怎么创立vue项目, 环境预备
创立一个Vue项目能够分为几个过程,以下是具体的攻略:
1. 装置Node.js和npmVue.js 运用 npm(node package manager)进行依靠办理。因而,首要保证你现已装置了 Node.js 和 npm。你能够在 下载并装置最新版别的 Node.js。
2. 装置 Vue CLIVue CLI 是一个官方的 Vue.js 项目脚手架,能够协助你快速建立 Vue 项目。翻开指令行东西(如 Terminal 或 cmd),输入以下指令来大局装置 Vue CLI:
```bashnpm install g @vue/cli```
3. 创立新项目装置好 Vue CLI 后,你能够在指令行中输入以下指令来创立一个新的 Vue 项目:
```bashvue create myproject```
这儿的 `myproject` 是你项目的称号,你能够依据需求更改它。运转这个指令后,Vue CLI 会提示你挑选预设装备。你能够挑选默许装备,也能够依据需求自定义装备。
4. 进入项目目录创立项目后,你需求进入项目目录。在指令行中输入以下指令:
```bashcd myproject```
5. 发动项目进入项目目录后,你能够运用以下指令来发动项目:
```bashnpm run serve```
这个指令会发动一个开发服务器,你能够在浏览器中拜访 `http://localhost:8080` 来查看你的 Vue 运用。
6. 编写代码现在你能够开端编写 Vue 代码了。Vue 项目一般包含以下文件和目录:
`src`:源代码目录 `src/main.js`:进口文件 `src/App.vue`:根组件 `src/components`:Vue 组件目录
你能够在这个目录结构中增加或修正文件来开发你的运用。
7. 构建项目当你完结开发并预备发布时,能够运用以下指令来构建项目:
```bashnpm run build```
这个指令会生成一个出产环境的构建文件,你能够将这个文件布置到你的服务器上。
以上是创立 Vue 项目的根本过程。假如你是 Vue.js 的新手,主张你先阅览 Vue.js 的官方文档来了解 Vue 的根本概念和用法。
怎么创立Vue项目
跟着前端技能的开展,Vue.js因其简练的语法和高效的功用,成为了很多开发者的首选结构。本文将具体介绍怎么运用Vue CLI创立一个Vue项目,包含环境预备、装置Vue CLI、创立项目以及项目的根本装备。
环境预备

在开端创立Vue项目之前,需求保证以下环境现已预备就绪:
- Node.js:Vue CLI依靠于Node.js,因而需求装置Node.js。主张下载LTS(长时间支撑)版别,以保证稳定性。

- npm或yarn:Node.js自带npm包办理东西,也能够挑选装置yarn,它供给了更快的包装置速度。

装置Node.js

前往Node.js官网下载并装置LTS版别。装置完结后,能够经过以下指令验证装置是否成功:
```bash
node -v
npm -v
装备npm的国内镜像
因为国内拜访npm的速度较慢,引荐将npm的下载源设置为淘宝镜像。能够经过以下指令设置:
```bash
npm config set registry https://registry.npmmirror.com
验证装备是否成功:
```bash
npm config get registry
输出应为:
https://registry.npmmirror.com/
运用nrm东西快速切换镜像(可选)
nrm是一个npm源办理东西,能够快速切换源。装置nrm:
```bash
npm install -g nrm
查看可用源:
```bash
nrm ls
示例输出:
npm ---------- https://registry.npmjs.org/
yarn --------- https://registry.yarnpkg.com/
npmmirror ---- https://registry.npmmirror.com/ (淘宝镜像)
切换到淘宝镜像:
```bash
nrm use npmmirror
康复默许源:
```bash
nrm use npm
大局装置Vue CLI
Vue CLI是Vue.js的官方脚手架东西,用于快速建立Vue项目。能够经过以下指令大局装置Vue CLI:
```bash
npm install -g @vue/cli
或许运用yarn:
```bash
yarn global add @vue/cli
