html5音乐播映器,```html HTML5 音乐播映器
```html HTML5 音乐播映器

您的浏览器不支持音频元素。
要创立一个更高档的 HTML5 音乐播映器,您或许需求运用 JavaScript 来增加更多的功用,例如播映列表、播映进展操控、音轨切换等。您可以运用 HTML5 的 `Audio` API 来操控音频的播映、暂停、音量等特点,并运用 JavaScript 事情监听器来呼应用户的交互。
以下是一个运用 JavaScript 增加播映列表和播映进展操控的 HTML5 音乐播映器的示例代码:
```html HTML5 音乐播映器 player { width: 300px; } progressBar { width: 100%; backgroundcolor: eee; } progress { width: 0%; height: 5px; backgroundcolor: 333; }
您的浏览器不支持音频元素。
var audioPlayer = document.getElementById; var progressBar = document.getElementById; var progressBarContainer = document.getElementById;
audioPlayer.addEventListener { var progress = 100; progressBar.style.width = progress '%'; }qwe2;
progressBarContainer.addEventListener { var clickPosition = event.pageX progressBarContainer.offsetLeft; var duration = audioPlayer.duration; var time = duration; audioPlayer.currentTime = time; }qwe2;
在这个示例中,咱们增加了一个进展条来显现当时播映进展,并答应用户经过点击进展条来跳转到音频的特定部分。JavaScript 代码用于更新进展条的方位,并呼应用户的点击事情来改动音频的播映方位。
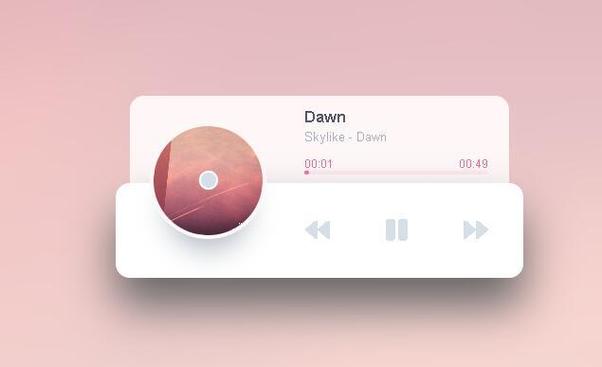
HTML5音乐播映器:打造现代网页音乐体会
HTML5音乐播映器的制作方法
```html
相关
-
html5视频标签, 布景介绍详细阅读

1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:...
2025-01-09 2
-
jquery增加特点详细阅读

在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会...
2025-01-09 2
-
jquery依据name获取目标, 什么是name特点详细阅读

在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,...
2025-01-09 2
-
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }详细阅读

HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过...
2025-01-09 2
-
css中display的用法, display特色的基本概念详细阅读

CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会...
2025-01-09 2
-
css修正滚动条款式详细阅读

CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器...
2025-01-09 2
- 详细阅读
-
html视频标签,html视频标签代码详细阅读
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源`...
2025-01-09 2
-
jquery改动css款式, 引进jQuery库详细阅读

在jQuery中,你能够运用`.css`办法来改动元素的CSS款式。这个办法答应你获取或设置一个或多个CSS特点。下面是一个简略的比如:```javascript$.ready...
2025-01-09 2
-
html兼并表格,```html 兼并表格单元格示例详细阅读

在HTML中,兼并表格单元格一般指的是运用`colspan`和`rowspan`特点来兼并排和行。以下是一个简略的示例,展现了怎么兼并表格单元格:```html兼并表格...
2025-01-09 2

