css布景通明
要设置CSS布景通明,能够运用`backgroundcolor`特点并将其值设置为`rgba`,其间`0`表明通明度。例如,假如你想设置一个元素的布景为彻底通明,你能够这样写:
```css.element { backgroundcolor: rgba;}```
假如你想要设置一个有色彩的半通明布景,你能够调整`rgba`中的`a`值。例如,以下代码将创立一个半通明的蓝色布景:
```css.element { backgroundcolor: rgba; / 半通明的蓝色 /}```
这儿的`0.5`表明50%的通明度,你能够根据需求调整这个值。通明度值规模从`0`(彻底通明)到`1`(彻底不通明)。
CSS布景通明设置详解
在网页规划中,布景通明作用能够使页面看起来愈加简练、现代,一起也能提高用户体会。本文将具体介绍CSS中设置布景通明的几种办法,帮助您轻松完成布景通明作用。
一、运用`opacity`特点

`opacity`特点是CSS中设置元素通明度的常用办法。它能够将元素及其一切子元素设置为相同的通明度。
1.1 界说与取值规模
`opacity`特点的取值规模从0(彻底通明)到1(彻底不通明)。值越低,元素越通明。
1.2 代码示例

```css
div {
opacity: 0.5; / 设置div元素的通明度为50% /

1.3 注意事项

- 运用`opacity`特点设置的通明度会影响到元素及其一切子元素。
- 当`opacity`特点运用于`body`元素时,整个页面都会受到影响。
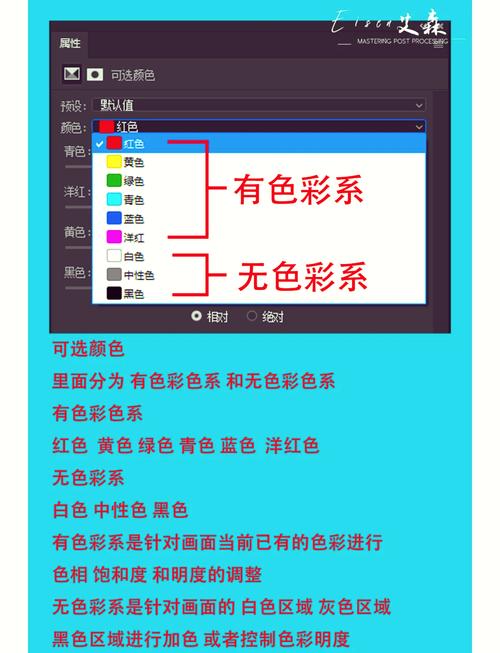
二、运用RGBA色彩
RGBA色彩模型是RGB色彩模型的扩展,增加了一个alpha通道,用于操控色彩的通明度。
2.1 界说与取值规模
RGBA色彩值的取值规模为0(彻底通明)到1(彻底不通明)。
2.2 代码示例

```css
div {
background: rgba(0, 0, 255, 0.5); / 设置div元素的布景为半通明的蓝色 /
2.3 注意事项

- 运用RGBA色彩设置的通明度仅影响布景色彩,不会改动元素内容的通明度。
- RGBA色彩值兼容性较好,但在IE8及以下版别浏览器中或许不支持。
三、运用`background-color: transparent`
将元素的布景色彩设置为`transparent`能够使布景彻底通明。
3.1 界说与影响规模
`background-color: transparent`仅影响元素的布景色彩,不会改动元素内容的通明度。
3.2 代码示例

```css
div {
background-color: transparent; / 设置div元素的布景色彩为通明 /
3.3 注意事项

- 运用`background-color: transparent`设置的通明度仅影响布景色彩,不会改动元素内容的通明度。
- 该办法兼容性较好,但在某些特别情况下或许无法到达预期作用。
四、完成布景通明而文字不变的作用

在实践运用中,咱们或许需求完成布景通明而文字不变的作用。以下供给两种完成办法:
4.1 办法一:运用RGBA色彩

```css
div {
background: rgba(0, 0, 0, 0.5); / 设置div元素的布景为半通明的黑色 /
color: fff; / 设置文字色彩为白色 /

4.2 办法二:运用两个div元素
```html
相关
-
html5视频标签, 布景介绍详细阅读

1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:...
2025-01-09 0
-
jquery增加特点详细阅读

在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会...
2025-01-09 0
-
jquery依据name获取目标, 什么是name特点详细阅读

在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,...
2025-01-09 0
-
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }详细阅读

HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过...
2025-01-09 0
-
css中display的用法, display特色的基本概念详细阅读

CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会...
2025-01-09 0
-
css修正滚动条款式详细阅读

CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器...
2025-01-09 0
- 详细阅读
-
html视频标签,html视频标签代码详细阅读
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源`...
2025-01-09 0
-
jquery改动css款式, 引进jQuery库详细阅读

在jQuery中,你能够运用`.css`办法来改动元素的CSS款式。这个办法答应你获取或设置一个或多个CSS特点。下面是一个简略的比如:```javascript$.ready...
2025-01-09 0
-
html兼并表格,```html 兼并表格单元格示例详细阅读

在HTML中,兼并表格单元格一般指的是运用`colspan`和`rowspan`特点来兼并排和行。以下是一个简略的示例,展现了怎么兼并表格单元格:```html兼并表格...
2025-01-09 0

