html5有哪些新特性, 2. 多媒体支撑
3. 离线运用和本地存储:HTML5引进了离线运用缓存和本地存储API,答应网页在离线时也能正常作业,而且能够存储很多数据在本地。
4. Canvas和SVG:HTML5供给了``元素,用于在网页上制作图形和动画,明显支撑SVG(可缩放矢量图形)。
5. 表单改善:HTML5对表单进行了许多改善,包含新的输入类型(如日期、享用、色彩、规模等),以及新的表单元素(如``, ``, ``等)。
6. 拖放API:HTML5供给了拖放API,答运用户在网页上拖动元素。
7. 地舆定位API:HTML5引进了地舆定位API,答应网页拜访用户的地舆位置信息。
8. Web Workers:HTML5支撑Web Workers,答应在后台线程中履行脚本,然后不会堵塞用户界面的烘托。
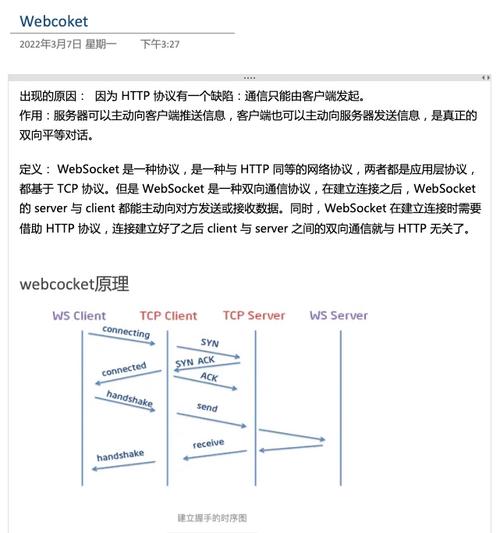
9. Web Sockets:HTML5引进了Web Sockets,供给了一种全双工通讯机制,答应服务器和客户端之间树立耐久的衔接。
10. Web Storage:HTML5供给了两种新的本地存储机制:localStorage和sessionStorage,用于存储键值对数据。
11. IndexedDB:HTML5引进了IndexedDB,这是一种初级API,用于在浏览器中存储很多结构化数据。
12. 前史办理API:HTML5供给了前史办理API,答应开发者更精细地操控浏览器的前史记录。
这些新特性使得HTML5成为现代网页开发的重要东西,供给了更丰厚的功用和更好的用户体会。
HTML5的新特性:引领现代网页开发的革新
HTML5,作为新一代的网页开发规范,自2008年正式发布以来,现已深刻地改变了网页开发的格式。它引进了很多新特性和改善,使得网页开发愈加高效、灵敏,用户体会愈加丰厚。本文将具体介绍HTML5的十大新特性,协助开发者更好地舆解和运用这一技能。
2. 多媒体支撑

3. 画布绘图

4. 本地存储
LocalStorage和SessionStorage的引进
HTML5引进了LocalStorage和SessionStorage两种本地存储机制,使得网页能够在用户的浏览器中存储数据。这大大增强了网页的交互性和用户体会。
LocalStorage用于耐久化存储数据,即便封闭浏览器后数据也不会丢掉;而SessionStorage则用于暂时存储数据,当浏览器封闭后数据会主动铲除。
5. 运用缓存

运用缓存的完成
HTML5供给了运用缓存(Application Cache)机制,使得网页能够在用户的浏览器中缓存资源。这有助于进步网页的加载速度和功用。
运用缓存能够缓存网页中的HTML、CSS、JavaScript、图片等资源,当用户再次拜访该网页时,能够直接从本地缓存中加载资源,然后加速网页的加载速度。
6. 三维、图形及特效特性

三维图形和动画作用的支撑

HTML5支撑三维图形和动画作用,使网页愈加生动和吸引人。经过引进Canvas和WebGL等技能,开发者能够在网页中创立丰厚的二维和三维图形、动画以及特效。
例如,运用WebGL能够创立3D模型、完成3D动画等。这些三维、图形及特效特性为网页开发带来了更多的构思空间和可能性。
7. 地舆位置

地舆位置API的运用
HTML5的地舆位置API能够获取用户的地舆位置信息,为用户供给愈加个性化的服务。
例如,开发者能够运用地舆位置API为用户引荐邻近的餐厅、酒店、景点等信息,然后进步用户体会。
8. Web Workers和WebSocket

