vue是什么结构,什么是Vue.js?
Vue.js(一般简称为 Vue)是一个用于构建用户界面的渐进式JavaScript结构。由尤雨溪(Evan You)于2014年开发,它专心于视图层,易于上手,而且能够与其它库或已有项目整合。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库(如Vue Router或Vuex)或已有项目整合。
Vue.js的主要特色包含:
1. 呼应式数据绑定:Vue.js运用声明式烘托,经过数据绑定来更新视图。当数据发生变化时,视图会主动更新,无需手动操作DOM。
2. 组件化:Vue.js鼓舞组件化开发,即把页面拆分红可复用的组件,每个组件都有自己的状况和逻辑,便于保护和重用。
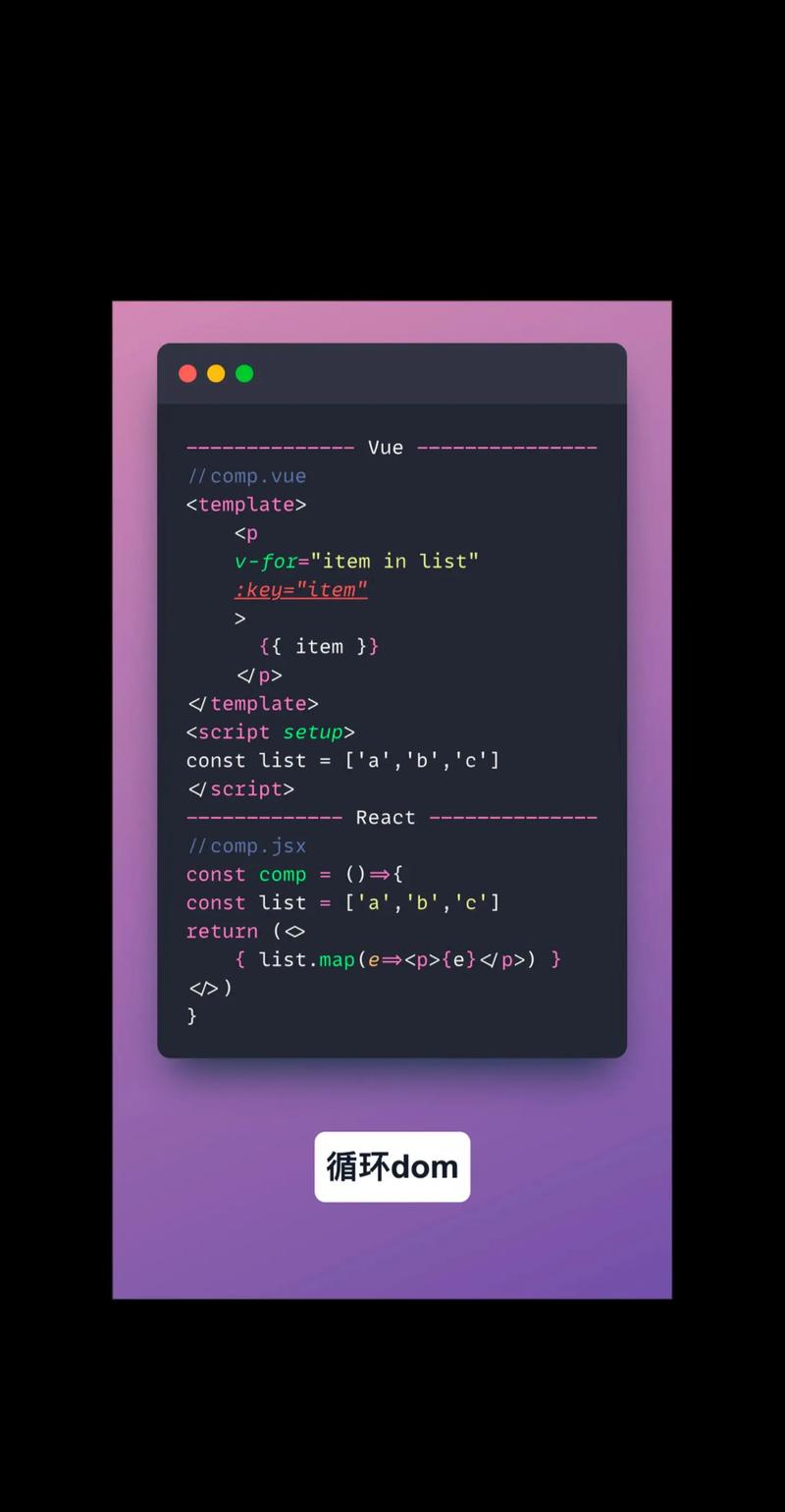
3. 指令:Vue.js供给了一系列指令,如`vfor`、`vif`、`vbind`等,用于处理数据绑定和DOM操作。
4. 过渡作用:Vue.js供给了简略的过渡作用,用于在数据更新时滑润地切换视图。
5. 路由办理:Vue.js能够与Vue Router库结合运用,完成页面间的路由办理。
6. 状况办理:Vue.js能够与Vuex库结合运用,完成大局状况办理。
Vue.js适用于各种规划的项目,从简略的个人项目到杂乱的企业级运用。由于其简练易用的特色,Vue.js在开发者社区中十分受欢迎,而且有着活泼的生态体系。
什么是Vue.js?

