css多行省略号, 什么是CSS多行省略号?
在CSS中完成多行文本的省略号作用需求一些技巧。下面是一个根本的办法,它运用了`overflow`、`whitespace`和`textoverflow`特点,但需求留意的是,这些特点在某些浏览器中或许不完全支撑多行文本的省略号。
```cssp { display: webkitbox; webkitlineclamp: 3; / 约束显现的行数 / webkitboxorient: vertical; overflow: hidden; textoverflow: ellipsis; whitespace: normal; wordwrap: breakword;}```
这个比如中,`webkitlineclamp`特点用于约束显现的行数。请留意,这个特点是WebKit浏览器特有的,或许不会在一切浏览器中作业。假如你需求跨浏览器的解决方案,或许需求运用JavaScript或许运用其他办法来模仿多行省略号的作用。
假如你需求更杂乱的多行省略号作用,或许需求运用JavaScript库或许编写更杂乱的CSS,乃至或许需求依据不同的浏览器运用不同的办法。
CSS多行省略号:完成文本高雅展现的技巧
在网页规划中,文本内容的展现是至关重要的。当文本内容过长时,怎么高雅地展现并坚持页面整齐,是前端开发者常常面对的问题。CSS多行省略号技能应运而生,它能够协助咱们在不献身内容完整性的前提下,完成文本的简练展现。本文将深入探讨CSS多行省略号的完成办法、运用场景以及留意事项。
什么是CSS多行省略号?

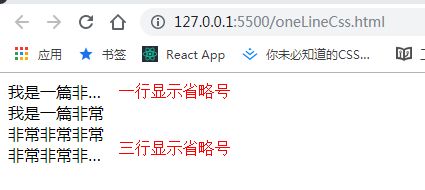
CSS多行省略号是指在文本内容超出指定容器时,运用省略号(...)来替代超出部分的文本。这种技能能够有效地削减页面上的空白区域,进步用户体会。
完成CSS多行省略号的过程

要完成CSS多行省略号,需求遵从以下过程:
1. 设置容器宽度:为文本容器设置一个固定的宽度,保证文本在容器内显现。

2. 设置文本溢出躲藏:运用`overflow: hidden;`特点躲藏超出容器宽度的文本。
3. 设置省略号显现:运用`text-overflow: ellipsis;`特点显现省略号。
4. 设置文本不换行:运用`white-space: nowrap;`特点防止文本主动换行。
多行文本省略号的CSS代码示例
以下是一个完成多行文本省略号的CSS代码示例:
```css
.ellipsis {
width: 200px; / 设置容器宽度 /
overflow: hidden; / 躲藏超出容器的文本 /
text-overflow: ellipsis; / 显现省略号 /
white-space: nowrap; / 防止文本主动换行 /
多行文本省略号的运用场景
CSS多行省略号在以下场景中尤为有用:
1. 列表项:在列表项中,当文本内容过长时,运用多行省略号能够坚持列表的整齐。
2. 标题栏:在标题栏中,运用多行省略号能够防止标题过长导致的布局问题。
3. 描述性文本:在描述性文本中,运用多行省略号能够突出重点,进步阅览体会。
多行文本省略号的留意事项
在运用CSS多行省略号时,需求留意以下几点:
1. 兼容性:尽管大多数现代浏览器都支撑多行省略号,但部分旧版浏览器或许存在兼容性问题。
2. 文本内容:保证文本内容在容器内显现,防止呈现内容错位。
3. 宽度设置:合理设置容器宽度,防止文本内容被切断。
CSS多行省略号是一种有用的文本展现技巧,能够协助咱们在不献身内容完整性的前提下,完成文本的简练展现。经过本文的介绍,信任您现已把握了完成CSS多行省略号的办法和技巧。在实践运用中,灵活运用这些技巧,能够让您的网页规划愈加漂亮、有用。
相关
-
html5视频标签, 布景介绍详细阅读

1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:...
2025-01-09 0
-
jquery增加特点详细阅读

在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会...
2025-01-09 0
-
jquery依据name获取目标, 什么是name特点详细阅读

在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,...
2025-01-09 0
-
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }详细阅读

HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过...
2025-01-09 0
-
css中display的用法, display特色的基本概念详细阅读

CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会...
2025-01-09 0
-
css修正滚动条款式详细阅读

CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器...
2025-01-09 0
- 详细阅读
-
html视频标签,html视频标签代码详细阅读
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源`...
2025-01-09 0
-
jquery改动css款式, 引进jQuery库详细阅读

在jQuery中,你能够运用`.css`办法来改动元素的CSS款式。这个办法答应你获取或设置一个或多个CSS特点。下面是一个简略的比如:```javascript$.ready...
2025-01-09 0
-
html兼并表格,```html 兼并表格单元格示例详细阅读

在HTML中,兼并表格单元格一般指的是运用`colspan`和`rowspan`特点来兼并排和行。以下是一个简略的示例,展现了怎么兼并表格单元格:```html兼并表格...
2025-01-09 0

