css中字体巨细,二、字体巨细的基础知识
CSS中设置字体巨细能够运用多种单位,以下是几种常用的办法:
1. 像素(px):这是最常用的单位,表明屏幕上的像素点。例如,`fontsize: 16px;` 表明字体巨细为16像素。
2. 点(pt):这是印刷职业中常用的单位,1点等于1/72英寸。在CSS中,点与像素之间的转化或许因屏幕分辨率而异。例如,`fontsize: 12pt;`。
3. 英寸(in):英寸是长度单位,1英寸等于2.54厘米。在CSS中,英寸与像素之间的转化取决于屏幕的DPI(每英寸点数)。例如,`fontsize: 1in;`。
4. 厘米(cm):厘米是长度单位,1厘米等于10毫米。在CSS中,厘米与像素之间的转化取决于屏幕的DPI。例如,`fontsize: 2cm;`。
5. 毫米(mm):毫米是长度单位,1毫米等于0.1厘米。在CSS中,毫米与像素之间的转化取决于屏幕的DPI。例如,`fontsize: 5mm;`。
6. em:em单位相关于当时元素的字体巨细。1em等于当时元素的字体巨细。例如,`fontsize: 1.5em;` 表明字体巨细是当时元素字体巨细的1.5倍。
7. rem:rem单位相关于根元素(html元素)的字体巨细。1rem等于根元素的字体巨细。例如,`fontsize: 1.5rem;` 表明字体巨细是根元素字体巨细的1.5倍。
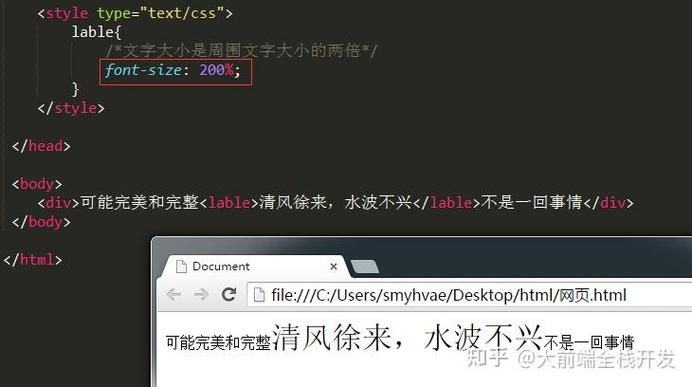
8. 百分比(%):百分比单位相关于父元素的字体巨细。例如,`fontsize: 150%;` 表明字体巨细是父元素字体巨细的150%。
9. vw(视口宽度)和vh(视口高度):这些单位依据视口的宽度和高度。1vw等于视口宽度的1%,1vh等于视口高度的1%。例如,`fontsize: 5vw;` 表明字体巨细是视口宽度的5%。
10. vw/vh与em/rem的结合:能够运用vw/vh与em/rem结合来创立呼应式字体巨细。例如,`fontsize: 2vw;` 能够与 `fontsize: 1em;` 结合运用,以创立一个依据视口宽度但相关于父元素字体巨细的字体巨细。
请注意,不同的单位或许在不同的设备或浏览器上体现略有不同,因此在规划呼应式网站时,或许需求测验不同的字体巨细单位以保证最佳的用户体会。
深化解析CSS中的字体巨细设置
CSS(层叠款式表)是网页规划中不可或缺的一部分,它担任操控网页元素的款式,包含色彩、布局、字体等。在很多款式特点中,字体巨细是一个直接影响用户体会的关键因素。本文将深化探讨CSS中字体巨细的设置办法,协助开发者更好地把握这一技术。
二、字体巨细的基础知识

像素(px):像素是网页规划中常用的单位,它表明字体巨细相关于屏幕像素的多少。像素值越大,字体显现得越大。
点(pt):点是一个物理单位,一般用于打印职业。在网页规划中,1pt等于1/72英寸。点的巨细与屏幕分辨率有关,因此在网页规划中运用点作为单位时需求慎重。
百分比(%):百分比单位相关于父元素的字体巨细进行设置。例如,假如父元素的字体巨细为16px,那么设置子元素的字体巨细为120%将使其巨细为19.2px。
三、设置字体巨细的CSS特点

