html是什么言语,什么是HTML言语?
HTML能够与其他技能(如CSS和JavaScript)结合运用,以创立更杂乱和动态的网页。CSS(层叠款式表)用于操控网页的款式和布局,而JavaScript用于增加交互性和动态功用。
总归,HTML是创立网页和网站的根底,它界说了网页的结构和内容。
什么是HTML言语?

HTML的前史与开展

HTML的来源能够追溯到20世纪90年代初,由蒂姆·伯纳斯-李(Tim Berners-Lee)在麻省理工学院(MIT)的欧洲粒子物理实验室(CERN)作业时提出。开始,HTML首要用于处理互联网上的信息同享问题。跟着享用的推移,HTML阅历了屡次严重更新和迭代,从开始的HTML 1.0开展到现在的HTML5,每一次更新都为网页规划和开发带来了新的功用和改善。
以下是HTML的一些重要版别及其发布享用:
HTML 1.0(1993年):第一个正式的HTML标准。
HTML 2.0(1995年):增加了表格、图画和链接等新功用。
HTML 3.2(1997年):引入了款式表(CSS)和结构等特性。
HTML 4.01(1999年):进一步扩展了HTML的功用,包括对多媒体内容的支撑。
HTML5(2014年):是现在最盛行的HTML版别,它供给了更丰厚的API和更强壮的功用,如离线存储、图形制作、多媒体处理等。
HTML的根本组成

文档类型声明(DOCTYPE):用于奉告浏览器运用的HTML版别。
根元素(html):一切HTML内容的容器。
头部元素(head):包括文档的元数据,如标题、字符集、款式表等。
主体元素(body):包括文档的可视内容,如文本、图画、链接等。
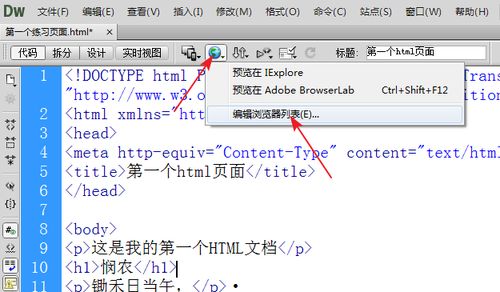
以下是一个简略的HTML文档示例:
我的第一个HTML页面
欢迎来到我的网站
这是一个阶段。
相关
-
js改动css款式, JavaScript改动CSS款式的基本原理详细阅读

1.直接修正元素的`style`特点:你能够直接经过JavaScript代码获取一个元素,并修正它的`style`特点来改动CSS款式。例如:``...
2025-01-10 0
-
下拉框css, 根本结构详细阅读

下拉框(也称为下拉列表或挑选框)在网页规划中是一种常见的表单元素,用于让用户从预界说的选项中挑选一个或多个值。CSS(层叠款式表)能够用来定制下拉框的外观,包括其巨细、色彩、字...
2025-01-10 0
-
CSS起浮, 什么是CSS起浮详细阅读

CSS起浮(Float)是CSS布局中的一种常用技能,它答应元素(如``、``等)向左或向右移动,直到它的外边际碰到包含框或另一个起浮元素的边际。起浮的元素从文档流中“脱离”,...
2025-01-10 0
-
css3动画特点详细阅读

1.`@keyframes`:界说动画的关键帧,用于创立动画序列。2.`animationname`:指定要运用的动画称号,与`@keyframes`规矩中的称号匹配。3....
2025-01-10 0
-
html居中对齐,```html居中示例 .centertext { textalign: center; }详细阅读
1.文本居中:可以运用CSS的`textalign:center;`特点来居中文本。2.块级元素居中:关于块级元素(如``、``、``等),可以运用`margin:0...
2025-01-10 0
-
css图片布景, 布景图片的挑选详细阅读

在CSS中,你能够运用`backgroundimage`特点来设置元素的布景图片。下面是一些根本的示例和阐明:根本用法```cssbody{backgroundim...
2025-01-10 0
- 详细阅读
-
html页面规划详细阅读

规划一个HTML页面一般包含以下几个过程:1.规划页面布局:确认页面的首要区域,如头部(Header)、导航栏(Navigation)、首要内容区(MainContent)...
2025-01-10 0
-
react官方中文文档,React官方中文文档概览详细阅读

你能够经过以下链接拜访React官方中文文档:这些文档供给了关于React的根本概念、教程、攻略和最新消息,协助你更好地学习和运用React。React官方中文文档概览Reac...
2025-01-10 0
-
vue开发实战,从入门到项目布置详细阅读

1.Vue快速入门(附实战小项目:记事本、天气预报、音乐播放器)介绍了Vue的基本概念和经过几个小项目实战来协助了解Vue的运用。链接:2.Vue快速入门...
2025-01-10 0

