vue加水印, 为什么要运用Vue完成页面加水印
1. 运用CSS增加水印
在CSS中,你能够运用`backgroundimage`特色来创立水印作用。例如,你能够创立一个包括水印文本的图画,并将其设置为元素的布景。这种办法简略易行,但水印作用或许不如运用JavaScript完成的那样灵敏。
```css.watermark { backgroundimage: url; backgroundrepeat: repeat; backgroundposition: center; backgroundsize: contain; position: relative;}```
2. 运用JavaScript增加水印
运用JavaScript,你能够动态地创立水印并增加到页面上。这一般涉及到创立一个通明的覆盖层,并在该层上制作水印文本。以下是一个简略的示例:
```javascriptfunction addWatermark { const watermark = document.createElement; watermark.style.position = 'absolute'; watermark.style.top = '0'; watermark.style.left = '0'; watermark.style.width = '100%'; watermark.style.height = '100%'; watermark.style.pointerEvents = 'none'; watermark.style.backgroundImage = `url`; watermark.style.backgroundRepeat = 'repeat'; watermark.style.zIndex = '9999'; document.body.appendChild;}
// 运用示例addWatermark;```
在这个示例中,咱们创立了一个SVG图画,其间包括水印文本。咱们将这个图画设置为覆盖层的布景,并经过调整`fontSize`、`color`、`opacity`、`width`和`height`特色来操控水印的外观。
3. 运用Vue组件增加水印
假如你想要在Vue运用中更灵敏地增加水印,你能够创立一个Vue组件来完成这个功用。这个组件能够承受水印文本、款式等作为props,并在烘托时动态生成水印。
```vue {{ watermarkText }}
export default { props: { watermarkText: { type: String, default: 'Confidential' }, fontSize: { type: String, default: '20px' }, color: { type: String, default: 'red' }, opacity: { type: String, default: '0.3' } }, computed: { watermarkStyle { return { position: 'absolute', top: '0', left: '0', width: '100%', height: '100%', pointerEvents: 'none', fontSize: this.fontSize, color: this.color, opacity: this.opacity, zIndex: '9999' }; } }};
.watermark { backgroundimage: url; backgroundrepeat: repeat;}```
在这个组件中,咱们运用核算特色`watermarkStyle`来动态生成水印的款式。咱们经过在模板中运用`:style`绑定来运用这些款式。留意,咱们在这里运用了SVG图画作为水印布景,但你能够依据需求运用其他类型的图画或文本。
在Vue中增加水印能够经过CSS、JavaScript或Vue组件来完成。每种办法都有其优缺点,你能够依据你的详细需求挑选最合适的办法。不管你挑选哪种办法,保证水印不会影响用户的正常操作,而且不会走漏灵敏信息。