Web Workers和WebSocket的引进
HTML5的Web Workers用于在后台运转JavaScript脚本,以进步网页功用和响应速度。WebSocket用于完成实时的双向通讯,使网页能够实时地与服务器进行数据交换。
Web Workers能够将耗时的使命放在后台履行,然后防止堵塞主线程,进步网页的响应速度。而WebSocket则能够完成实时数据传输,为网页开发带来了更多的可能性。
9. 表单控件

表单控件的增强
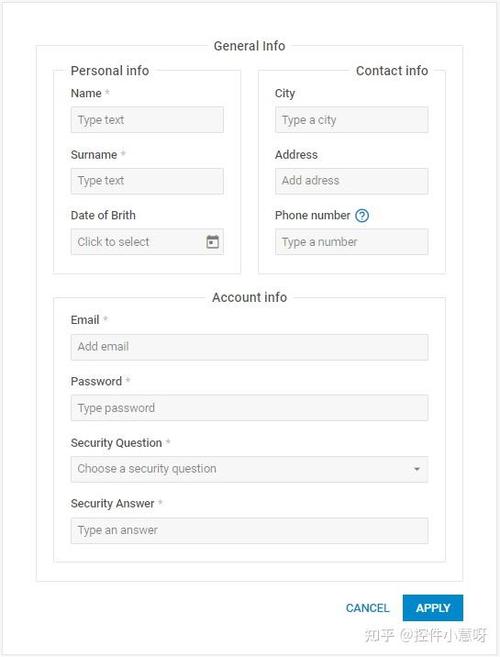
HTML5增强了表单功用,新增了``、``、``、``、``等类型的``元素,以及``元素,使得表单验证和数据处理愈加便利。
例如,运用`
相关
-
css歪斜, 歪斜作用概述详细阅读

在CSS中,你能够运用`transform`特点来完成元素的歪斜作用。`transform`特点答应你旋转、缩放、歪斜或移动元素。关于歪斜作用,你能够运用`skewX`...
2025-01-10 0
-
新建html文件, 什么是HTML文件?详细阅读

新建HTML文件:从零开端构建你的第一个网页什么是HTML文件?为什么需求新建HTML文件?在互联网上,简直一切的网页都是由HTML文件构成的。无论是个人博客、企业网站仍...
2025-01-10 0
-
css超出两行显现省略号详细阅读

要完成CSS中超出两行显现省略号的作用,能够运用以下代码:```cssp{display:webkitbox;webkitlineclamp:2;webkit...
2025-01-10 0
-
css设置斜体, 什么是斜体文本详细阅读

在CSS中,您能够运用`fontstyle`特点来设置文本为斜体。下面是几种常用的办法:1.运用`italic`值:```css.italictext{...
2025-01-10 0
-
html多选下拉框,```html多选下拉框示例详细阅读

在HTML中,你能够运用``元从来创立下拉框,而``元素则用于界说下拉框中的选项。要创立一个多选下拉框,你需求将``元素的`multiple`特点设置为`multiple`。下...
2025-01-10 0
-
vue署理, 什么是Vue署理?详细阅读

在Vue中,署理(Proxy)一般指的是在客户端(如浏览器)和服务器之间树立的一种中间层,用于处理恳求和呼应。Vue自身不供给署理功用,但能够运用一些盛行的库或东西来完成署理。...
2025-01-10 0
-
css怎样读, 什么是CSS?详细阅读

CSS是一种用来描绘HTML或XML文档款式的款式表言语。CSS标准由W3C拟定,并得到一切干流浏览器的支撑。在HTML中,CSS用于操控页面元素的外...
2025-01-10 0
-
css上下居中, 单行行内元素的上下居中详细阅读

CSS上下居中有多种办法,以下是几种常见的办法:1.运用Flexbox:```css.container{display:flex;alignitems:cen...
2025-01-10 0
-
html办法, 最佳实践详细阅读
1.``元素:创立超链接,用于链接到其他网页或同一网页的不同部分。2.``元素:刺进图片。3.``元素:创立阶段。4.``到``元素:创立标题,``是最大...
2025-01-10 0
-
vue 阻挠冒泡, 什么是事情冒泡详细阅读
在Vue中,阻挠事情冒泡能够经过运用`.stop`修饰符来完成。`.stop`修饰符能够阻挠事情持续向上冒泡,这意味着事情将不会触发父元素上的事情监听器。以下是一个简略的示例,...
2025-01-10 0
