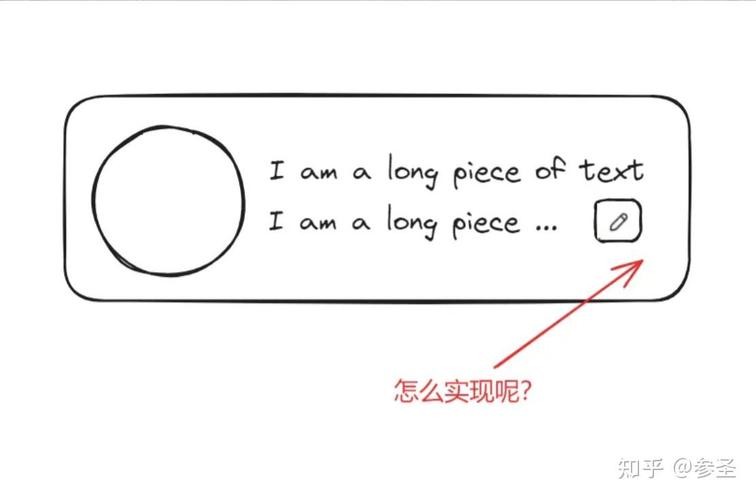
css文本换行
CSS 中完成文本换行的几种办法如下:
1. `wordwrap` 特点:该特点用于指定当单词太长而无法习惯容器时是否断行。它有两个值:`normal` 和 `breakword`。`normal` 是默认值,表明在单词内部不换行,`breakword` 表明能够在单词内部换行。
```css .container { wordwrap: breakword; } ```
2. `wordbreak` 特点:该特点用于指定怎么换行。它有三个值:`normal`、`breakall` 和 `keepall`。`normal` 是默认值,表明依照单词鸿沟换行,`breakall` 表明在单词内部换行,`keepall` 表明只在半角字符或全角字符之间换行。
```css .container { wordbreak: breakall; } ```
3. `whitespace` 特点:该特点用于指定怎么处理空白字符。它有五个值:`normal`、`pre`、`nowrap`、`prewrap` 和 `preline`。`normal` 是默认值,表明兼并空白字符,`pre` 表明保存空白字符,`nowrap` 表明不换行,`prewrap` 表明保存空白字符并答应换行,`preline` 表明兼并空白字符并答应换行。
```css .container { whitespace: prewrap; } ```
4. `overflowwrap` 特点:该特点用于指定当单词太长而无法习惯容器时是否断行。它有两个值:`normal` 和 `breakword`。`normal` 是默认值,表明在单词内部不换行,`breakword` 表明能够在单词内部换行。
```css .container { overflowwrap: breakword; } ```
这些办法能够依据不同的需求挑选运用。
CSS文本换行技巧与最佳实践
在网页规划中,文本的排版和显现是至关重要的。合理的文本换行不只能够进步阅览体会,还能使页面布局愈加漂亮。本文将详细介绍CSS中完成文本换行的技巧和最佳实践,帮助您更好地掌控网页文本的显现作用。
一、文本换行的基本概念

什么是文本换行?
文本换行是指当文本内容超出指定容器的宽度时,浏览器主动将文本内容换行显现。这是CSS中一个常见的特点,关于操控文本布局具有重要意义。
文本换行的触发条件

1. 容器宽度小于文本宽度:当文本内容超出容器的宽度时,浏览器会主动进行换行。

2. 容器宽度等于文本宽度:在某些情况下,即便容器宽度与文本宽度持平,浏览器也或许进行换行,以坚持文本的整齐和漂亮。

二、CSS文本换行特点

white-space 特点

- `normal`:默认值,空白符会被浏览器疏忽,文本会主动换行。
- `pre-wrap`:保存空白序列,可是正常地进行换行。
- `pre-line`:兼并空白符,可是保存一切换行符。
word-wrap 特点

- `normal`:默认值,长单词或URL不会在长容器内换行,超出部分会被切断。
- `break-word`:长单词或URL能够在长容器内换行,以坚持文本的整齐。
overflow 特点
- `visible`:默认值,内容不会被修剪,会呈现在元素框之外。
- `hidden`:内容会被修剪,而且其他内容是不行见的。
- `scroll`:内容会被修剪,可是浏览器会显现滚动条,以便检查其他的内容。
- `auto`:假如内容被修剪,则浏览器会显现滚动条,以便检查其它的内容(超出会显现,不超出不显现,只显现y方向的)。
三、CSS文本换行最佳实践
防止运用过长的单词或URL

在编写HTML内容时,尽量防止运用过长的单词或URL,这能够削减文本换行的次数,进步页面加载速度。
合理设置容器宽度

依据页面布局和阅览体会,合理设置容器的宽度,防止过宽或过窄,以削减文本换行的次数。
运用CSS款式操控文本换行
使用CSS特点如 `white-space`、`word-wrap` 和 `overflow`,能够更好地操控文本换行的作用。
留意兼容性
在编写CSS代码时,要留意不同浏览器的兼容性,保证文本换行作用在各种浏览器中都能正常显现。
本文介绍了CSS文本换行的基本概念、特点和最佳实践。经过把握这些技巧,您能够更好地操控网页文本的显现作用,进步阅览体会和页面漂亮度。在实践使用中,请依据详细需求和页面布局,灵活运用这些技巧,以到达最佳作用。
相关
-
html5视频标签, 布景介绍详细阅读

1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:...
2025-01-09 0
-
jquery增加特点详细阅读

在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会...
2025-01-09 0
-
jquery依据name获取目标, 什么是name特点详细阅读

在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,...
2025-01-09 0
-
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }详细阅读

HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过...
2025-01-09 0
-
css中display的用法, display特色的基本概念详细阅读

CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会...
2025-01-09 0
-
css修正滚动条款式详细阅读

CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器...
2025-01-09 0
- 详细阅读
-
html视频标签,html视频标签代码详细阅读
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源`...
2025-01-09 0
-
jquery改动css款式, 引进jQuery库详细阅读

在jQuery中,你能够运用`.css`办法来改动元素的CSS款式。这个办法答应你获取或设置一个或多个CSS特点。下面是一个简略的比如:```javascript$.ready...
2025-01-09 0
-
html兼并表格,```html 兼并表格单元格示例详细阅读

在HTML中,兼并表格单元格一般指的是运用`colspan`和`rowspan`特点来兼并排和行。以下是一个简略的示例,展现了怎么兼并表格单元格:```html兼并表格...
2025-01-09 0

