jsp与html的差异
JSP(JavaServer Pages)和HTML(HyperText Markup Language)是两种不同的技能,用于创立网页和网站。它们在用处、功用和语法上存在一些要害的差异。
1. 用处: HTML:首要用于创立网页的结构和内容。它界说了网页中的文本、图画、链接等元素,但不触及服务器端的处理。 JSP:是一种服务器端技能,用于在服务器上动态生成HTML页面。它答应开发者将Java代码嵌入到HTML页面中,然后完成动态内容生成、数据库拜访等功用。
2. 功用: HTML:首要用于静态内容的展现,如文本、图画、链接等。它不触及服务器端的逻辑处理,因而不能用于动态内容的生成。 JSP:支撑服务器端的逻辑处理,能够运用Java代码进行动态内容的生成、数据库拜访、用户交互等功用。它能够将Java代码与HTML页面无缝地结合在一起。
4. 示例: HTML: ```html 我的网页 欢迎来到我的网页 这是一个简略的HTML页面。

``` JSP: ```jsp 我的JSP页面 欢迎来到我的JSP页面 今天是 。

```
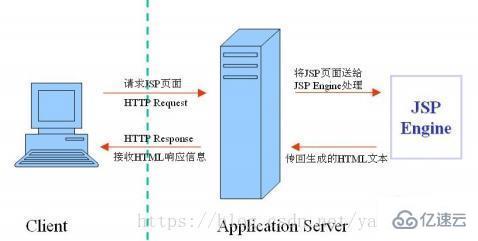
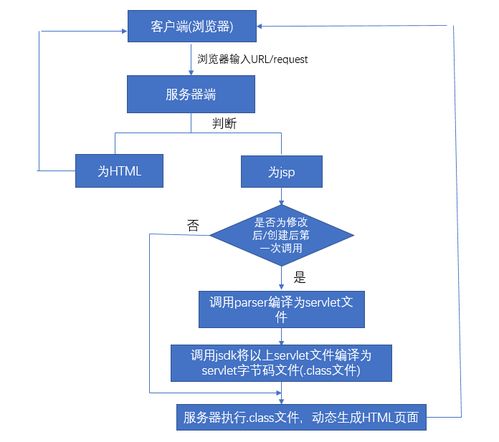
5. 运转环境: HTML:能够在任何支撑HTML的浏览器中运转,不需求服务器端的支撑。 JSP:需求在支撑Java的服务器上运转,如Tomcat、GlassFish等。它需求服务器端的JSP引擎来解析和履行JSP页面中的Java代码。
JSP与HTML的差异:深化解析两种网页开发技能的差异
在网页开发范畴,HTML和JSP是两种常用的技能。尽管它们都用于创立网页,但它们在功用、运用场景和完成方法上存在明显差异。本文将深化探讨JSP与HTML的差异,协助读者更好地了解这两种技能。
HTML:静态网页的柱石

