css款式,从根底到实践
当然,CSS(层叠款式表)是一种用于描绘HTML或XML(包括如SVG、MathML等运用)文档款式的款式表言语。CSS描绘了怎么将结构化文档(如HTML文档或XML运用程序)呈现为网页、纸张、语音或其他媒体。CSS节省了许多工作,由于它答应将款式信息与文档内容别离。
下面是一些CSS的根底知识:
1. 挑选器:挑选器是CSS中的要害部分,它告知浏览器哪个HTML元素应该运用这个款式规矩。例如,`h1` 挑选器将运用于一切``元素。
2. 特点:特点是CSS中用于改动HTML元素的款式,例如色彩、字体大小、边距等。
3. 值:值是特点的取值,例如`color: red;`中的`red`便是`color`特点的值。
4. 声明:声明是一个特点和值的组合,用于界说HTML元素的款式。例如,`color: red;`便是一个声明。
5. 规矩集:规矩集是由挑选器和声明组成的,它告知浏览器哪些元素应该运用这些款式。例如,`h1 { color: red; }`便是一个规矩集,它告知浏览器一切``元素都应该显现为赤色。
6. 媒体查询:媒体查询答应您依据不同的设备特征(如屏幕宽度、分辨率等)运用不同的CSS款式。
7. 伪类和伪元素:伪类和伪元素是CSS中的特别挑选器,它们答应您挑选某些元素的特别状况或部分,如`:hover`(鼠标悬停时)和`::firstletter`(第一个字母)。
8. 预处理器:如Sass、LESS等,它们答应您运用变量、嵌套、混合(mixins)等高档功能来编写CSS。
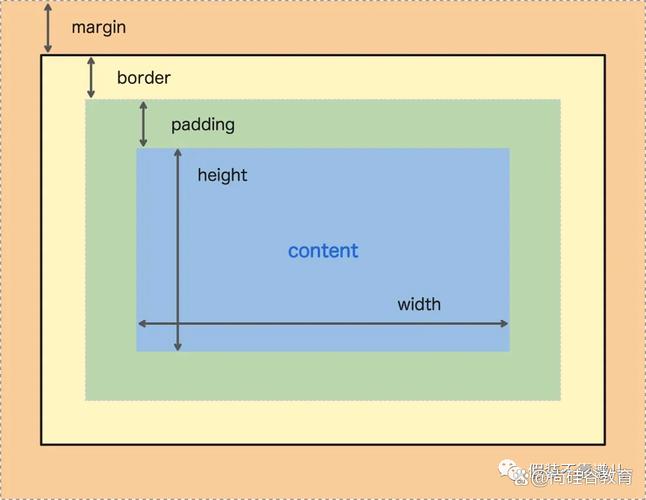
9. 框模型:框模型是CSS中的根本概念,它界说了HTML元素怎么占用空间。框模型包括内容、内边距、边框和外边距。
10. 布局:CSS供给了多种布局技术,如Flexbox、Grid等,用于创立杂乱的网页布局。
11. 动画和过渡:CSS答应您为HTML元素增加动画和过渡效果,如`transition`和`@keyframes`。
12. 呼应式规划:呼应式规划是一种规划办法,它答应网页依据不同的设备(如手机、平板、桌面等)调整布局和款式。
13. 预加载和懒加载:预加载和懒加载是用于优化网页加载时刻的技术,它们答应您按需加载资源。
14. CSS变量:CSS变量答应您在CSS中界说可重用的值,如色彩、字体大小等。
15. CSSinJS:CSSinJS是一种将CSS款式与JavaScript代码结合的办法,它答应您在JavaScript中动态生成CSS款式。
16. BEM(块、元素、修饰符):BEM是一种用于编写可保护的CSS代码的办法,它依据块、元素和修饰符的概念。
17. CSS架构:CSS架构是一种用于安排和保护大型CSS代码库的办法,它一般包括命名约好、文件结构、组件等。
18. CSS技巧和最佳实践:CSS技巧和最佳实践包括怎么编写高效、可保护的CSS代码,以及怎么处理常见的CSS问题。
19. CSS结构:CSS结构是一组预界说的CSS款式和组件,它们能够协助您快速构建网页。一些盛行的CSS结构包括Bootstrap、Tailwind CSS、Foundation等。
20. CSS未来:CSS正在不断发展,新的特性和标准不断被引进,如CSS Grid、CSS Shapes、CSS Houdini等。
浅显易懂CSS款式:从根底到实践

一、CSS简介

CSS是一种用于描绘HTML文档款式的款式表言语。它答应开发者将HTML文档的结构和外观别离,使得网页规划愈加灵敏和高效。CSS经过挑选器来指定款式规矩,并将这些规矩运用到对应的HTML元素上。
二、CSS根底语法

