jquery轮播图,jquery轮播图完成简略代码div
好的,我能够协助你创立一个简略的 jQuery 轮播图。以下是一个根本的轮播图示例,它运用 jQuery 和 CSS 来完成主动播放和导航功用。请保证你已经在 HTML 文件中引入了 jQuery 库。
```htmljQuery 轮播图 .slider { width: 600px; overflow: hidden; position: relative; } .slides { display: flex; transition: transform 0.5s ease; } .slide { minwidth: 600px; transition: opacity 1s ease; } .slide img { width: 100%; display: block; } .nav { position: absolute; top: 50%; width: 100%; display: flex; justifycontent: spacebetween; transform: translateY; } .nav button { background: none; border: none; cursor: pointer; }
上一张 下一张
$.ready { var currentSlide = 0; var totalSlides = $.length; var slideWidth = $.width;
function updateSlidePosition { $.css 'pxqwe2'qwe2; }
function nextSlide { currentSlide ; if { currentSlide = 0; } updateSlidePosition; }
function prevSlide { currentSlide; if { currentSlide = totalSlides 1; } updateSlidePosition; }
$.click; $.click;
setInterval; // 主动播放距离为 3 秒
// 鼠标悬停时中止主动播放 $.hover { clearInterval; }, function { this.interval = setInterval; } qwe2;}qwe2;
这个轮播图包含以下功用:1. 主动播放:每隔 3 秒主动切换到下一张幻灯片。2. 导航按钮:能够经过点击“上一张”和“下一张”按钮来手动切换幻灯片。3. 鼠标悬停:当鼠标悬停在轮播图上时,主动播放会中止。
请保证将 `image1.jpg`, `image2.jpg`, `image3.jpg` 替换为你的实践图片途径。
《jQuery轮播图:打造动态网页的利器》
二、jQuery轮播图的根本原理

jQuery轮播图的根本原理是经过JavaScript和CSS完成图片的主动切换。具体来说,它包含以下几个过程:
创立一个轮播容器,用于寄存一切轮播图片。
设置轮播图片的初始状况,如显现第一张图片、躲藏其他图片等。
编写主动切换的JavaScript代码,完成图片的守时切换。
增加左右切换按钮,便利用户手动操控轮播。
三、jQuery轮播图完成办法

以下是一个简略的jQuery轮播图完成示例:
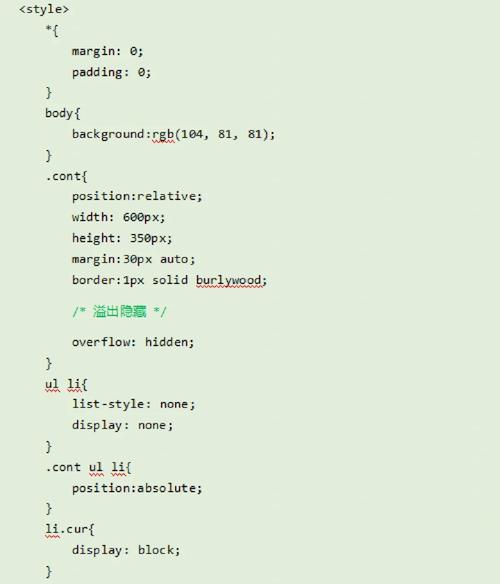
3.1 HTML结构

```html
相关
-
html5视频标签, 布景介绍详细阅读

1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:...
2025-01-09 2
-
jquery增加特点详细阅读

在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会...
2025-01-09 2
-
jquery依据name获取目标, 什么是name特点详细阅读

在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,...
2025-01-09 2
-
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }详细阅读

HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过...
2025-01-09 2
-
css中display的用法, display特色的基本概念详细阅读

CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会...
2025-01-09 2
-
css修正滚动条款式详细阅读

CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器...
2025-01-09 2
- 详细阅读
-
html视频标签,html视频标签代码详细阅读
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源`...
2025-01-09 2
-
jquery改动css款式, 引进jQuery库详细阅读

在jQuery中,你能够运用`.css`办法来改动元素的CSS款式。这个办法答应你获取或设置一个或多个CSS特点。下面是一个简略的比如:```javascript$.ready...
2025-01-09 2
-
html兼并表格,```html 兼并表格单元格示例详细阅读

在HTML中,兼并表格单元格一般指的是运用`colspan`和`rowspan`特点来兼并排和行。以下是一个简略的示例,展现了怎么兼并表格单元格:```html兼并表格...
2025-01-09 2

