html加载次序, 加载流程概述
HTML页面的加载次序一般遵从以下进程:
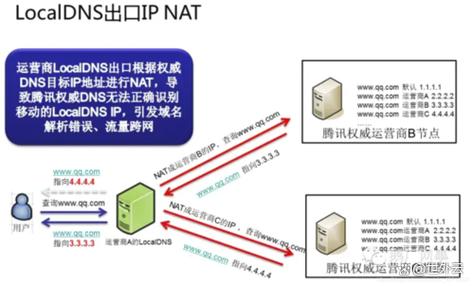
1. DNS解析:浏览器首要需求解析域名,将其转换为IP地址。这一步是经过查询DNS(域名体系)来完结的。
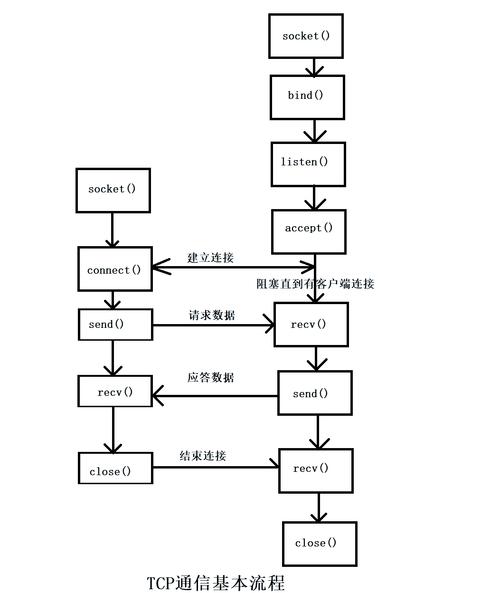
2. 树立衔接:浏览器与服务器树立TCP衔接。这一步一般包含三次握手进程。
3. 发送恳求:浏览器向服务器发送HTTP恳求,恳求加载的页面。
4. 服务器呼应:服务器处理恳求并回来呼应,一般包含HTML内容。
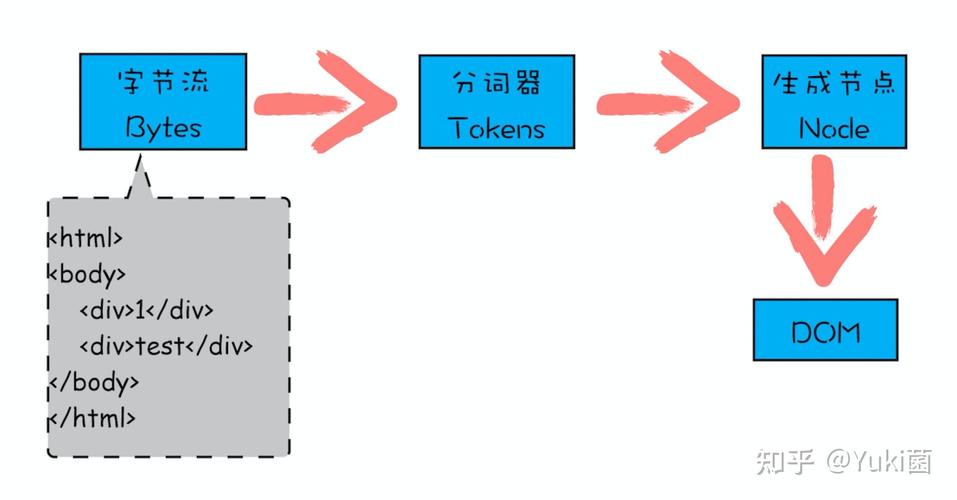
5. 解析HTML:浏览器开端解析HTML文档,构建DOM树(文档目标模型树)。在这一进程中,假如遇到内联的JavaScript,浏览器或许会暂停解析,直到JavaScript履行结束。这是由于JavaScript或许会修正DOM树的结构。
6. 解析CSS:浏览器解析CSS款式表,并将其应用到DOM树上。这一步或许需求从头核算DOM元素的方位和巨细。
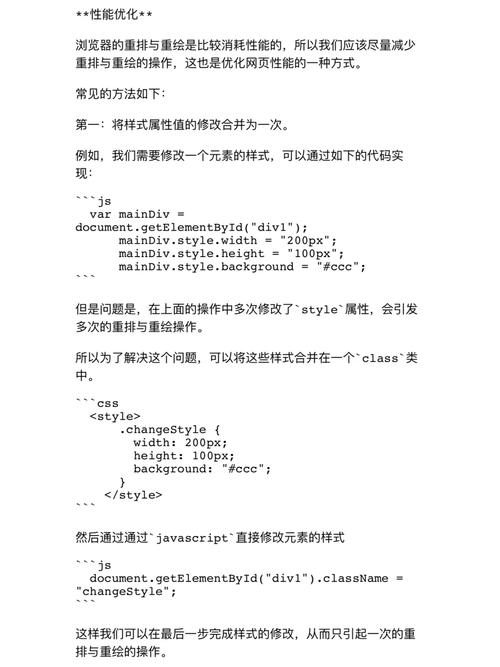
7. 烘托页面:浏览器依据DOM树和CSS款式表烘托页面。这一步或许需求屡次重绘和回流,以保证页面正确显现。
8. 加载外部资源:浏览器加载页面中引证的外部资源,如图片、脚本、款式表等。这些资源或许需求额定的HTTP恳求。
9. 履行JavaScript:浏览器履行页面中的JavaScript代码。JavaScript可以动态修正DOM树和CSS款式表,然后影响页面的显现。
10. 页面加载完结:当一切资源都加载完结,页面烘托结束后,浏览器会触发一个事情,表明页面加载完结。
请注意,这个进程或许因浏览器、服务器装备、网络条件等要素而有所不同。
HTML页面加载次序详解
在互联网年代,网页的加载速度和用户体会至关重要。了解HTML页面的加载次序,可以协助开发者优化网站功能,提高用户体会。本文将具体解析HTML页面的加载次序,协助读者深化了解这一进程。
加载流程概述