Vue.js,简称Vue,是一款盛行的前端JavaScript结构。它由尤雨溪(Evan You)于2014年创立,旨在协助开发者构建用户界面和单页运用(SPA)。Vue以其简练的语法、高效的呼应式体系和组件化架构而遭到开发者的广泛欢迎。
Vue.js的特色

Vue.js具有以下显著特色:
渐进式结构:Vue.js能够逐渐引进,不需要一次性替换整个技术栈,合适现有项目的渐进式晋级。
呼应式数据绑定:Vue.js经过呼应式体系主动追寻依靠,当数据变化时,视图会主动更新,削减了手动操作DOM的繁琐作业。
组件化架构:Vue.js鼓舞开发者将运用分解为可复用的组件,进步了代码的可保护性和可扩展性。
虚拟DOM:Vue.js运用虚拟DOM来优化DOM操作,经过高效的Diff算法削减不必要的DOM更新,进步功用。
简练的API:Vue.js的API规划简练直观,易于学习和运用。
Vue.js的主要用途

单页运用(SPA):Vue.js十分合适构建SPA,由于它能够轻松地处理路由和状况办理。
杂乱的前端界面:Vue.js的组件化架构使得构建杂乱的前端界面变得简略高效。
企业级运用:Vue.js的强壮功用和灵活性使其成为企业级运用开发的抱负挑选。
移动端运用:Vue.js能够与各种移动端结构结合,用于开发移动端运用。
Vue.js的优点
运用Vue.js开发有以下优点:
进步开发功率:Vue.js的呼应式体系和组件化架构大大进步了开发功率。
易于保护:组件化的代码结构使得代码愈加模块化,易于保护和扩展。
丰厚的生态体系:Vue.js具有巨大的社区和丰厚的插件库,为开发者供给了很多的学习资源和解决方案。
跨借题发挥开发:Vue.js能够与多种后端技术结合,支撑跨借题发挥开发。
Vue.js的学习资源
官方文档:Vue.js的官方文档供给了翔实的指南和教程,是学习Vue.js的绝佳资源。
在线教程:网上有许多优异的Vue.js在线教程,合适不同水平的开发者。
社区论坛:Vue.js的社区论坛是开发者沟通问题和共享经历的好地方。
开源项目:参加Vue.js相关的开源项目能够加深对结构的了解,并进步自己的技术。
Vue.js作为一款强壮的前端结构,以其简练的语法、高效的呼应式体系和组件化架构,在Web开发范畴占有了重要位置。无论是构建单页运用、杂乱的前端界面仍是企业级运用,Vue.js都能供给强壮的支撑。跟着Vue.js社区的不断发展,信任它将在未来持续引领前端开发潮流。
相关
-
HTML5程序规划,HTML5期末作业网页规划代码详细阅读

HTML5程序规划是网页规划和开发中的一个重要范畴,它触及到运用HTML5、CSS3和JavaScript等技术来创立交互式和动态的网页运用。HTML5是HTML的最新版别,它...
2025-01-10 0
-
css起浮布局详细阅读

CSS起浮布局是网页规划中常用的一种布局办法,它能够让元素在水平方向上摆放,然后完成多列布局。起浮布局首要依赖于CSS中的`float`特色。下面是一些关于CSS起浮布局的基本...
2025-01-10 0
-
html5 本地存储详细阅读

HTML5本地存储供给了几种办法来在用户的浏览器中保存数据,这些办法包含:1.localStorage:生命周期:永久存储,除非自动删去。数据类型:只能存储...
2025-01-10 0
-
vue封装公共组件,vue封装过哪些组件详细阅读

封装公共组件是Vue开发中的一个常见实践,它有助于进步代码的可重用性、可保护性和可读性。以下是一个简略的过程,用于在Vue中封装公共组件:1.确认组件的功用:...
2025-01-10 0
-
css导航条,```htmlNavigation Bar Example / CSS款式 / .navbar { overflow: hidden; backgroundcolor: 333; }详细阅读
创立一个CSS导航条需求考虑几个关键因素:布局、款式和交互。下面是一个简略的示例,展现了耗费运用HTML和CSS创立一个根本的导航条。HTML部分:```htmlNavigat...
2025-01-10 0
-
html阶段,```html HTML 阶段示例详细阅读

HTML阶段是由``元素界说的。阶段是文本内容的常用容器,通常在网页上笔直摆放。在HTML中,每个``元素表明一个阶段,浏览器会在阶段前后增加空行,以便于区别不同...
2025-01-10 0
-
html途径,什么是HTML文件途径?详细阅读

HTML途径一般指的是在网页中定位资源(如图片、CSS文件、JavaScript文件等)的方法。在HTML中,途径分为两种类型:绝对途径和相对途径。1.绝对途径:绝对途径是指...
2025-01-10 0
-
vue.js官网,vue iview官网详细阅读

Vue.js官网供给了关于Vue.js结构的全面信息和资源。您能够拜访以下链接获取更多详细信息:这个网站包含了Vue.js的装置攻略、文档、API、演练场、生态系统等资源,以及...
2025-01-10 0
-
vue判别目标是否为空详细阅读
在Vue中,你能够运用JavaScript的几种办法来判别一个目标是否为空。下面是一些常用的办法:1.运用`Object.keys`办法:这个办法会回来一个包含目标一切可枚举...
2025-01-10 0
-
react富文本修改器, React富文本修改器概述详细阅读

1.Draft.js:由Facebook开发的,是一个可扩展的富文本修改器,它供给了一个灵敏的架构,答应开发者依据需求定制修改器的功用。2.slate:另一个盛行的富文本修...
2025-01-10 0
