npm创立vue项目, 装置Node.js和npm
要运用npm创立一个Vue项目,您能够遵从以下进程:
1. 保证装置了Node.js和npm:Vue项目依靠于Node.js,因而您需求保证现已装置了Node.js和npm。您能够经过拜访下载并装置。
2. 装置Vue CLI:Vue CLI是一个官方的指令行东西,用于快速建立Vue项目。翻开指令行东西,然后运转以下指令来大局装置Vue CLI: ```bash npm install g @vue/cli ``` 等候装置完结后,您能够经过运转`vue version`来验证是否装置成功。
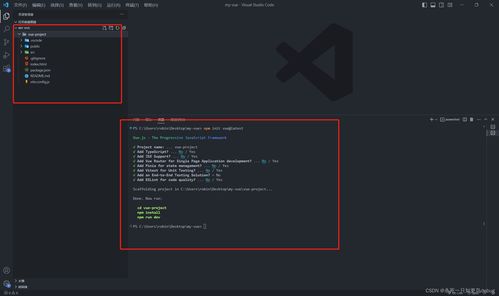
3. 创立新项目:运用Vue CLI创立一个新项目。在指令行中,导航到您期望项目地点的目录,然后运转以下指令: ```bash vue create myvueapp ``` 这儿的`myvueapp`是您项目的称号,您能够依据需求更改它。运转该指令后,Vue CLI会发动一个交互式界面,您能够挑选预设装备或手动设置项目。
4. 挑选预设装备:在交互式界面中,您能够挑选一个预设装备,例如“默许装备”、“自定义装备”等。假如您是Vue的新手,主张挑选“默许装备”。
5. 装置依靠:Vue CLI会主动装置项目所需的依靠。等候装置完结后,您能够经过运转`cd myvueapp`指令导航到项目目录。
6. 运转项目:在项目目录中,运转以下指令来发动开发服务器: ```bash npm run serve ``` 这将在本地发动一个开发服务器,您能够经过浏览器拜访`http://localhost:8080`来检查您的Vue运用。
7. 构建出产版别:当您预备好将运用布置到出产环境时,能够在项目目录中运转以下指令来构建出产版别的代码: ```bash npm run build ``` 构建完结后,您能够在`dist`目录中找到出产版别的代码。
8. 布置运用:您需求将构建好的出产版别布置到您的服务器或云服务上。这一般涉及到将`dist`目录中的文件上传到服务器,并装备服务器以供给这些文件。
请注意,以上进程适用于大多数状况,但具体进程或许因您的项目需求和环境而有所不同。假如您在创立Vue项目时遇到问题,能够检查Vue官方文档或寻求社区协助。
运用npm创立Vue项目的具体攻略
跟着前端技能的开展,Vue.js现已成为最受欢迎的前端结构之一。运用npm创立Vue项目能够快速建立开发环境,进步开发功率。本文将具体介绍耗费运用npm创立Vue项目,包含环境预备、项目创立、依靠装置和项目发动等进程。
装置Node.js和npm

在开端之前,保证你的核算机上现已装置了Node.js和npm。Node.js是JavaScript运转时环境,npm是Node.js的包管理器。
- Windows体系:拜访Node.js官网(https://nodejs.org/)下载装置包,依照提示完结装置。