当用户在浏览器中输入网址或点击链接时,浏览器开端履行以下加载流程:
1. 恳求HTML文件:浏览器向服务器发送恳求,获取HTML文件。

2. 解析HTML文件:浏览器解析HTML文件,构建DOM树。
4. 烘托页面:浏览器依据DOM树和CSS款式,开端烘托页面。
5. 履行JavaScript代码:加载并履行页面中的JavaScript代码。

HTML文件加载

当用户输入网址或点击链接时,浏览器首要向服务器发送恳求,获取HTML文件。这个进程一般包含以下几个进程:
1. DNS解析:浏览器解析域名,获取服务器的IP地址。

2. 树立衔接:浏览器与服务器树立TCP衔接。

3. 发送HTTP恳求:浏览器发送HTTP恳求,恳求HTML文件。
4. 接纳呼应:服务器回来HTML文件,浏览器接纳呼应。
5. 解析HTML文件:浏览器解析HTML文件,构建DOM树。
外部资源加载

1. CSS款式表

2. JavaScript脚本
3. 图片资源

- 影响:图片资源加载会影响页面的烘托速度,主张将图片资源放在页面底部。

烘托页面

在加载完一切外部资源后,浏览器开端依据DOM树和CSS款式烘托页面。以下是烘托页面的几个关键进程:
1. 构建烘托树:浏览器依据DOM树和CSS款式,构建烘托树。

2. 布局:浏览器依据烘托树核算元素的方位和巨细。

3. 制作:浏览器将布局后的元素制作到屏幕上。

履行JavaScript代码
在烘托页面完结后,浏览器开端履行页面中的JavaScript代码。以下是履行JavaScript代码的几个关键进程:
1. 解析JavaScript代码:浏览器解析JavaScript代码,构建履行上下文。

2. 履行代码:浏览器依照代码次序履行JavaScript代码。
3. 修正DOM树:JavaScript代码可以修正DOM树,然后改动页面的布局和款式。
了解HTML页面的加载次序关于优化网站功能和提高用户体会至关重要。本文具体解析了HTML页面的加载次序,包含加载流程、外部资源加载、烘托页面和履行JavaScript代码等关键进程。期望读者经过本文可以更好地了解HTML页面的加载进程,为构建高功能、用户体会杰出的网站供给协助。
相关
-
html办法, 最佳实践详细阅读
1.``元素:创立超链接,用于链接到其他网页或同一网页的不同部分。2.``元素:刺进图片。3.``元素:创立阶段。4.``到``元素:创立标题,``是最大...
2025-01-10 0
-
vue 阻挠冒泡, 什么是事情冒泡详细阅读
在Vue中,阻挠事情冒泡能够经过运用`.stop`修饰符来完成。`.stop`修饰符能够阻挠事情持续向上冒泡,这意味着事情将不会触发父元素上的事情监听器。以下是一个简略的示例,...
2025-01-10 0
-
html改动字体巨细,```html 字体巨细示例 这是默许巨细的字体。详细阅读
```html字体巨细示例这是默许巨细的字体。运用CSS款式```html字体巨细示例.largefont{...
2025-01-10 0
-
css设置布景图, 布景图的根本设置详细阅读

1.挑选元素:首要,你需求确认你想要设置布景图的HTML元素。这可所以`body`元素、一个`div`、`section`、`header`、`footer`或其他任何元素。...
2025-01-10 0
-
div css布局模板详细阅读

当然能够,这里是一个简略的divCSS布局模板,使用了HTML和CSS代码。这个模板将创立一个三列布局,其间包括一个头部、一个侧边栏和主要内容区域。```html三列布局模板...
2025-01-10 0
-
html播映mp3,```htmlMP3 Player详细阅读

```htmlMP3PlayerYourbrowserdoesnotsupporttheaudioelement.请将`youraudiofile.mp...
2025-01-10 0
-
HTML5程序规划,HTML5期末作业网页规划代码详细阅读

HTML5程序规划是网页规划和开发中的一个重要范畴,它触及到运用HTML5、CSS3和JavaScript等技术来创立交互式和动态的网页运用。HTML5是HTML的最新版别,它...
2025-01-10 0
-
css起浮布局详细阅读

CSS起浮布局是网页规划中常用的一种布局办法,它能够让元素在水平方向上摆放,然后完成多列布局。起浮布局首要依赖于CSS中的`float`特色。下面是一些关于CSS起浮布局的基本...
2025-01-10 0
-
html5 本地存储详细阅读

HTML5本地存储供给了几种办法来在用户的浏览器中保存数据,这些办法包含:1.localStorage:生命周期:永久存储,除非自动删去。数据类型:只能存储...
2025-01-10 0
-
vue封装公共组件,vue封装过哪些组件详细阅读

封装公共组件是Vue开发中的一个常见实践,它有助于进步代码的可重用性、可保护性和可读性。以下是一个简略的过程,用于在Vue中封装公共组件:1.确认组件的功用:...
2025-01-10 0