CSS的根本语法由挑选器和声明组成。挑选器用于指定要运用款式的HTML元素,而声明则包括一系列特点和特点值,用于界说元素的款式。
以下是一个简略的CSS示例:
p {
color: red;
font-size: 16px;
这是一个阶段。
在上面的示例中,挑选器“p”表明一切阶段元素,声明中的“color”特点将阶段的文字色彩设置为赤色,而“font-size”特点则将阶段的字体大小设置为16像素。
三、CSS挑选器

2. 类挑选器:经过元素的类特点来挑选元素,如“.class-name”。
3. ID挑选器:经过元素的ID特点来挑选元素,如“id-name”。
4. 特点挑选器:经过元素的特点和特点值来挑选元素,如“[type='text']”。
四、CSS特点与值

1. color:设置元素的文字色彩。
2. font-size:设置元素的字体大小。
3. background-color:设置元素的布景色彩。
4. margin:设置元素的外边距。
5. padding:设置元素的填充。
6. border:设置元素的边框款式。
五、CSS布局技术
1. 盒模型:CSS盒模型是网页布局的根底,它界说了元素的内边距、边框、外边距和内容区域。
2. 起浮布局:经过设置元素的起浮特点,能够完成元素的左右起浮布局。
3. 定位布局:经过设置元素的定位特点,能够完成元素的肯定定位、相对定位和固定定位。
4. 弹性布局(Flexbox):Flexbox是一种用于完成杂乱布局的CSS布局技术,它答应开发者轻松地创立呼应式布局。
5. 网格布局(Grid):Grid布局是一种用于完成杂乱布局的CSS布局技术,它答应开发者创立具有固定列宽和行高的网格布局。
六、CSS呼应式规划

跟着移动设备的遍及,呼应式规划现已成为前端开发的重要趋势。CSS媒体查询(Media Queries)是完成呼应式规划的要害技术,它答应开发者依据不同的屏幕尺度和设备特性来调整网页布局和款式。
以下是一个简略的CSS媒体查询示例:
@media screen and (max-width: 600px) {
body {
background-color: f0f0f0;
在上面的示例中,当屏幕宽度小于或等于600像素时,网页的布景色彩将变为浅灰色。
CSS作为前端开发的核心技术之一,关于网页的漂亮性和用户体会起着至关重要的效果。经过本文的学习,信任读者现已对CSS有了更深化的了解。在实践开发中,不断堆集和操练是进步CSS技术的要害。期望本文能对您的CSS学习之路有所协助。
相关
-
色彩html详细阅读

HTML(超文本符号言语)是一种用于创立网页的规范符号言语。在HTML中,色彩能够经过多种办法来界说,包含运用色彩名、十六进制色彩代码、RGB色彩代码和HSL色彩代码。1....
2024-12-23 0
-
css加载动画详细阅读

1.运用CSS动画(`@keyframes`)和过渡(`transition`):运用`@keyframes`界说动画的关键帧。运用动画到元素上,并设置动画的...
2024-12-23 0
-
css字体暗影作用, 什么是字体暗影作用详细阅读

CSS中的字体暗影作用能够经过`textshadow`特点来完成。这个特点答应你为文本增加暗影,然后增强文本的视觉作用。`textshadow`特点能够承受多个暗影值,每个暗影...
2024-12-23 1
-
html的结构包括详细阅读
HTML(超文本符号言语)是一种用于创立网页的规范符号言语。HTML文档由一系列的元素组成,这些元素界说了网页的内容和结构。HTML的结构首要包括以下几个部分:1.文档类型声...
2024-12-23 0
-
vue获取url后边的参数详细阅读

在Vue中,你能够运用JavaScript的`window.location`目标来获取URL后边的参数。具体来说,你能够运用`window.location.search`来...
2024-12-23 0
-
html边框色彩, HTML边框色彩设置办法概述详细阅读

HTML边框色彩能够经过CSS的`bordercolor`特点来设置。`bordercolor`特点能够承受一个或多个色彩值,用于设置元素的边框色彩。例如,假如你想...
2024-12-23 0
-
html文本缩进详细阅读

在HTML中,你能够运用CSS款式来完成文本的缩进。一般,咱们会运用`textindent`特点来设置文本的缩进。这个特点能够使用于阶段(``)、列表(``、``)等元素。下面...
2024-12-23 0
-
网页规划html详细阅读

网页规划是创立和保护网站的进程,它包含网页布局、颜色调配、字体挑选、图画运用、用户界面规划以及交互规划等方面。HTML(超文本符号言语)是网页规划的根底,它用于创立网页的结构和...
2024-12-23 1
-
html5图片居中,HTML怎么让图片居中详细阅读

要在HTML5中使图片居中,您可以运用CSS来完成。以下是一个根本的示例,展现了怎么运用CSS使图片在页面中水平居中:```htmlImageCenteringExampl...
2024-12-23 1
- 详细阅读

