css在线, ID 和 Class 挑选器
当然能够,我能够经过一些在线的 CSS 编辑器来演示 CSS 的运用。请问您详细想了解或实践哪些方面的 CSS 内容呢?比方挑选器、布局、动画等。
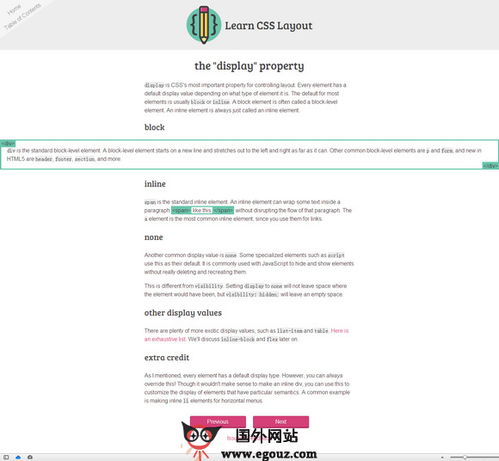
CSS在线学习指南:从入门到通晓
```css
color: red;
ID 和 Class 挑选器

什么是ID和Class挑选器?

ID挑选器用于挑选具有仅有ID的HTML元素,而Class挑选器用于挑选具有特定Class特点的元素。它们都是CSS中十分强壮的挑选器。
ID挑选器的运用方法

ID挑选器以``最初,后边跟元素的ID。例如:
```css
myId {
color: blue;
Class挑选器的运用方法
Class挑选器以`.`最初,后边跟元素的Class称号。例如:
```css
.myClass {
font-size: 16px;
特点挑选器
什么是特点挑选器?
特点挑选器用于挑选具有特定特点的HTML元素。它能够进一步细分为包括特点、具有特定特点值、特点值以特定值开端等。
特点挑选器的运用方法
相关
-
css设置字体大小详细阅读

在CSS中,你能够运用`fontsize`特点来设置字体大小。这个特点能够承受不同的单位,如像素(px)、点(pt)、英寸(in)、厘米(cm)、毫米(mm)、em、rem...
2025-01-10 0
-
css子元素挑选器,把握网页款式布局的要害详细阅读
CSS子元素挑选器用于挑选父元素中的直接子元素。它由两个挑选器组成,第一个挑选器是父元素,第二个挑选器是子元素。它们之间运用一个大于号(˃)分隔。例如,`.parent˃....
2025-01-10 0
-
html躲藏元素详细阅读
1.运用CSS款式躲藏元素:`display:none;`:将元素彻底从文档流中移除,不占有任何空间。`visibility:hidden;`:将元素躲藏...
2025-01-10 0
-
前端css结构, 什么是CSS结构?详细阅读

1.Bootstrap:最盛行的前端结构之一,供给了丰厚的组件和呼应式布局。2.Foundation:另一个盛行的前端结构,着重移动设备优先的规划。3.Materiali...
2025-01-10 0
-
css3突变特点, 什么是CSS3突变详细阅读
CSS3突变特点供给了创立滑润过渡颜色的办法,能够使用于布景、边框等元素。突变分为线性突变和径向突变两种。线性突变(LinearGradients)线性突变是从一个方向到另...
2025-01-10 0
-
cn.vue.js, Vue.js简介详细阅读

Vue.js是一款广泛运用于Web前端开发的JavaScript结构,以其易学易用、功用优胜和灵敏的特色而遭到全球开发者的喜欢。在我国,Vue.js相同十分盛行,以...
2025-01-10 0
-
react子组件调用父组件办法详细阅读
在React中,子组件能够经过几种办法调用父组件的办法:1.运用Props传递函数:父组件能够经过props将办法传递给子组件,子组件调用该办法时,实践上是在调用父组件的办法...
2025-01-10 0
-
html图片,```html 图片示例详细阅读
```html图片示例图片示例在这个比如中:请根据您的实践需求调整这些特点。假如您有详细的图片文件和描绘,能够替换相应的值。˂htmllang=\...
2025-01-10 0
-
jquery设置按钮不可用, 准备工作详细阅读
在jQuery中,你能够运用`.prop`办法来设置按钮的不可用状况。`.prop`办法答应你获取或设置元素的特点值。在这个情况下,你需求设置按钮的`disabled`特点为`...
2025-01-10 0
-
css核算高度calc, 什么是calc()函数详细阅读

CSS中的`calc`函数答应您履行根本的数学运算,以确认CSS特点的核算值。这关于需求动态核算款式值的状况十分有用。例如,您能够运用`calc`来设置元素的高度,使其依据其他...
2025-01-10 0