Vue完成页面加水印的组件化开发
为什么要运用Vue完成页面加水印

Vue是一款盛行的前端结构,具有组件化、呼应式和高效等特色。运用Vue完成页面加水印,能够带来以下优势:
- 组件化开发:将水印功用封装成组件,便利在其他页面复用。

- 呼应式规划:依据不同屏幕尺度和设备,主动调整水印方位和巨细。

- 易于保护:修正水印款式或功用时,只需修正组件代码,无需修正整个页面。
组件化完成页面加水印
1. 创立水印组件
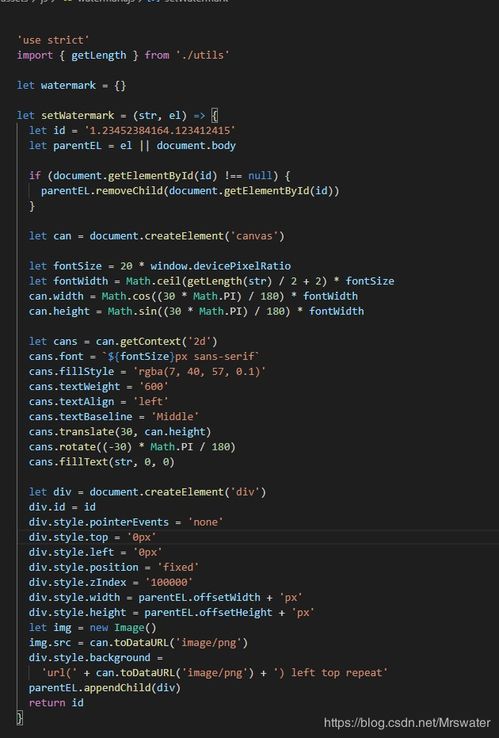
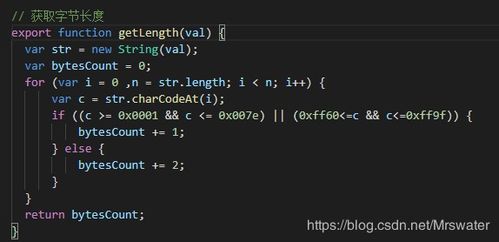
首要,咱们需求创立一个名为`Watermark.vue`的水印组件。该组件将包括水印的款式和逻辑。
```html
相关
-
html播映mp3,```htmlMP3 Player详细阅读

```htmlMP3PlayerYourbrowserdoesnotsupporttheaudioelement.请将`youraudiofile.mp...
2025-01-10 0
-
HTML5程序规划,HTML5期末作业网页规划代码详细阅读

HTML5程序规划是网页规划和开发中的一个重要范畴,它触及到运用HTML5、CSS3和JavaScript等技术来创立交互式和动态的网页运用。HTML5是HTML的最新版别,它...
2025-01-10 0
-
css起浮布局详细阅读

CSS起浮布局是网页规划中常用的一种布局办法,它能够让元素在水平方向上摆放,然后完成多列布局。起浮布局首要依赖于CSS中的`float`特色。下面是一些关于CSS起浮布局的基本...
2025-01-10 0
-
html5 本地存储详细阅读

HTML5本地存储供给了几种办法来在用户的浏览器中保存数据,这些办法包含:1.localStorage:生命周期:永久存储,除非自动删去。数据类型:只能存储...
2025-01-10 0
-
vue封装公共组件,vue封装过哪些组件详细阅读

封装公共组件是Vue开发中的一个常见实践,它有助于进步代码的可重用性、可保护性和可读性。以下是一个简略的过程,用于在Vue中封装公共组件:1.确认组件的功用:...
2025-01-10 0
-
css导航条,```htmlNavigation Bar Example / CSS款式 / .navbar { overflow: hidden; backgroundcolor: 333; }详细阅读
创立一个CSS导航条需求考虑几个关键因素:布局、款式和交互。下面是一个简略的示例,展现了耗费运用HTML和CSS创立一个根本的导航条。HTML部分:```htmlNavigat...
2025-01-10 0
-
html阶段,```html HTML 阶段示例详细阅读

HTML阶段是由``元素界说的。阶段是文本内容的常用容器,通常在网页上笔直摆放。在HTML中,每个``元素表明一个阶段,浏览器会在阶段前后增加空行,以便于区别不同...
2025-01-10 0
-
html途径,什么是HTML文件途径?详细阅读

HTML途径一般指的是在网页中定位资源(如图片、CSS文件、JavaScript文件等)的方法。在HTML中,途径分为两种类型:绝对途径和相对途径。1.绝对途径:绝对途径是指...
2025-01-10 0
-
vue.js官网,vue iview官网详细阅读

Vue.js官网供给了关于Vue.js结构的全面信息和资源。您能够拜访以下链接获取更多详细信息:这个网站包含了Vue.js的装置攻略、文档、API、演练场、生态系统等资源,以及...
2025-01-10 0
-
vue判别目标是否为空详细阅读
在Vue中,你能够运用JavaScript的几种办法来判别一个目标是否为空。下面是一些常用的办法:1.运用`Object.keys`办法:这个办法会回来一个包含目标一切可枚举...
2025-01-10 0
