分

跳转到榜首部分```
这个比如中,`` 元素被赋予了 `id` 特点 section1,用作书签。`` 元素中的 `href` 特点设置为 section1,答使用户跳转到页面中的榜首部分。

超链接在HTML中的重要性与使用
在构建网页的过程中,超链接(Hyperlink)是不可或缺的一部分。它不仅可以协助用户在网站内部或外部快速跳转,还能增强用户体会,进步信息传递的功率。本文将具体介绍超链接在HTML中的重要性、根本语法、特点以及使用实例。
什么是超链接

超链接的根本语法
```html
相关
-
html5视频标签, 布景介绍详细阅读

1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:...
2025-01-09 0
-
jquery增加特点详细阅读

在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会...
2025-01-09 0
-
jquery依据name获取目标, 什么是name特点详细阅读

在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,...
2025-01-09 0
-
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }详细阅读

HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过...
2025-01-09 0
-
css中display的用法, display特色的基本概念详细阅读

CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会...
2025-01-09 0
-
css修正滚动条款式详细阅读

CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器...
2025-01-09 0
- 详细阅读
-
html视频标签,html视频标签代码详细阅读
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源`...
2025-01-09 0
-
jquery改动css款式, 引进jQuery库详细阅读

在jQuery中,你能够运用`.css`办法来改动元素的CSS款式。这个办法答应你获取或设置一个或多个CSS特点。下面是一个简略的比如:```javascript$.ready...
2025-01-09 0
-
html兼并表格,```html 兼并表格单元格示例详细阅读

在HTML中,兼并表格单元格一般指的是运用`colspan`和`rowspan`特点来兼并排和行。以下是一个简略的示例,展现了怎么兼并表格单元格:```html兼并表格...
2025-01-09 0

