vue入门教程
1. 菜鸟教程 Vue.js 教程 该教程具体介绍了Vue.js的渐进式结构、数据绑定、组件等特性,并供给了在线运转示例代码的功用。合适初学者参阅官方文档和中文文档,学习Vue 2.x以及了解Vue 3的新特性。
2. CSDN 《Vue入门到通晓》 这是一篇全面的Vue结构入门到通晓教程,涵盖了根底概念、指令、组件、路由、Vuex、ElementUI等方面,并附带了多个经典事例和代码。合适想要深化学习Vue的前端开发者。
3. Vue.js 官方文档 快速上手 官方文档供给了怎么运用Vue.js创立单页运用的具体攻略,包含运用createvue脚手架东西、经过CDN或ES模块引进Vue,以及运用组合式API和选项式API。还供给了一些常用的Vue组件和指令的示例和链接。
4. MDN Web Docs 开始运用 Vue 该教程介绍了Vue的布景常识,怎么装置并创立新项目,研讨项目和组件的高档结构,以及怎么在本地运转项目。合适了解HTML、CSS和JavaScript的开发者。
5. 阿里云开发者 Vue3完好教程 这篇教程供给了Vue 3从入门到通晓的完好攻略,涵盖了创立Vue运用、经过CDN运用Vue、界说网站以及运用ES模块构建版别的过程和示例代码。
7. 极客教程 Vue.js 教程 在本教程中,您将学习Vue.js的基本概念、装置、实例、组件、特色、绑定、事情、烘托、指令、路由等。
这些资源将协助你从不同视点全面了解和把握Vue.js。期望这些教程对你有所协助!
Vue入门教程:从零开始把握前端开发新利器
一、Vue简介

什么是Vue.js?

Vue.js 是一个渐进式JavaScript结构,用于构建用户界面和单页运用程序。它易于上手,一起供给了丰厚的功用和组件库,能够协助开发者快速构建高功能、可保护的前端运用。
Vue.js的特色

- 呼应式:Vue.js 的呼应式体系能够主动追寻依靠联系,完成数据变化时视图的主动更新。

- 组件化:Vue.js 支撑组件化开发,将运用拆分红可复用的组件,进步代码的可保护性和可读性。

- 双向绑定:Vue.js 供给了双向绑定机制,简化了数据与视图之间的同步操作。
- 虚拟DOM:Vue.js 运用虚拟DOM来优化DOM操作,进步运用功能。

二、Vue环境建立
装置Node.js

Vue.js 需求Node.js环境,因而首要需求装置Node.js。您能够从[Node.js官网](https://nodejs.org/)下载并装置合适您操作体系的版别。
装置Vue CLI
Vue CLI 是一个官方指令行东西,用于快速建立Vue项目。在指令行中运转以下指令装置Vue CLI:
```bash
npm install -g @vue/cli
创立Vue项目

装置Vue CLI后,您能够运用以下指令创立一个新的Vue项目:
```bash
vue create my-vue-project
三、Vue根底语法

模板语法

- 插值语法:运用`{{ }}`将数据刺进到模板中。
- 指令:运用`v-`前缀的指令来绑定事情、特色等。

数据绑定

Vue.js 供给了多种数据绑定方法,包含:
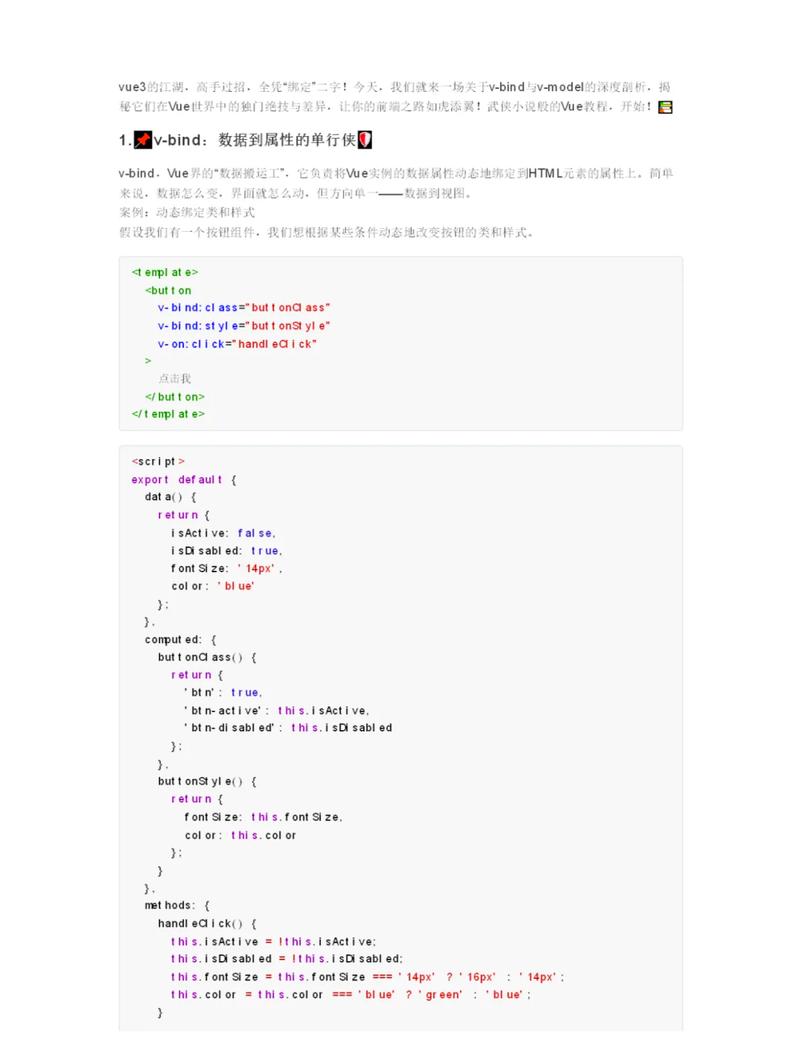
- v-bind:绑定特色,如`v-bind:src=\

相关
-
html5视频标签, 布景介绍详细阅读

1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:...
2025-01-09 0
-
jquery增加特点详细阅读

在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会...
2025-01-09 0
-
jquery依据name获取目标, 什么是name特点详细阅读

在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,...
2025-01-09 0
-
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }详细阅读

HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过...
2025-01-09 0
-
css中display的用法, display特色的基本概念详细阅读

CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会...
2025-01-09 0
-
css修正滚动条款式详细阅读

CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器...
2025-01-09 0
- 详细阅读
-
html视频标签,html视频标签代码详细阅读
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源`...
2025-01-09 0
-
jquery改动css款式, 引进jQuery库详细阅读

在jQuery中,你能够运用`.css`办法来改动元素的CSS款式。这个办法答应你获取或设置一个或多个CSS特点。下面是一个简略的比如:```javascript$.ready...
2025-01-09 0
-
html兼并表格,```html 兼并表格单元格示例详细阅读

在HTML中,兼并表格单元格一般指的是运用`colspan`和`rowspan`特点来兼并排和行。以下是一个简略的示例,展现了怎么兼并表格单元格:```html兼并表格...
2025-01-09 0