HTML的界说
HTML的特色
- 静态内容:HTML页面在服务器上生成后,内容不会改动,直到开发者手动更新。
- 客户端显现:HTML页面由浏览器解说并显现给用户。
- 简略易学:HTML语法简略,易于学习和运用。
- 跨借题发挥性:HTML页面能够在任何支撑HTML的浏览器上显现。
JSP:动态网页的利器
JSP的界说
JSP(Java Server Pages)是一种动态网页技能,它答应开发者运用Java代码来创立动态网页。JSP页面在服务器端运转,依据用户的恳求动态生成HTML内容。
JSP的特色
- 动态内容:JSP页面能够包括Java代码,这些代码在服务器端履行,依据用户恳求生成不同的HTML内容。
- 服务器端技能:JSP页面在服务器端运转,需求服务器环境(如Apache Tomcat)来支撑。
- 与数据库交互:JSP页面能够与数据库进行交互,完成数据的增修改查等功用。
- 扩展性强:JSP能够与Java的其他技能(如Servlet、JavaBean等)结合运用,完成杂乱的功用。
技能完成上的差异
HTML的编写
HTML页面一般运用文本编辑器或IDE(集成开发环境)编写,然后保存为`.html`或`.htm`文件。HTML页面能够直接在浏览器中翻开,无需服务器支撑。
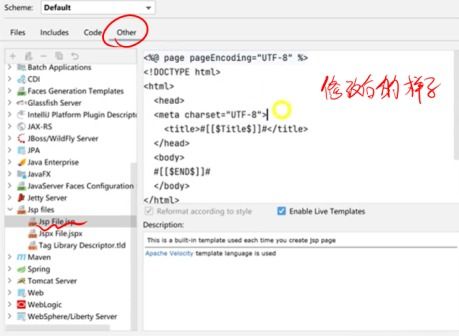
JSP的编写
功用与功率
HTML的功用
因为HTML页面是静态的,浏览器只需下载一次页面内容,因而加载速度较快。
JSP的功用
JSP页面在服务器端运转,每次恳求都需求从头编译和履行Java代码,因而加载速度或许较慢。可是,JSP能够缓存生成的HTML内容,进步后续恳求的响应速度。
适用场景
HTML的适用场景
- 简略的网页展现
- 信息发布借题发挥
- 个人博客
JSP的适用场景
- 动态内容展现
- 电子商务网站
- 内容管理体系
HTML和JSP是两种不同的网页开发技能,它们在功用、运用场景和完成方法上存在明显差异。挑选哪种技能取决于详细的项目需求和开发环境。了解这两种技能的差异,有助于开发者更好地挑选适宜的东西,进步开发功率。
相关
-
css设置字体大小详细阅读

在CSS中,你能够运用`fontsize`特点来设置字体大小。这个特点能够承受不同的单位,如像素(px)、点(pt)、英寸(in)、厘米(cm)、毫米(mm)、em、rem...
2025-01-10 0
-
css子元素挑选器,把握网页款式布局的要害详细阅读
CSS子元素挑选器用于挑选父元素中的直接子元素。它由两个挑选器组成,第一个挑选器是父元素,第二个挑选器是子元素。它们之间运用一个大于号(˃)分隔。例如,`.parent˃....
2025-01-10 0
-
html躲藏元素详细阅读
1.运用CSS款式躲藏元素:`display:none;`:将元素彻底从文档流中移除,不占有任何空间。`visibility:hidden;`:将元素躲藏...
2025-01-10 0
-
前端css结构, 什么是CSS结构?详细阅读

1.Bootstrap:最盛行的前端结构之一,供给了丰厚的组件和呼应式布局。2.Foundation:另一个盛行的前端结构,着重移动设备优先的规划。3.Materiali...
2025-01-10 0
-
css3突变特点, 什么是CSS3突变详细阅读
CSS3突变特点供给了创立滑润过渡颜色的办法,能够使用于布景、边框等元素。突变分为线性突变和径向突变两种。线性突变(LinearGradients)线性突变是从一个方向到另...
2025-01-10 0
-
cn.vue.js, Vue.js简介详细阅读

Vue.js是一款广泛运用于Web前端开发的JavaScript结构,以其易学易用、功用优胜和灵敏的特色而遭到全球开发者的喜欢。在我国,Vue.js相同十分盛行,以...
2025-01-10 0
-
react子组件调用父组件办法详细阅读
在React中,子组件能够经过几种办法调用父组件的办法:1.运用Props传递函数:父组件能够经过props将办法传递给子组件,子组件调用该办法时,实践上是在调用父组件的办法...
2025-01-10 0
-
html图片,```html 图片示例详细阅读
```html图片示例图片示例在这个比如中:请根据您的实践需求调整这些特点。假如您有详细的图片文件和描绘,能够替换相应的值。˂htmllang=\...
2025-01-10 0
-
jquery设置按钮不可用, 准备工作详细阅读
在jQuery中,你能够运用`.prop`办法来设置按钮的不可用状况。`.prop`办法答应你获取或设置元素的特点值。在这个情况下,你需求设置按钮的`disabled`特点为`...
2025-01-10 0
-
css核算高度calc, 什么是calc()函数详细阅读

CSS中的`calc`函数答应您履行根本的数学运算,以确认CSS特点的核算值。这关于需求动态核算款式值的状况十分有用。例如,您能够运用`calc`来设置元素的高度,使其依据其他...
2025-01-10 0
