html检查程序是什么,什么是HTML检查程序?
HTML检查程序,一般指的是能够检查HTML文件内容的东西或软件。HTML(HyperText Markup Language)是一种用于创立网页的标准符号言语,经过浏览器解析后显现为网页。HTML检查程序能够协助用户检查、修改或剖析HTML文件。
1. 文本修改器:如Notepad 、Sublime Text、Visual Studio Code等,这些修改器支撑多种编程言语的语法高亮显现,也支撑HTML文件的检查和修改。2. 浏览器:如Chrome、Firefox、Edge等,浏览器不只能够显现HTML页面,还供给了开发者东西,能够检查HTML源代码、CSS款式、JavaScript脚本等。3. 在线HTML检查器:一些网站供给了在线检查HTML文件的服务,用户能够上传HTML文件或输入HTML代码,然后在线检查作用。4. 专业HTML修改器:如Adobe Dreamweaver、Microsoft Expression Web等,这些修改器供给了更强壮的HTML修改功用,包含可视化修改、代码提示、FTP上传等。
挑选哪种HTML检查程序取决于您的详细需求。如果您仅仅想检查或简略修改HTML文件,运用文本修改器或浏览器就足够了。如果您需求更高档的HTML修改功用,能够考虑运用专业的HTML修改器。
什么是HTML检查程序?

HTML检查程序,望文生义,是一种专门用于检查和解说HTML代码以及出现网页外观的软件东西。HTML,即超文本符号言语(HyperText Markup Language),是构建网页的根底言语。HTML检查程序的主要功用是协助用户了解HTML代码的结构,一起预览网页在浏览器中的显现作用。
HTML检查程序的作用

HTML检查程序在网页规划和开发过程中扮演着重要人物,详细作用如下:
过错检查:协助用户发现和纠正HTML代码中的过错或格局问题,保证网页能够正确显现。
预览网页作用:在修改HTML代码的一起,实时预览网页在浏览器中的显现作用,便利用户调整布局、字体、色彩等外观元素。
辅佐学习:关于初学者来说,HTML检查程序是学习HTML和网页规划的重要东西,能够协助他们更好地了解HTML代码的结构和功用。
常见的HTML检查程序

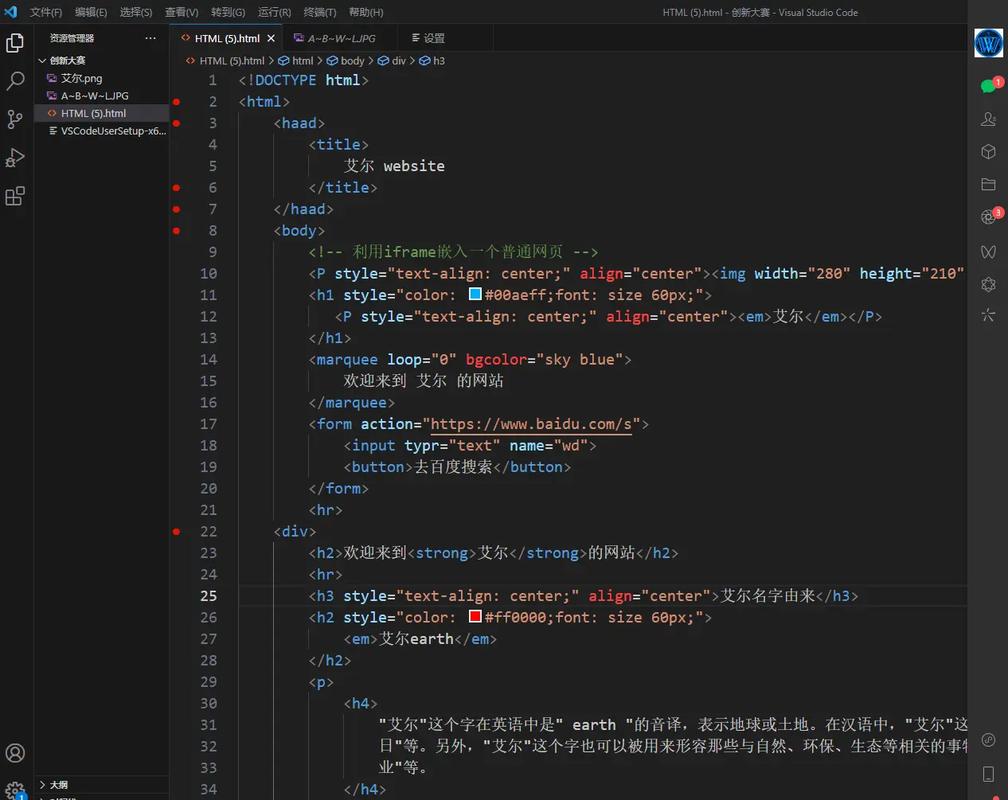
Visual Studio Code:一款功用强壮的代码修改器,支撑多种编程言语,包含HTML、CSS和JavaScript。它具有丰厚的插件生态系统,能够扩展其功用。
Sublime Text:一款轻量级的代码修改器,以其简练的界面和高效的功用而遭到许多开发者的喜欢。它也支撑HTML代码的高亮显现和预览功用。
Notepad :一款免费的代码修改器,适用于Windows操作系统。它支撑多种编程言语,包含HTML,并供给代码高亮显现和简略的预览功用。
Adobe Dreamweaver:一款专业的网页规划软件,供给HTML代码修改、预览、规划界面等功用。它适宜有必定根底的网页规划师和开发者运用。
怎么运用HTML检查程序?

