html动态布景
在HTML中,动态布景能够经过多种办法完成,包含运用CSS动画、JavaScript以及HTML5的``元素。下面是一些完成动态布景的办法:
1. 运用CSS动画: 你能够运用CSS的`@keyframes`规矩来创立动画,然后应用到布景上。例如,你能够创立一个突变色的动画布景。
2. 运用JavaScript: 经过JavaScript,你能够动态地更改元素的布景特点,例如,依据用户的交互或许时刻改动来改动布景色彩或图片。
3. 运用HTML5的``元素: 你能够将视频设置为网页的布景,使其循环播映,然后创立一个动态的布景作用。
4. 运用第三方库: 有许多第三方库和结构能够协助你创立杂乱的动态布景作用,例如Parallax.js或particles.js。
5. 运用CSS的`backgroundimage`和`backgroundsize`特点: 你能够设置一个较大的布景图片,然后经过CSS的`backgroundsize`特点将其设置为掩盖整个屏幕,而且经过`backgroundrepeat`特点设置为不重复。
6. 运用CSS的`backgroundattachment`特点: 你能够设置布景图画跟着页面的翻滚而翻滚,或许固定在视窗上,然后创立动态作用。
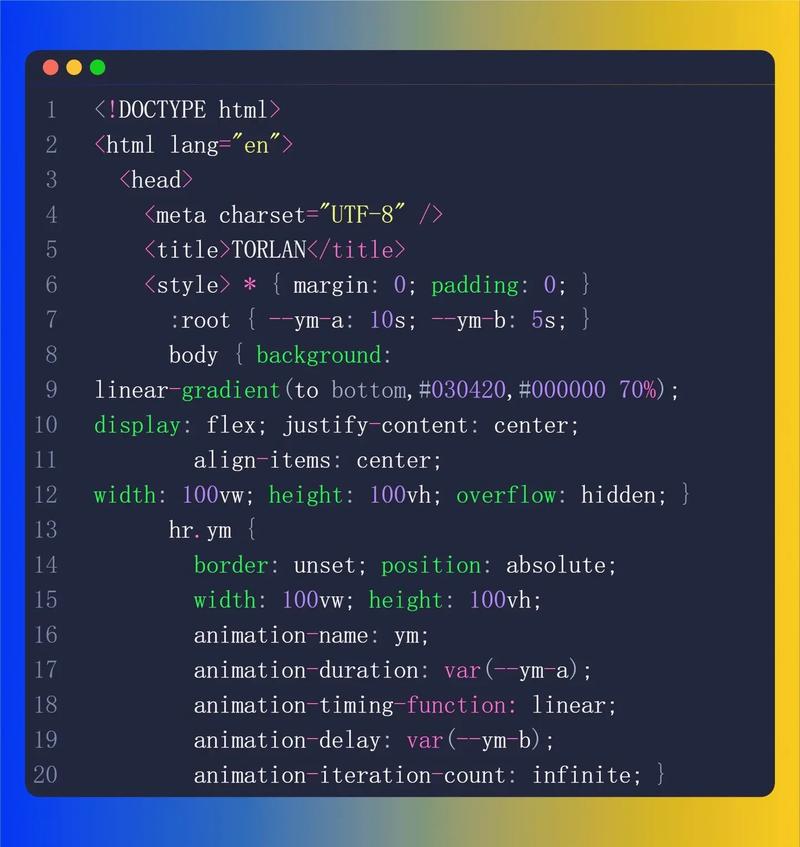
下面是一个简略的示例,展现怎么运用CSS动画来创立一个动态布景:
```htmlDynamic Background Example body { margin: 0; height: 100vh; background: lineargradient; animation: gradientanimation 5s easeinout infinite; }

@keyframes gradientanimation { 0% { backgroundposition: 0% 50%; } 50% { backgroundposition: 100% 50%; } 100% { backgroundposition: 0% 50%; } }```
在这个示例中,咱们创立了一个简略的线性突变布景,并运用CSS动画使布景色彩在赤色和蓝色之间动态改动。
HTML动态布景:打造个性化网页视觉作用
一、动态布景的优势
1. 提高网页招引力

动态布景能够为网页带来共同的视觉作用,招引更多用户的重视。与传统静态布景比较,动态布景更具生机和动感,能够有用提高网页的招引力。
2. 个性化定制

经过HTML动态布景,您能够轻松完成个性化定制,将网页布景与品牌形象、主题风格相符合,提高品牌辨识度。
3. 增强用户体会
动态布景能够为用户带来愈加丰厚的视觉体会,使网页更具趣味性和互动性,然后增强用户体会。
二、完成HTML动态布景的办法
1. 运用CSS动画

CSS动画是完成HTML动态布景的一种简略有用的办法。经过CSS的`@keyframes`规矩,您能够界说动画的关键帧,并设置动画的执行时刻、播映次数等特点。
```css
@keyframes bg-animation {
0% {
background-position: 0 0;
100% {
background-position: 100% 100%;
.dynamic-bg {
background-image: url('background.jpg');
background-size: cover;
animation: bg-animation 10s infinite linear;
2. 运用JavaScript库
JavaScript库如jQuery、Three.js等供给了丰厚的动态布景完成办法。例如,运用jQuery的`animate()`办法能够完成布景图片的翻滚作用。
```javascript
$(document).ready(function() {
var $bg = $('.dynamic-bg');
var bgWidth = $bg.width();
var bgHeight = $bg.height();
setInterval(function() {
$bg.css({
'background-position': '-' Math.floor(Math.random() bgWidth) 'px ' '-' Math.floor(Math.random() bgHeight) 'px'
});
}, 1000);
3. HTML5 Canvas

HTML5 Canvas供给了强壮的绘图功用,能够用于完成杂乱的动态布景作用。经过Canvas API,您能够制作图形、文字、动画等元素,完成个性化的动态布景。
```html
相关
-
html5视频标签, 布景介绍详细阅读

1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:...
2025-01-09 2
-
jquery增加特点详细阅读

在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会...
2025-01-09 2
-
jquery依据name获取目标, 什么是name特点详细阅读

在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,...
2025-01-09 2
-
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }详细阅读

HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过...
2025-01-09 2
-
css中display的用法, display特色的基本概念详细阅读

CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会...
2025-01-09 2
-
css修正滚动条款式详细阅读

CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器...
2025-01-09 2
- 详细阅读
-
html视频标签,html视频标签代码详细阅读
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源`...
2025-01-09 2
-
jquery改动css款式, 引进jQuery库详细阅读

在jQuery中,你能够运用`.css`办法来改动元素的CSS款式。这个办法答应你获取或设置一个或多个CSS特点。下面是一个简略的比如:```javascript$.ready...
2025-01-09 2
-
html兼并表格,```html 兼并表格单元格示例详细阅读

在HTML中,兼并表格单元格一般指的是运用`colspan`和`rowspan`特点来兼并排和行。以下是一个简略的示例,展现了怎么兼并表格单元格:```html兼并表格...
2025-01-09 2

