vue数组, Vue数组的根本操作
在Vue中,数组是一个非常重要的概念,由于它能够用来存储和办理多个数据项。Vue供给了强壮的功用来处理数组,包括动态增加、删去、更新和遍历数组中的元素。
Vue数组的根本用法
1. 界说数组:在Vue中,你能够像在JavaScript中一样界说数组。
```javascript data { return { items: } } ```
2. 遍历数组:运用`vfor`指令能够遍历数组中的每个元素。
```html {{ index }} {{ item }} ```
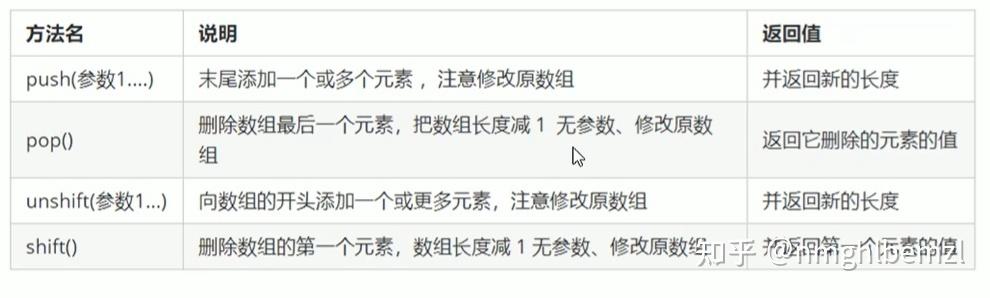
3. 增加元素:能够运用JavaScript的办法来增加元素到数组。
```javascript methods: { addItem { this.items.push; } } ```
4. 删去元素:相同能够运用JavaScript的办法来删去数组中的元素。
```javascript methods: { removeItem { this.items.splice; } } ```
5. 更新元素:能够修正数组中的特定元素。
```javascript methods: { updateItem { this.$set; } } ```
Vue数组的高档用法
1. 呼应性更新:Vue会主动追寻数组的改变,并更新视图。可是,当你直接运用索引来修正数组时,Vue或许无法检测到改变。在这种情况下,能够运用`Vue.set`或`this.$set`来保证呼应性。
```javascript this.$set; ```
2. 过滤和排序:能够运用JavaScript的`filter`和`sort`办法来处理数组。
```javascript methods: { filterItems { return this.items.filterqwe2; }, sortItems { return this.items.sort; } } ```
3. 核算特点:核算特点能够依据数组生成新的数组,而无需直接修正原始数组。
```javascript computed: { filteredItems { return this.items.filterqwe2; } } ```
示例
下面是一个简略的Vue组件,展现了怎么界说、遍历、增加、删去和更新数组中的元素。
```html {{ index }} {{ item }} Remove Add Item
export default { data { return { items: } }, methods: { addItem { this.items.push; }, removeItem { this.items.splice; } }}```
这个组件展现了怎么运用Vue来办理数组。你能够依据自己的需求进行扩展和修正。
Vue数组操作攻略
在Vue.js中,数组是处理数据时最常用的数据结构之一。把握Vue数组的相关操作关于开发高效的前端运用至关重要。本文将具体介绍Vue数组的根本操作、常用办法以及注意事项,协助开发者更好地运用Vue数组功用。
Vue数组的根本操作

数组元素的增加与删去

- 增加元素:

```javascript
this.items.push('新元素');
```
- 删去元素:
```javascript
this.items.splice(index, 1);
```
数组元素的查找
Vue供给了`indexOf`办法来查找数组中元素的索引:
```javascript
let index = this.items.indexOf('要查找的元素');
数组元素的替换
运用`splice`办法能够替换数组中的元素:
```javascript
this.items.splice(index, 1, '新元素');
Vue数组常用办法

filter办法

`filter`办法创立一个新数组,包括经过所供给函数完成的测验的一切元素:
```javascript
let filteredItems = this.items.filter(item => item.isVisible);
map办法

`map`办法创立一个新数组,其结果是该数组中的每个元素是调用一次供给的函数后的回来值:
```javascript
let itemNames = this.items.map(item => item.name);
reduce办法
```javascript
let totalItems = this.items.reduce((total, item) => total item.count, 0);
length特点

`length`特点回来数组中元素的数量:
```javascript
let itemsCount = this.items.length;
Vue数组注意事项

呼应式更新

Vue无法检测以下改变:
- 当你运用索引直接设置一个项时,例如:`this.items[indexOfItem] = newValue`
- 当你修正数组的长度时,例如:`this.items.length = newLength`
为了触发视图更新,能够运用以下办法:
- 运用`splice`办法来增加或删去数组元素。
- 运用`Vue.set`或`this.$set`来设置数组中特定索引的元素。
Vue 3的呼应式体系改善

在Vue 3中,呼应式体系得到了明显改善,运用Proxy替代了Object.defineProperty,这使得Vue能够更好地处理数组的改变。例如,Vue 3中能够直接修正数组,而不需要运用`splice`:
```javascript
this.items[0] = '新值';
Vue数组运用示例
待办事项运用
以下是一个简略的待办事项运用示例,展现了怎么运用Vue数组来办理待办事项:
```html
相关
-
html5视频标签, 布景介绍详细阅读

1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:...
2025-01-09 0
-
jquery增加特点详细阅读

在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会...
2025-01-09 0
-
jquery依据name获取目标, 什么是name特点详细阅读

在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,...
2025-01-09 0
-
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }详细阅读

HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过...
2025-01-09 0
-
css中display的用法, display特色的基本概念详细阅读

CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会...
2025-01-09 0
-
css修正滚动条款式详细阅读

CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器...
2025-01-09 0
- 详细阅读
-
html视频标签,html视频标签代码详细阅读
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源`...
2025-01-09 0
-
jquery改动css款式, 引进jQuery库详细阅读

在jQuery中,你能够运用`.css`办法来改动元素的CSS款式。这个办法答应你获取或设置一个或多个CSS特点。下面是一个简略的比如:```javascript$.ready...
2025-01-09 0
-
html兼并表格,```html 兼并表格单元格示例详细阅读

在HTML中,兼并表格单元格一般指的是运用`colspan`和`rowspan`特点来兼并排和行。以下是一个简略的示例,展现了怎么兼并表格单元格:```html兼并表格...
2025-01-09 0

