html中input的特点, 根本特点
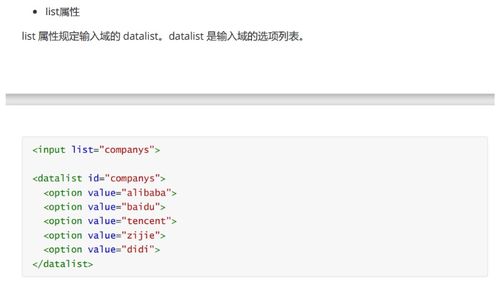
1. type: 指定输入字段的类型,如文本、暗码、单选按钮、复选框等。2. name: 为输入字段指定称号,以便在表单提交时能够辨认每个字段。3. value: 设置输入字段的初始值。4. size: 指定输入字段的显现宽度(以字符为单位)。5. maxlength: 约束用户输入的最大字符数。6. readonly: 将输入字段设置为只读,用户不能修正其值。7. disabled: 禁用输入字段,使其不可用。8. placeholder: 在输入字段为空时显现的提示文本。9. required: 要求用户有必要填写此字段才干提交表单。10. autocomplete: 启用或禁用浏览器主动完结功用。11. autofocus: 当页面加载时,主动聚集到该输入字段。12. minlength 和 maxlength: 别离设置输入字段的最小和最大字符数。13. min 和 max: 别离设置输入字段的最小和最大值(适用于数字类型)。14. step: 指定输入字段值的增量(适用于数字类型)。15. list: 将输入字段与 `` 元素相关,以供给主动完结的选项。16. multiple: 答应多个文件上传(适用于文件类型)。17. accept: 约束用户能够上传的文件类型(适用于文件类型)。
这些特点能够依据你的需求进行组合运用,以创立不同类型的输入字段和表单。
HTML中input的特点详解
在HTML中,``元素是构建表单的中心,它答使用户输入数据。``元素具有丰厚的特点,这些特点能够操控输入框的行为、外观以及与用户的交互方法。本文将具体介绍``元素的各种特点,帮助您更好地了解和使用这一重要元素。
根本特点

type

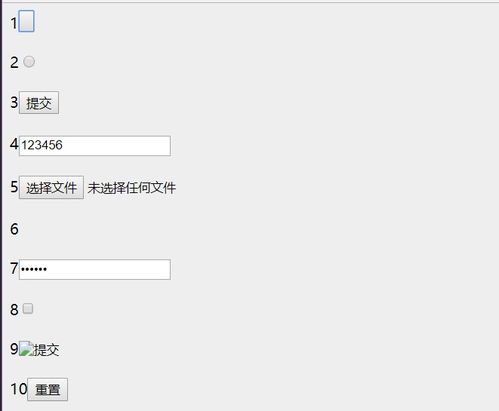
`type`特点是``元素中仅有有必要的特点,它界说了输入框的类型。常见的类型包括:
- `text`:单行文本输入框。
- `password`:暗码输入框,输入的字符会被躲藏。
- `submit`:提交按钮,用于提交表单。
- `button`:一般按钮,能够自界说点击事情。
- `checkbox`:复选框,用于挑选多个选项。
- `radio`:单选按钮,用于挑选一个选项。
- `file`:文件上传输入框。
- `image`:图画按钮,一般用于提交按钮。
- `reset`:重置按钮,用于重置表单。
name

`name`特点为输入框指定一个称号,该称号在提交表单时用于标识输入框中的数据。
value
`value`特点为输入框设置一个默认值,当页面加载时,该值会显现在输入框中。
高档特点
required
`required`特点用于符号一个字段是否为必填项。假如该特点被设置,且字段值为空,则表单无法提交。
pattern
`pattern`特点包括一个正则表达式,用于验证输入框中的数据是否契合特定格局。假如输入的数据与正则表达式不匹配,则输入框会显现错误信息。
min 和 max
`min`和`max`特点用于约束输入框中的数值规模。例如,`min=\
相关
-
html5视频标签, 布景介绍详细阅读

1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:...
2025-01-09 2
-
jquery增加特点详细阅读

在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会...
2025-01-09 2
-
jquery依据name获取目标, 什么是name特点详细阅读

在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,...
2025-01-09 2
-
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }详细阅读

HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过...
2025-01-09 2
-
css中display的用法, display特色的基本概念详细阅读

CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会...
2025-01-09 2
-
css修正滚动条款式详细阅读

CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器...
2025-01-09 2
- 详细阅读
-
html视频标签,html视频标签代码详细阅读
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源`...
2025-01-09 3
-
jquery改动css款式, 引进jQuery库详细阅读

在jQuery中,你能够运用`.css`办法来改动元素的CSS款式。这个办法答应你获取或设置一个或多个CSS特点。下面是一个简略的比如:```javascript$.ready...
2025-01-09 2
-
html兼并表格,```html 兼并表格单元格示例详细阅读

在HTML中,兼并表格单元格一般指的是运用`colspan`和`rowspan`特点来兼并排和行。以下是一个简略的示例,展现了怎么兼并表格单元格:```html兼并表格...
2025-01-09 3