创立Vue项目
装置完结后,能够经过Vue CLI创立一个新的Vue项目。以下是一个创立项目的示例:
```bash
vue create my-vue-project
其间`my-vue-project`是你想要创立的项目称号。
- Project name:输入你的项目称号。
- Project description:输入项目的描绘信息。
- Author:输入你的姓名或安排名。

- Runtime Compiler:挑选是否需求编译器。

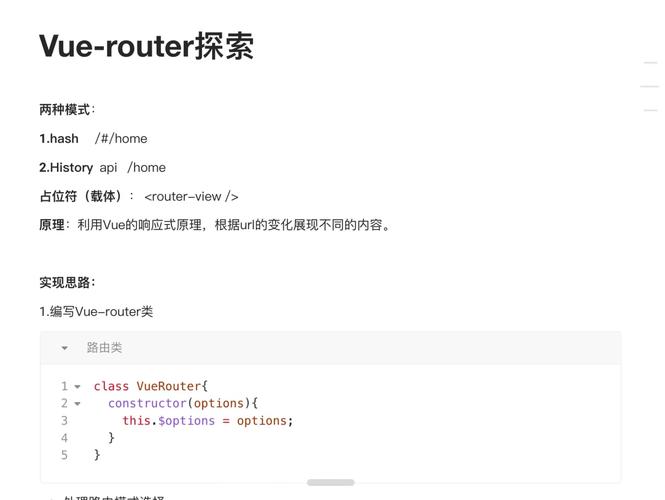
- Router:是否需求Vue Router。

- Vuex:是否需求Vuex。
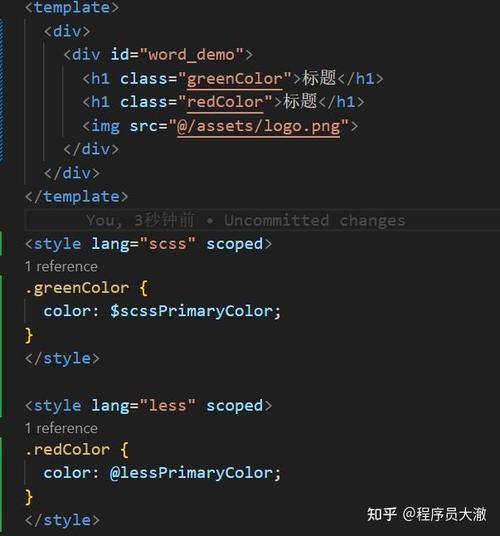
- CSS Pre-processors:挑选CSS预处理器,如Sass、Less等。

- Linter / Formatter:挑选代码风格查看东西,如ESLint、Prettier等。
项目结构解析
创立项目后,Vue CLI会主动生成一个具有最佳实践的项目结构。以下是一个典型的项目结构:
my-vue-project/
├── node_modules/
├── public/
│ ├── index.html
│ └── ...
├── src/
│ ├── assets/
│ ├── components/
│ ├── views/
│ ├── App.vue
│ ├── main.js
│ └── ...
├── .babelrc
├── .editorconfig
├── .eslintrc.js
├── .gitignore
├── package.json
├── package-lock.json
└── ...
在这个结构中,`src`目录包含了项目的源代码,包含组件、视图、主文件等。`public`目录包含了静态资源,如HTML、图片等。
经过以上过程,你现已成功创立了一个Vue项目。接下来,你能够依据自己的需求进行项目装备和开发。Vue CLI供给了丰厚的功用和插件,能够协助你快速建立和优化你的Vue项目。祝你在Vue的国际里探究愉快!
相关
-
html5视频标签, 布景介绍详细阅读

1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:...
2025-01-09 0
-
jquery增加特点详细阅读

在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会...
2025-01-09 0
-
jquery依据name获取目标, 什么是name特点详细阅读

在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,...
2025-01-09 0
-
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }详细阅读

HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过...
2025-01-09 0
-
css中display的用法, display特色的基本概念详细阅读

CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会...
2025-01-09 0
-
css修正滚动条款式详细阅读

CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器...
2025-01-09 0
- 详细阅读
-
html视频标签,html视频标签代码详细阅读
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源`...
2025-01-09 0
-
jquery改动css款式, 引进jQuery库详细阅读

在jQuery中,你能够运用`.css`办法来改动元素的CSS款式。这个办法答应你获取或设置一个或多个CSS特点。下面是一个简略的比如:```javascript$.ready...
2025-01-09 0
-
html兼并表格,```html 兼并表格单元格示例详细阅读

在HTML中,兼并表格单元格一般指的是运用`colspan`和`rowspan`特点来兼并排和行。以下是一个简略的示例,展现了怎么兼并表格单元格:```html兼并表格...
2025-01-09 0