CSS中用于设置字体巨细的特点主要有两个:`font-size`和`line-height`。
3.1 font-size特点
固定值:如12px、16pt、24px等。
相对值:如`1em`、`1.5em`等,表明相关于父元素的字体巨细。
百分比:如`120%`、`150%`等,表明相关于父元素的字体巨细的百分比。
3.2 line-height特点
固定值:如`20px`、`24pt`等。
相对值:如`1.5`、`2`等,表明相关于字体巨细的倍数。
百分比:如`150%`、`200%`等,表明相关于字体巨细的百分比。
四、字体巨细在网页规划中的运用

依据内容类型挑选适宜的字体巨细:关于标题,能够运用较大的字体巨细以杰出显现;关于正文内容,则应运用较小的字体巨细以坚持阅览的舒适性。
坚持字体巨细的一致性:在同一个网页中,尽量坚持字体巨细的一致性,以避免用户在阅览时发生困惑。
考虑屏幕分辨率和设备类型:在呼应式规划中,字体巨细需求依据不同的屏幕分辨率和设备类型进行调整,以保证在不同设备上都能取得杰出的阅览体会。
CSS中的字体巨细设置是网页规划中一个重要的环节。经过合理设置字体巨细,能够提高网页的可读性和用户体会。本文介绍了CSS中字体巨细的基础知识、设置办法以及在网页规划中的运用,期望对开发者有所协助。
六、相关资源

相关
- 详细阅读
-
html页面规划详细阅读

规划一个HTML页面一般包含以下几个过程:1.规划页面布局:确认页面的首要区域,如头部(Header)、导航栏(Navigation)、首要内容区(MainContent)...
2025-01-10 0
-
react官方中文文档,React官方中文文档概览详细阅读

你能够经过以下链接拜访React官方中文文档:这些文档供给了关于React的根本概念、教程、攻略和最新消息,协助你更好地学习和运用React。React官方中文文档概览Reac...
2025-01-10 0
-
vue开发实战,从入门到项目布置详细阅读

1.Vue快速入门(附实战小项目:记事本、天气预报、音乐播放器)介绍了Vue的基本概念和经过几个小项目实战来协助了解Vue的运用。链接:2.Vue快速入门...
2025-01-10 0
-
jquery隔行变色详细阅读
要在jQuery中完成隔行变色,能够运用`:even`和`:odd`挑选器来挑选表格中的偶数行和奇数行,并别离设置它们的款式。下面是一个简略的示例代码,展现了耗费运用jQuer...
2025-01-10 0
-
css3过渡作用, 什么是CSS3过渡作用详细阅读

CSS3过渡作用是一种经过滑润过渡来改动CSS特点值的办法。它答应你指定CSS特点在一段享用内耗费从初始值改动到方针值。过渡作用能够在用户与页面交互时(例如,鼠标悬停...
2025-01-10 0
-
css兼容性,跨过浏览器的距离详细阅读

CSS兼容性是指CSS款式在不同的浏览器和设备上保持共同的体现。因为不同的浏览器对CSS的支撑程度和完成办法不同,因而在编写CSS时需求考虑各种浏览器的兼容性问题。1.运用C...
2025-01-10 0
-
vue完成谈天功用,从根底到高档运用详细阅读

要在Vue中完成一个谈天功用,你需求考虑以下几个方面:1.前端规划:规划用户界面,包含音讯输入框、发送按钮、音讯显现区域等。2.后端支撑:完成音讯的发送和接纳,或许需求运用...
2025-01-10 0
-
css获取榜首个子元素, 什么是子元素挑选器详细阅读

在CSS中,你能够运用`:firstchild`伪类挑选器来挑选某个元素的榜首个子元素。例如,假如你想挑选一个``元素的榜首个子元素,你能够运用以下CSS规矩:```cssdi...
2025-01-10 0
-
html5刺进图片,```html Insert Image Example详细阅读
下面是一个根本的比如,展现了耗费刺进一张图片:```htmlInsertImageExampleMyImage在这个比如中,`image.jpg`...
2025-01-10 0

