css设置字体居中
1. 文本水平居中:运用`textalign: center;`特点能够将块级元素内的文本内容水平居中。
```css.centertext { textalign: center;}```
2. 元素水平居中:关于需求水平居中的块级元素,能够运用`margin: 0 auto;`(保证元素有固定的宽度)。
```css.centerelement { width: 50%; / 或许其他详细宽度 / margin: 0 auto;}```
3. 行内块级元素水平居中:关于行内块级元素,您能够运用`textalign: center;`结合`display: inlineblock;`。
```css.centerinlineblock { textalign: center; display: inlineblock;}```
4. 笔直居中:笔直居中略微杂乱一些,取决于您想要居中的元素类型。关于单行文本,能够运用`lineheight`特点等于元素的高度。
```css.singlelinecenter { height: 50px; / 元素的高度 / lineheight: 50px; / 等于元素的高度 /}```
5. 多行文本笔直居中:关于多行文本,能够运用`display: flex;`和`alignitems: center;`。
```css.multilinecenter { display: flex; alignitems: center; justifycontent: center; / 水平居中 /}```
6. 网格布局:运用CSS Grid布局,能够轻松完成水平缓笔直居中。
```css.gridcenter { display: grid; placeitems: center; / 一起完成水平缓笔直居中 /}```
7. Flexbox布局:运用Flexbox布局也能够完成居中,特别是关于杂乱布局十分有用。
```css.flexcenter { display: flex; justifycontent: center; / 水平居中 / alignitems: center; / 笔直居中 /}```
请依据您的详细需求挑选适宜的居中办法。假如需求进一步的协助,请供给更多的上下文信息。
CSS设置字体居中的办法与技巧
在网页规划中,字体居中是提高用户体会和视觉作用的重要手法。经过CSS,咱们能够轻松完成字体在不同元素中的居中显现。本文将详细介绍CSS设置字体居中的办法与技巧,协助您更好地把握这一技术。
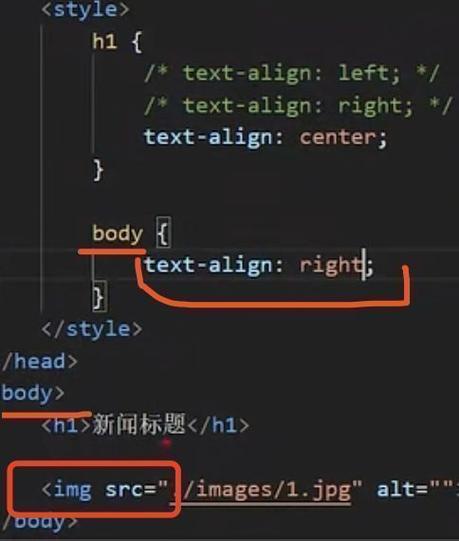
一、运用text-align特点完成水平居中

- left:左对齐,这是默认值。

- right:右对齐。

- center:居中对齐,适用于块级元素中的文本内容。

- justify:两头对齐,适用于块级元素中的文本内容。

1.1 块级元素水平居中

关于块级元素,如div、p等,能够运用以下CSS代码完成水平居中:
```css
div {
text-align: center;
1.2 行内元素水平居中

关于行内元素,如a、span等,能够运用以下CSS代码完成水平居中:
```css
display: inline-block;
text-align: center;
width: 100px; / 依据实践需求设置宽度 /

二、运用line-height特点完成笔直居中
line-height特点用于设置行高,即行与行之间的间隔。经过调整line-height的值,能够完成单行文本的笔直居中。
2.1 单行文本笔直居中
关于单行文本,能够运用以下CSS代码完成笔直居中:
```css
div {
line-height: 50px; / 依据实践需求设置行高 /
height: 50px; / 设置容器高度 /
2.2 多行文本笔直居中

关于多行文本,能够运用以下CSS代码完成笔直居中:
```css
div {
display: table-cell;
vertical-align: middle;
height: 100px; / 设置容器高度 /

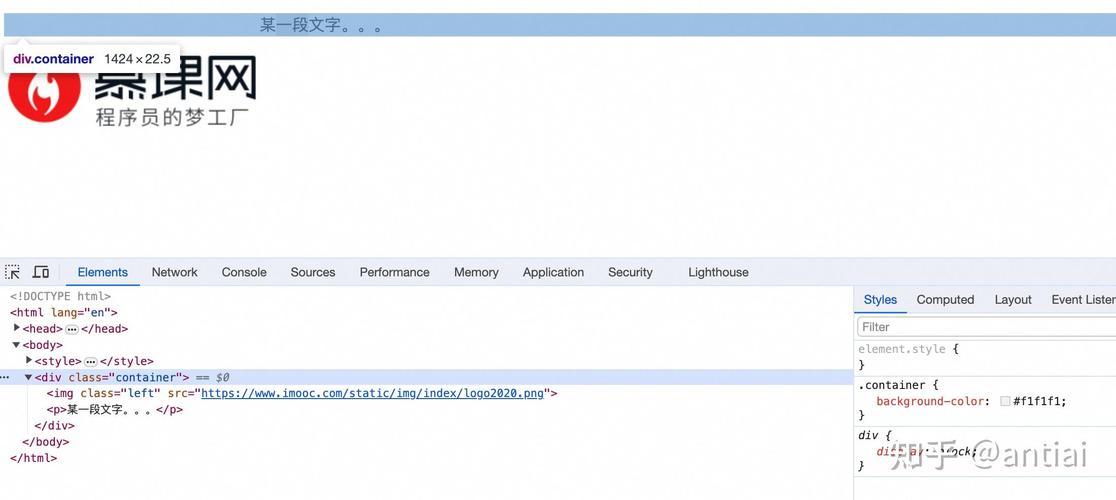
三、运用flex布局完成字体居中
3.1 水平居中
关于flex容器,能够运用以下CSS代码完成水平居中:
```css
.container {
display: flex;
justify-content: center;
3.2 笔直居中
关于flex容器,能够运用以下CSS代码完成笔直居中:
```css
.container {
display: flex;
align-items: center;
3.3 水平笔直居中
关于flex容器,能够运用以下CSS代码完成水平笔直居中:
```css
.container {
display: flex;
justify-content: center;
align-items: center;
经过以上办法,咱们能够轻松完成CSS设置字体居中的作用。在实践使用中,能够依据详细需求和场景挑选适宜的办法。把握这些技巧,将有助于您在网页规划中更好地提高用户体会和视觉作用。
相关
-
html5视频标签, 布景介绍详细阅读

1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:...
2025-01-09 0
-
jquery增加特点详细阅读

在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会...
2025-01-09 0
-
jquery依据name获取目标, 什么是name特点详细阅读

在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,...
2025-01-09 0
-
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }详细阅读

HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过...
2025-01-09 0
-
css中display的用法, display特色的基本概念详细阅读

CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会...
2025-01-09 0
-
css修正滚动条款式详细阅读

CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器...
2025-01-09 0
- 详细阅读
-
html视频标签,html视频标签代码详细阅读
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源`...
2025-01-09 0
-
jquery改动css款式, 引进jQuery库详细阅读

在jQuery中,你能够运用`.css`办法来改动元素的CSS款式。这个办法答应你获取或设置一个或多个CSS特点。下面是一个简略的比如:```javascript$.ready...
2025-01-09 0
-
html兼并表格,```html 兼并表格单元格示例详细阅读

在HTML中,兼并表格单元格一般指的是运用`colspan`和`rowspan`特点来兼并排和行。以下是一个简略的示例,展现了怎么兼并表格单元格:```html兼并表格...
2025-01-09 0

