vue是什么,什么是Vue.js?
Vue.js(一般简称为 Vue)是一种用于构建用户界面的渐进式JavaScript结构。由尤雨溪(Evan You)于2014年开发,它专心于视图层,易于上手,而且能够与其它库或已有项目整合。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库(如Vue Router)或既有项目整合。
Vue的特色包含:
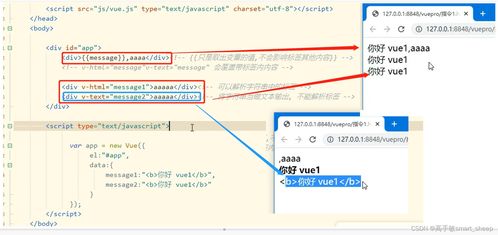
1. 声明式烘托:Vue.js 运用根据 HTML 的模板语法,答应开发者声明式地将数据烘托进 DOM。2. 组件体系:Vue.js 完成了一套组件体系,答应开发者将 UI 划分为独立、可复用的组件,每个组件都有自己的状况和办法。3. 呼应式体系:Vue.js 的呼应式体系使妥当数据发生变化时,视图会主动更新,开发者无需手动操作 DOM。4. 指令:Vue.js 供给了一系列内置指令,如 `vfor`、`vif`、`vbind` 等,用于处理模板中的逻辑。5. 插件和库:Vue.js 生态体系丰厚,有许多官方和第三方的插件和库,能够扩展 Vue.js 的功用,如状况办理(Vuex)、路由(Vue Router)等。
Vue.js 能够用于开发单页运用程序(SPA)、移动运用、桌面运用等多种类型的用户界面。由于其轻量级、灵敏和易于上手的特色,Vue.js 在前端开发范畴受到了广泛的欢迎。
什么是Vue.js?

Vue.js,简称Vue,是一个用于构建用户界面的渐进式JavaScript结构。它由尤雨溪(Evan You)于2014年创立,并敏捷在开发者社区中获得了广泛的重视和认可。Vue.js的规划理念是易于上手,明显供给了强壮的功用和灵敏性,使得开发者能够高效地构建杂乱的前端运用。
Vue.js的中心特性

Vue.js的中心特性包含以下几个方面:
呼应式数据绑定:Vue.js经过呼应式体系,能够主动追寻依靠联系,当数据变化时,视图会主动更新,然后简化了数据与视图之间的同步进程。
组件化:Vue.js鼓舞开发者将运用分解为可复用的组件,每个组件都有自己的模板、脚本和款式,便于办理和保护。
虚拟DOM:Vue.js运用虚拟DOM来进步DOM操作的功率,经过比较虚拟DOM和实践DOM的差异,只更新必要的部分,然后削减重绘和重排的次数。
声明式烘托:Vue.js选用声明式烘托的方法,使得开发者能够专心于数据的逻辑处理,而不用关怀DOM操作的详细细节。
灵敏的指令体系:Vue.js供给了一套丰厚的指令体系,如v-if、v-for、v-bind等,使得开发者能够轻松地完成各种DOM操作。
Vue.js的适用场景

单页面运用(SPA):Vue.js十分合适构建单页面运用,由于它能够供给快速的首屏加载速度和流通的用户体会。
企业级运用:Vue.js的组件化和呼应式特性使得它十分合适构建大型企业级运用,便于团队协作和项目保护。
移动端运用:Vue.js的轻量级和跨借题发挥特性使得它也适用于移动端运用的开发。
桌面端运用:Vue.js能够经过Electron等结构,完成桌面端运用的开发。
Vue.js的学习资源
官方文档:Vue.js的官方文档供给了翔实的指南和教程,是学习Vue.js的绝佳资源。
在线教程:网上有许多优异的Vue.js在线教程,如Vue.js入门教程、Vue.js进阶教程等。
开源项目:参加Vue.js相关的开源项目,能够学习到实践的项目开发经历。
社区沟通:参加Vue.js社区,与其他开发者沟通学习,能够拓展视界,进步技术。
Vue.js的发展趋势
Vue.js 3.0:Vue.js 3.0带来了许多新特性和改善,如更好的功用、更小的体积、更灵敏的API等。
TypeScript支撑:Vue.js 3.0开端支撑TypeScript,使得类型安全成为可能。
Vue.js生态圈:跟着Vue.js的遍及,越来越多的第三方库和东西出现,形成了巨大的Vue.js生态圈。
国际化:Vue.js正在努力完成国际化,使得开发者能够轻松地构建多语言运用。
Vue.js作为一款优异的JavaScript结构,凭仗其易用性、灵敏性和强壮的功用,已经成为前端开发者的抢手挑选。跟着Vue.js的不断发展和完善,信任它将在未来发挥更大的效果,为开发者带来更多便当。
相关
-
react富文本修改器, React富文本修改器概述详细阅读

1.Draft.js:由Facebook开发的,是一个可扩展的富文本修改器,它供给了一个灵敏的架构,答应开发者依据需求定制修改器的功用。2.slate:另一个盛行的富文本修...
2025-01-10 0
-
html登录注册页面代码详细阅读

创立一个根本的HTML登录注册页面需求包括表单元从来搜集用户输入。下面是一个简略的示例,展现了耗费创立一个包括登录和注册表单的HTML页面。请注意,这仅仅一个前端的示例,不包括...
2025-01-10 0
-
js改动css款式, JavaScript改动CSS款式的基本原理详细阅读

1.直接修正元素的`style`特点:你能够直接经过JavaScript代码获取一个元素,并修正它的`style`特点来改动CSS款式。例如:``...
2025-01-10 0
-
下拉框css, 根本结构详细阅读

下拉框(也称为下拉列表或挑选框)在网页规划中是一种常见的表单元素,用于让用户从预界说的选项中挑选一个或多个值。CSS(层叠款式表)能够用来定制下拉框的外观,包括其巨细、色彩、字...
2025-01-10 0
-
CSS起浮, 什么是CSS起浮详细阅读

CSS起浮(Float)是CSS布局中的一种常用技能,它答应元素(如``、``等)向左或向右移动,直到它的外边际碰到包含框或另一个起浮元素的边际。起浮的元素从文档流中“脱离”,...
2025-01-10 0
-
css3动画特点详细阅读

1.`@keyframes`:界说动画的关键帧,用于创立动画序列。2.`animationname`:指定要运用的动画称号,与`@keyframes`规矩中的称号匹配。3....
2025-01-10 0
-
html居中对齐,```html居中示例 .centertext { textalign: center; }详细阅读
1.文本居中:可以运用CSS的`textalign:center;`特点来居中文本。2.块级元素居中:关于块级元素(如``、``、``等),可以运用`margin:0...
2025-01-10 0
-
css图片布景, 布景图片的挑选详细阅读

在CSS中,你能够运用`backgroundimage`特点来设置元素的布景图片。下面是一些根本的示例和阐明:根本用法```cssbody{backgroundim...
2025-01-10 0
- 详细阅读
-
html页面规划详细阅读

规划一个HTML页面一般包含以下几个过程:1.规划页面布局:确认页面的首要区域,如头部(Header)、导航栏(Navigation)、首要内容区(MainContent)...
2025-01-10 0

