css轮播
CSS轮播图:打造视觉盛宴的网页规划技巧
在当今的网页规划中,轮播图已经成为了一种十分盛行的元素,它能够有效地展现多张图片或内容,招引用户的注意力,提高用户体会。而CSS轮播图,作为一种纯CSS完成的轮播作用,不只运转速度快,兼容性好,并且能够削减对JavaScript的依靠,使得页面愈加轻量。本文将具体介绍耗费运用CSS完成轮播图,并共享一些有用的规划技巧。
一、CSS轮播图的基本原理

1.1 视口与溢出

CSS轮播图的中心在于创立一个可视区域(视口),用户能够看到的内容,以及一个超出视口的内容区域。经过CSS的`overflow`特点,咱们能够躲藏超出视口的部分,然后完成轮播作用。
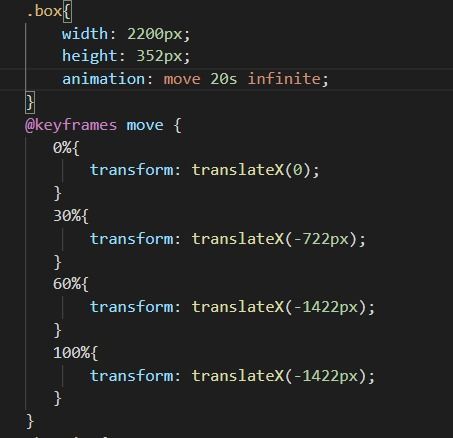
1.2 动画与过渡

CSS3供给了强壮的动画和过渡作用,咱们能够使用这些特性来完成轮播图的滑润切换。经过设置`transition`特点,能够操控动画的执行时间和作用。
二、CSS轮播图的完成过程
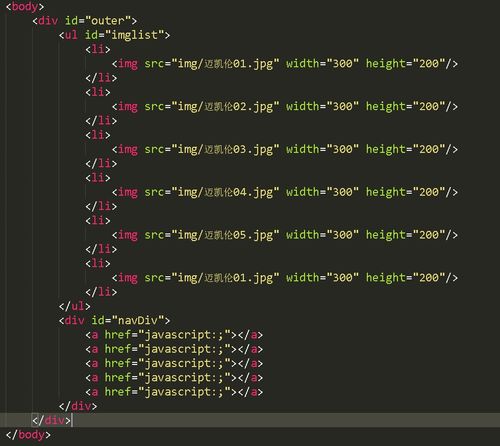
2.1 HTML结构
首要,咱们需求构建轮播图的HTML结构。一般包含一个容器元素、图片列表、指示器和操控按钮。
```html
相关
-
css歪斜, 歪斜作用概述详细阅读

在CSS中,你能够运用`transform`特点来完成元素的歪斜作用。`transform`特点答应你旋转、缩放、歪斜或移动元素。关于歪斜作用,你能够运用`skewX`...
2025-01-10 0
-
新建html文件, 什么是HTML文件?详细阅读

新建HTML文件:从零开端构建你的第一个网页什么是HTML文件?为什么需求新建HTML文件?在互联网上,简直一切的网页都是由HTML文件构成的。无论是个人博客、企业网站仍...
2025-01-10 0
-
css超出两行显现省略号详细阅读

要完成CSS中超出两行显现省略号的作用,能够运用以下代码:```cssp{display:webkitbox;webkitlineclamp:2;webkit...
2025-01-10 0
-
css设置斜体, 什么是斜体文本详细阅读

在CSS中,您能够运用`fontstyle`特点来设置文本为斜体。下面是几种常用的办法:1.运用`italic`值:```css.italictext{...
2025-01-10 0
-
html多选下拉框,```html多选下拉框示例详细阅读

在HTML中,你能够运用``元从来创立下拉框,而``元素则用于界说下拉框中的选项。要创立一个多选下拉框,你需求将``元素的`multiple`特点设置为`multiple`。下...
2025-01-10 0
-
vue署理, 什么是Vue署理?详细阅读

在Vue中,署理(Proxy)一般指的是在客户端(如浏览器)和服务器之间树立的一种中间层,用于处理恳求和呼应。Vue自身不供给署理功用,但能够运用一些盛行的库或东西来完成署理。...
2025-01-10 0
-
css怎样读, 什么是CSS?详细阅读

CSS是一种用来描绘HTML或XML文档款式的款式表言语。CSS标准由W3C拟定,并得到一切干流浏览器的支撑。在HTML中,CSS用于操控页面元素的外...
2025-01-10 0
-
css上下居中, 单行行内元素的上下居中详细阅读

CSS上下居中有多种办法,以下是几种常见的办法:1.运用Flexbox:```css.container{display:flex;alignitems:cen...
2025-01-10 0
-
html办法, 最佳实践详细阅读
1.``元素:创立超链接,用于链接到其他网页或同一网页的不同部分。2.``元素:刺进图片。3.``元素:创立阶段。4.``到``元素:创立标题,``是最大...
2025-01-10 0
-
vue 阻挠冒泡, 什么是事情冒泡详细阅读
在Vue中,阻挠事情冒泡能够经过运用`.stop`修饰符来完成。`.stop`修饰符能够阻挠事情持续向上冒泡,这意味着事情将不会触发父元素上的事情监听器。以下是一个简略的示例,...
2025-01-10 0
