css突变色, 突变色的根本概念
CSS 突变色能够经过 `backgroundimage` 特点和 `lineargradient` 函数来完成。突变色答应你从一个色彩滑润过渡到另一个色彩,创造出动态和招引人的视觉作用。下面是一些关于 CSS 突变色的根本知识和示例。
突变类型CSS 中主要有两种类型的突变:1. 线性突变(Linear Gradients):沿着一条直线从一种色彩过渡到另一种色彩。2. 径向突变(Radial Gradients):从一个中心点向四周分散,色彩逐突改变。
线性突变线性突变能够运用 `lineargradient` 函数创立。根本语法如下:```cssbackgroundimage: lineargradient;``` `direction`:界说突变的方向,能够是视点(如 `to bottom` 或 `45deg`)或关键词(如 `left`、`right`、`top`、`bottom`)。 `colorstop`:界说突变中的色彩和方位,能够是色彩值(如 `fff`)或百分比(如 `50%`)。
示例:```css.lineargradient { backgroundimage: lineargradient;}```这个示例创立了一个从左到右的突变,从赤色过渡到黄色。
径向突变径向突变能够运用 `radialgradient` 函数创立。根本语法如下:```cssbackgroundimage: radialgradient;``` `shape`:界说突变的形状,能够是 `circle` 或 `ellipse`。 `size`:界说突变的巨细,能够是 `closestside`、`farthestside`、`closestcorner`、`farthestcorner`、`contain` 或 `cover`。 `position`:界说突变的中心点,能够是关键词(如 `center`)或百分比(如 `50% 50%`)。
示例:```css.radialgradient { backgroundimage: radialgradient;}```这个示例创立了一个圆形的径向突变,从赤色过渡到黄色。
突变的运用突变能够运用于任何元素,包含布景、边框、文字等。经过调整突变的色彩、方向、形状和巨细,能够创造出各种不同的视觉作用。
注意事项 突变在不同浏览器中的体现或许略有不同,主张在不同浏览器中进行测验。 突变或许不适用于一切设备,特别是在旧设备或低功能设备上。
CSS突变色:打造视觉冲击力的布景艺术
跟着网页规划的不断发展,突变色已经成为了一种盛行的视觉元素。它能够为网页带来丰厚的色彩层次和动态作用,招引用户的注意力。本文将深入探讨CSS突变色的原理、运用办法以及耗费运用突变色提高网页规划的美感。
突变色的根本概念

突变色,望文生义,是指色彩在空间上逐步过渡的作用。在CSS中,突变色能够经过`background-image`特点完成,包含线性突变和径向突变两种方式。
线性突变(Linear Gradients)

线性突变是指色彩沿着一条直线从起点到结尾逐步过渡。其语法结构如下:
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
其间,`direction`指定突变的方向,能够是视点值或方向关键字;`color-stop1`和`color-stop2`别离代表突变的开始色彩和完毕色彩。
径向突变(Radial Gradients)

径向突变是指色彩从一个中心点向四周分散过渡。其语法结构如下:
background-image: radial-gradient(shape, color-stop1, color-stop2, ...);
其间,`shape`指定突变的形状,能够是`circle`(圆形)或`ellipse`(椭圆形);`color-stop1`和`color-stop2`别离代表突变的开始色彩和完毕色彩。
突变色的运用场景

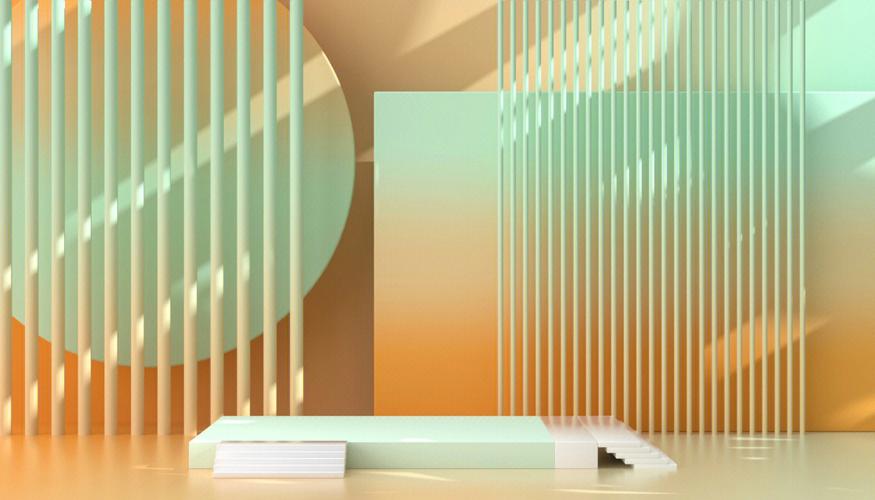
布景规划:为网页元素设置突变色布景,提高视觉作用。
按钮规划:为按钮增加突变色作用,使其更具招引力。
导航栏规划:运用突变色规划导航栏,使页面更具层次感。
文字规划:为文字增加突变色作用,使其愈加夺目。
突变色的完成办法