运用HTML检查程序的根本过程如下:
挑选适宜的HTML检查程序:依据个人需求和喜爱,挑选一款适宜自己的HTML检查程序。
编写HTML代码:运用HTML检查程序编写或修改HTML代码,留意遵从HTML语法标准。
预览网页作用:在HTML检查程序中预览网页作用,检查布局、字体、色彩等外观元素是否契合预期。
保存和发布:将修改好的HTML文件保存为.html格局,并上传到服务器或本地文件夹中,以便在浏览器中检查。
HTML检查程序的发展趋势
智能化:HTML检查程序将愈加智能化,能够自动检测和修正代码过错,供给更快捷的开发体会。
跨渠道:HTML检查程序将支撑更多操作系统和设备,完成跨渠道开发。
集成化:HTML检查程序将与其他开发东西和渠道集成,供给更全面的开发解决方案。
HTML检查程序是网页规划和开发过程中不可或缺的东西。经过运用HTML检查程序,用户能够更好地了解HTML代码的结构和功用,进步网页开发功率。跟着技能的不断发展,HTML检查程序将愈加智能化、快捷化,为用户供给更好的开发体会。
相关
-
html5视频标签, 布景介绍详细阅读

1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:...
2025-01-09 0
-
jquery增加特点详细阅读

在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会...
2025-01-09 0
-
jquery依据name获取目标, 什么是name特点详细阅读

在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,...
2025-01-09 0
-
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }详细阅读

HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过...
2025-01-09 0
-
css中display的用法, display特色的基本概念详细阅读

CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会...
2025-01-09 0
-
css修正滚动条款式详细阅读

CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器...
2025-01-09 0
- 详细阅读
-
html视频标签,html视频标签代码详细阅读
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源`...
2025-01-09 0
-
jquery改动css款式, 引进jQuery库详细阅读

在jQuery中,你能够运用`.css`办法来改动元素的CSS款式。这个办法答应你获取或设置一个或多个CSS特点。下面是一个简略的比如:```javascript$.ready...
2025-01-09 0
-
html兼并表格,```html 兼并表格单元格示例详细阅读

在HTML中,兼并表格单元格一般指的是运用`colspan`和`rowspan`特点来兼并排和行。以下是一个简略的示例,展现了怎么兼并表格单元格:```html兼并表格...
2025-01-09 0