- macOS和Linux体系:能够运用包管理器装置Node.js和npm。例如,在Ubuntu上,能够运用以下指令装置:

```bash
sudo apt-get update
sudo apt-get install nodejs npm
```
验证装置
装置完结后,能够经过以下指令验证Node.js和npm是否装置成功:
```bash
node -v
npm -v
这两个指令会别离显现Node.js和npm的版别号。
装置Vue CLI
Vue CLI是Vue.js官方供给的一个指令行东西,用于快速建立Vue项目。
```bash
npm install -g @vue/cli
装置完结后,能够经过以下指令验证Vue CLI是否装置成功:
```bash
vue --version
创立Vue项目
运用Vue CLI创立Vue项目十分简略,只需履行以下指令:
```bash
vue create my-vue-project
其间`my-vue-project`是你想要创立的项目称号。依据提示挑选预设(引荐挑选默许预设),然后进入项目目录:
```bash
cd my-vue-project
发动开发服务器
在项目目录中,运用以下指令发动开发服务器:
```bash
npm run serve
装置项目依靠
在创立Vue项目时,Vue CLI会主动装置一些根底依靠。假如你需求装置其他依靠,能够运用以下指令:
```bash
npm install [package-name]
例如,装置Element UI:
```bash
npm install element-ui
装备项目依靠
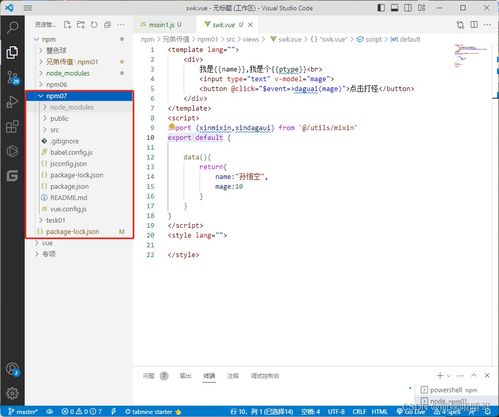
在项目根目录下,有一个名为`package.json`的文件,其间包含了项目的一切依靠信息。你能够经过修改这个文件来装备项目依靠。
发动项目
在项目目录中,运用以下指令发动项目:
```bash
npm run serve
此刻,你的Vue项目将运转在本地开发服务器上,你能够经过拜访`http://localhost:8080`来检查项目。
构建项目
当你的项目开发完结后,能够运用以下指令构建项目,生成出产环境的静态文件:
```bash
npm run build
构建完结后,项目生成的静态文件将坐落`dist`目录下。
运用npm创立Vue项目是一个简略而高效的进程。经过本文的介绍,相信你现已把握了耗费运用npm创立Vue项目,并能够快速建立开发环境。祝你开发愉快!
相关
-
css设置字体大小详细阅读

在CSS中,你能够运用`fontsize`特点来设置字体大小。这个特点能够承受不同的单位,如像素(px)、点(pt)、英寸(in)、厘米(cm)、毫米(mm)、em、rem...
2025-01-10 0
-
css子元素挑选器,把握网页款式布局的要害详细阅读
CSS子元素挑选器用于挑选父元素中的直接子元素。它由两个挑选器组成,第一个挑选器是父元素,第二个挑选器是子元素。它们之间运用一个大于号(˃)分隔。例如,`.parent˃....
2025-01-10 0
-
html躲藏元素详细阅读
1.运用CSS款式躲藏元素:`display:none;`:将元素彻底从文档流中移除,不占有任何空间。`visibility:hidden;`:将元素躲藏...
2025-01-10 0
-
前端css结构, 什么是CSS结构?详细阅读

1.Bootstrap:最盛行的前端结构之一,供给了丰厚的组件和呼应式布局。2.Foundation:另一个盛行的前端结构,着重移动设备优先的规划。3.Materiali...
2025-01-10 0
-
css3突变特点, 什么是CSS3突变详细阅读
CSS3突变特点供给了创立滑润过渡颜色的办法,能够使用于布景、边框等元素。突变分为线性突变和径向突变两种。线性突变(LinearGradients)线性突变是从一个方向到另...
2025-01-10 0
-
cn.vue.js, Vue.js简介详细阅读

Vue.js是一款广泛运用于Web前端开发的JavaScript结构,以其易学易用、功用优胜和灵敏的特色而遭到全球开发者的喜欢。在我国,Vue.js相同十分盛行,以...
2025-01-10 0
-
react子组件调用父组件办法详细阅读
在React中,子组件能够经过几种办法调用父组件的办法:1.运用Props传递函数:父组件能够经过props将办法传递给子组件,子组件调用该办法时,实践上是在调用父组件的办法...
2025-01-10 0
-
html图片,```html 图片示例详细阅读
```html图片示例图片示例在这个比如中:请根据您的实践需求调整这些特点。假如您有详细的图片文件和描绘,能够替换相应的值。˂htmllang=\...
2025-01-10 0
-
jquery设置按钮不可用, 准备工作详细阅读
在jQuery中,你能够运用`.prop`办法来设置按钮的不可用状况。`.prop`办法答应你获取或设置元素的特点值。在这个情况下,你需求设置按钮的`disabled`特点为`...
2025-01-10 0
-
css核算高度calc, 什么是calc()函数详细阅读

CSS中的`calc`函数答应您履行根本的数学运算,以确认CSS特点的核算值。这关于需求动态核算款式值的状况十分有用。例如,您能够运用`calc`来设置元素的高度,使其依据其他...
2025-01-10 0
