css固定底部,css固定在div底部
要在CSS中固定底部,可以运用`position: fixed;`特点。以下是一个简略的示例,展现怎么将一个元素固定在网页的底部:
```htmlFixed Footer Example body, html { margin: 0; padding: 0; height: 100%; } .content { minheight: 100%; paddingbottom: 50px; / 需求和footer的高度共同 / } .footer { position: fixed; left: 0; bottom: 0; width: 100%; height: 50px; / footer的高度 / backgroundcolor: 333; color: white; textalign: center; } 这是一个固定在底部的footer示例。

这是底部
在这个示例中,`.content` 类界说了页面的内容区域,`.footer` 类界说了固定在底部的元素。`position: fixed;` 特点保证 `.footer` 元素一直坐落视口的底部,即便页面内容翻滚,它也不会移动。`left: 0;` 和 `width: 100%;` 保证它掩盖整个屏幕宽度。`height: 50px;` 设置了底部元素的高度,这个高度应该与 `.content` 类中的 `paddingbottom` 特点值共同,以保证内容不会与底部元素堆叠。
CSS固定底部布局的实践与技巧
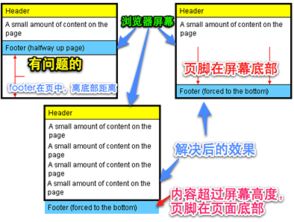
在网页规划中,固定底部的布局是一种常见的布局办法,它可以保证页脚一直可见,不管用户怎么翻滚页面。本文将具体介绍CSS固定底部布局的完成办法、常见问题及解决方案,帮助您更好地把握这一布局技巧。
一、固定底部布局的基本原理

固定底部布局首要依赖于CSS的`position`特点。经过设置元素的`position`为`fixed`,可以使元素相对于视口进行定位,然后完成固定在页面底部或顶部的作用。
二、完成固定底部布局的过程

1. 创立HTML结构
首要,咱们需求创立一个包括头部、主体和页脚的HTML结构。以下是一个简略的示例:
```html
相关
-
html5视频标签, 布景介绍详细阅读

1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:...
2025-01-09 0
-
jquery增加特点详细阅读

在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会...
2025-01-09 0
-
jquery依据name获取目标, 什么是name特点详细阅读

在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,...
2025-01-09 0
-
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }详细阅读

HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过...
2025-01-09 0
-
css中display的用法, display特色的基本概念详细阅读

CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会...
2025-01-09 0
-
css修正滚动条款式详细阅读

CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器...
2025-01-09 0
- 详细阅读
-
html视频标签,html视频标签代码详细阅读
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源`...
2025-01-09 0
-
jquery改动css款式, 引进jQuery库详细阅读

在jQuery中,你能够运用`.css`办法来改动元素的CSS款式。这个办法答应你获取或设置一个或多个CSS特点。下面是一个简略的比如:```javascript$.ready...
2025-01-09 0
-
html兼并表格,```html 兼并表格单元格示例详细阅读

在HTML中,兼并表格单元格一般指的是运用`colspan`和`rowspan`特点来兼并排和行。以下是一个简略的示例,展现了怎么兼并表格单元格:```html兼并表格...
2025-01-09 0