在CSS中,完成突变色主要有以下几种办法:
运用`background-image`特点:经过设置`linear-gradient`或`radial-gradient`函数完成突变色。
运用在线突变色东西:如Adobe Color、Coolors等,生成突变色代码。
运用图片修改软件:如Photoshop、Illustrator等,制造突变色图片。
突变色的优化技巧

挑选适宜的色彩:突变色的色彩调配要调和,防止过于扎眼或单调。
操控突变方向:依据规划需求,挑选适宜的突变方向,如水平、笔直、斜向等。
调整突变巨细:依据元素尺度,恰当调整突变巨细,防止过于夸大或含糊。
兼容性考虑:保证突变色在干流浏览器中正常显现,如Chrome、Firefox、Safari等。
突变色在网页规划中的实践事例
相关
-
html办法, 最佳实践详细阅读
1.``元素:创立超链接,用于链接到其他网页或同一网页的不同部分。2.``元素:刺进图片。3.``元素:创立阶段。4.``到``元素:创立标题,``是最大...
2025-01-10 0
-
vue 阻挠冒泡, 什么是事情冒泡详细阅读
在Vue中,阻挠事情冒泡能够经过运用`.stop`修饰符来完成。`.stop`修饰符能够阻挠事情持续向上冒泡,这意味着事情将不会触发父元素上的事情监听器。以下是一个简略的示例,...
2025-01-10 0
-
html改动字体巨细,```html 字体巨细示例 这是默许巨细的字体。详细阅读
```html字体巨细示例这是默许巨细的字体。运用CSS款式```html字体巨细示例.largefont{...
2025-01-10 0
-
css设置布景图, 布景图的根本设置详细阅读

1.挑选元素:首要,你需求确认你想要设置布景图的HTML元素。这可所以`body`元素、一个`div`、`section`、`header`、`footer`或其他任何元素。...
2025-01-10 0
-
div css布局模板详细阅读

当然能够,这里是一个简略的divCSS布局模板,使用了HTML和CSS代码。这个模板将创立一个三列布局,其间包括一个头部、一个侧边栏和主要内容区域。```html三列布局模板...
2025-01-10 0
-
html播映mp3,```htmlMP3 Player详细阅读

```htmlMP3PlayerYourbrowserdoesnotsupporttheaudioelement.请将`youraudiofile.mp...
2025-01-10 0
-
HTML5程序规划,HTML5期末作业网页规划代码详细阅读

HTML5程序规划是网页规划和开发中的一个重要范畴,它触及到运用HTML5、CSS3和JavaScript等技术来创立交互式和动态的网页运用。HTML5是HTML的最新版别,它...
2025-01-10 0
-
css起浮布局详细阅读

CSS起浮布局是网页规划中常用的一种布局办法,它能够让元素在水平方向上摆放,然后完成多列布局。起浮布局首要依赖于CSS中的`float`特色。下面是一些关于CSS起浮布局的基本...
2025-01-10 0
-
html5 本地存储详细阅读

HTML5本地存储供给了几种办法来在用户的浏览器中保存数据,这些办法包含:1.localStorage:生命周期:永久存储,除非自动删去。数据类型:只能存储...
2025-01-10 0
-
vue封装公共组件,vue封装过哪些组件详细阅读

封装公共组件是Vue开发中的一个常见实践,它有助于进步代码的可重用性、可保护性和可读性。以下是一个简略的过程,用于在Vue中封装公共组件:1.确认组件的功用:...
2025-01-10 0
